溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關 微信小程序組件textarea多行輸入框的示例分析的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
textarea多行輸入框組件說明:
textarea 多行輸入框。
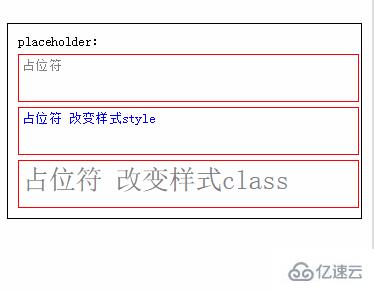
textarea多行輸入框示例代碼運行效果如下:

下面是WXML代碼:
<view class="content"> placeholder: <textarea placeholder="占位符" /> <textarea placeholder="占位符 改變樣式style" placeholder-style= "color:blue"/> <textarea placeholder="占位符 改變樣式class" placeholder-class="placeholdText"/> </view>
下面是WXSS代碼:
.content{
border:1px black solid;
margin: 10px;
font-size: 10pt;
padding: 10px;
}
textarea{
border: 1px red solid;
margin: auto;
width:100%;
height: 3em;
margin-top:5px;
padding: 3px;
}
/*占位符樣式*/
.placeholdText{
font-size: 2em;
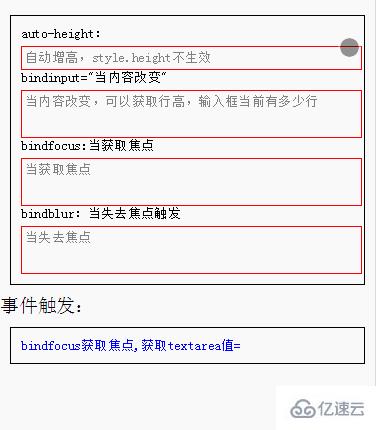
}textarea多行輸入框的事件效果圖:

下面是WXML代碼::
<view class="content">
auto-height:
<textarea auto-height placeholder="自動增高,style.height不生效"/>
bindinput="當內容改變"
<textarea placeholder="" bindlinechange="bindlinechange"/>
bindfocus:當獲取焦點
<textarea placeholder="當獲取焦點" value="" bindfocus="bindfocus"/>
bindblur:當失去焦點觸發
<textarea placeholder="當失去焦點" bindblur="bindblur"/>
</view>
事件觸發:
<view class="content" style="color:blue">
{{log}}
</view>下面是JS代碼::
Page({
data:{
log:'事件觸發'
},
//行高改變時
bindlinechange:function(e){
var height=e.detail.height;
var heightRpx=e.detail.heightRpx;
var lineCount=e.detail.lineCount;
this.setData({
log:"height="+height+" | heightRpx="+heightRpx+" | lineCount="+lineCount
})
},
//文本失去焦點
bindblur:function(e){
var value=e.detail.value;
this.setData({
log:"bindblur失去改變.獲取textarea值="+value
})
},
//文本獲取焦點
bindfocus:function(e){
var value=e.detail.value;
this.setData({
log:"bindfocus獲取焦點,獲取textarea值="+value
})
}
})下面是WXSS代碼::
.content{
border:1px black solid;
margin: 10px;
font-size: 10pt;
padding: 10px;
}
textarea{
border: 1px red solid;
margin: auto;
width:100%;
height: 3em;
margin-top:5px;
padding: 3px;
}
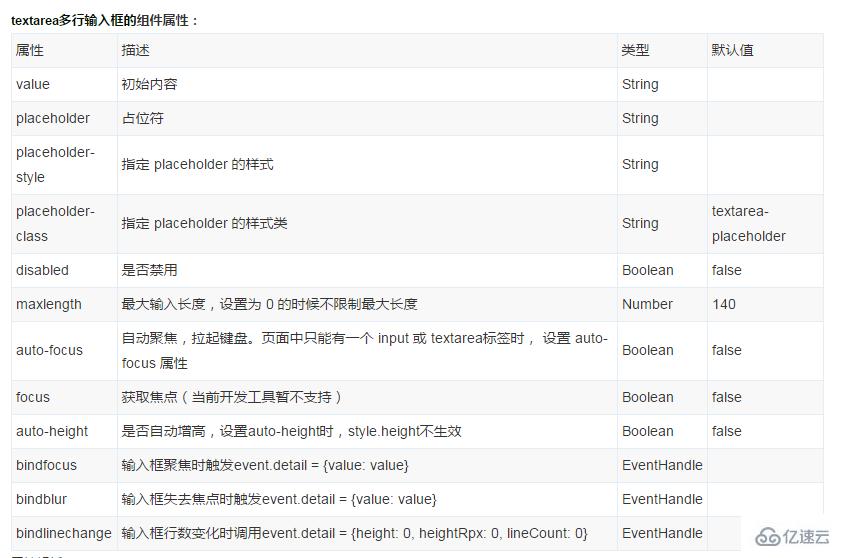
屬性解析:
下面是WXML代碼:
<!--=======屬性=======--> <!--value:輸入框內容--> <textarea value="內容"/> <!--placeholder:占位符,對輸入框內容提示--> <textarea placeholder="占位符" placeholder-class="占位符靜態樣式" placeholder-style="占位符動態樣式"/> <!--disabled:控制標簽有效,或者失效狀態,在失效狀態,不能獲取該值--> <textarea disabled="true"/> <textarea disabled/> 等同于 <textarea disabled="false"/> <!--maxlength:內容長度限制,默認140--> <textarea maxlength="100"/> <textarea maxlength/> 等同于 <textarea maxlength="140"/> <!--focus:初始化時,獲取輸入焦點(目前開發工具暫不支持)--> <textarea focus="true"/> <textarea focus/> 等同于 <textarea focus="false"/> <!--auto-focus:當界面只有一個textarea,自動獲取焦點--> <textarea auto-focus="true"/> <textarea auto-focus/> 等同于 <textarea auto-focus="false"/> <!--auto-height:是否自動增高,設置auto-height時,style.height不生效--> <textarea auto-height="true"/> <textarea auto-height/> 等同于 <textarea auto-height="false"/> <!--=======事件=======--> <!--bindlinechange:輸入框行數變化時調用 返回參數:height,heightRpx,lineCount--> <textarea bindlinechange="自己定義函數名"/> <!--bindfocus:當獲取焦點,可用輸入狀態時觸發--> <textarea bindfocus="自己定義函數名"/> <!--bindblur:當失去焦點觸發-->
感謝各位的閱讀!關于“ 微信小程序組件textarea多行輸入框的示例分析”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。