您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家介紹利用Django怎么配置一個掃碼抽獎平臺,內容非常詳細,感興趣的小伙伴們可以參考借鑒,希望對大家能有所幫助。
安裝源
pip install django2.2
pip install mysqlclient1.4.6
使用pyharm 創建django 項目

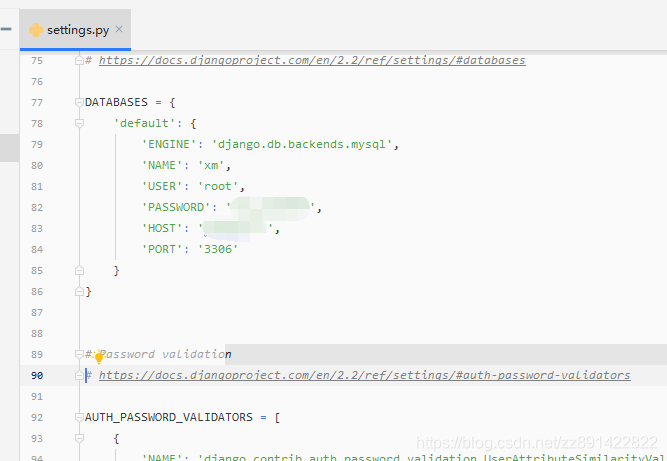
在settings.py中設置數據庫鏈接

DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql',
'NAME': 'km',
'USER': 'root',
'PASSWORD': 'n4',
'HOST': 'na.cc',
'PORT': '3306'
}
}在settings.py里面配置好端口:ALLOWED_HOSTS = ['*']
配置語言 LANGUAGE_CODE = ‘zh-hans'
配置時區TIME_ZONE = ‘Asia/Shanghai'
設置時間 USE_TZ = False
創建APP
startapp wuzhengteng
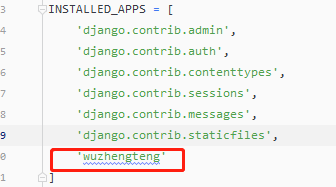
在apps中添加 ‘wuzhengteng',

在models.py中配置數據庫
from django.db import models # Create your models here. class User(models.Model): id = models.AutoField(primary_key=True) name = models.CharField(max_length=10) tel = models.CharField(max_length=11) def __str__(self): return self.name
在manage.py中執行
# 收集數據不同 makemigrations # 寫入數據庫 migrate # 創建超級管理員 createsuperuser
將查詢寫入admin
from django.contrib import admin from wuzhengteng.models import User # Register your models here. class UserAdmin(admin.ModelAdmin): list_display = ['id', 'name', 'tel'] admin.site.register(User, UserAdmin)
檢查數據庫是否創建成功
http://127.0.0.1:8000/admin
登入后

配置前臺的用戶查看界面
url路徑
from django.contrib import admin
from django.urls import path
from django.views.generic import TemplateView
from wuzhengteng import views #打開views
urlpatterns = [
path('admin/', admin.site.urls),
path('', views.user, name='home') # 添加指向到views
]配置views
from django.shortcuts import render
from .models import User # 連接數據庫
# Create your views here.
def user(request):
all_user = User.objects.all() # 查詢全部
return render(request, 'index.html', {
'all_user': all_user, # 將來結果返回html頁面
})前端頁面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>test</title>
</head>
<body>
<table border="1">
<tr>
<td>用戶</td>
<td>手機</td>
</tr>
{% for post in all_user %}
<tr>
<td>{{post.name}}</td>
<td>{{post.tel}}</td>
</tr>
{% endfor %}
</table>
</body>
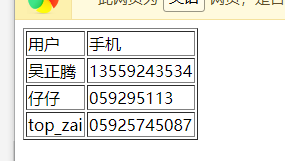
</html>測試訪問127.0.0.1:8000

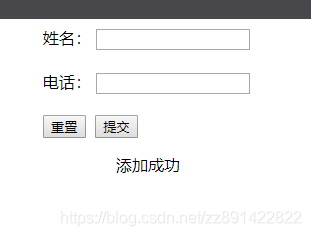
添加用戶界面
配置路由 path(‘scan', views.scan, name=“scan”)
views中插入
web頁面scan.htm
def scan(request):
result = ''
if request.method == 'POST':
name = request.POST.get('name')
tel = request.POST.get('tel')
print(tel)
db = User()
db.name = name
db.tel = tel
db.save()
result = 'success'
return render(request, 'scan.html', {'result': result})
else:
return render(request, 'scan.html')web頁面scan.html
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/html">
<head>
<meta charset="UTF-8">
<title>掃碼登入</title>
</head>
<body>
<div >
<form method="post">
{% csrf_token %}
<label for="name">姓名:</label>
<input type="text" name="name" ><br><br>
<label for="tel">電話:</label>
<input type="text" name="tel" ><br><br>
<input type="reset"> <input type="submit">
</form>
{% if result %}
<p >添加成功</p>
{% endif %}
</div>
</body>

前端抽獎界面
url中添加
path(‘luck', views.luck, name=“luck”)
views中添加
def luck(request):
all_user = User.objects.all()
return render(request, 'luck.html', {
'all_user': all_user,
})setting里面設置靜態路徑
STATIC_URL = '/static/' STATICFILES_DIRS=( os.path.join(BASE_DIR,"static"), )
前端頁面
<!DOCTYPE html>
<html>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>jquery隨機抽獎 - 站長素材</title>
<head>
<script id="jquery_172" type="text/javascript" class="library" src="static/js/jquery-1.7.2.min.js"></script>
<script type="text/javascript">
$(function(){
var alldata = new Array({% for post in all_user %}"{{post.name}}",{% endfor %});
var num = alldata.length - 1;
var show = $("#show");
var btn = $("#btn");
var open = false;
function change(){
var randomVal = Math.round(Math.random() * num);
var prizeName = alldata[randomVal];
show.text(prizeName);
}
function run(){
if(!open){
timer=setInterval(change,5);
btn.removeClass('start').addClass('stop').text('停止');
open = true;
}else{
clearInterval(timer);
btn.removeClass('stop').addClass('start').text('開始抽獎');
open = false;
}
}
btn.click(function(){run();})
})
</script>
<style>
body{ background:#fff;}
.wrap{ width:300px; margin:100px auto; font-family:"微軟雅黑";}
.show{ width:300px; height:300px; background-color:#ff3300; line-height:300px; text-align:center; color:#fff; font-size:28px; -moz-border-radius:150px; -webkit-border-radius:150px; border-radius:150px; background-image: -webkit-gradient(linear,0% 0%, 0% 100%, from(#FF9600), to(#F84000), color-stop(0.5,#fb6c00)); -moz-box-shadow:2px 2px 10px #BBBBBB; -webkit-box-shadow:2px 2px 10px #BBBBBB; box-shadow:2px 2px 10px #BBBBBB;}
.btn a{ display:block; width:120px; height:50px; margin:30px auto; text-align:center; line-height:50px; text-decoration:none; color:#fff; -moz-border-radius:25px; -webkit-border-radius:25px; border-radius:25px;}
.btn a.start{ background:#80b600;}
.btn a.start:hover{ background:#75a700;}
.btn a.stop{ background:#00a2ff;}
.btn a.stop:hover{ background:#008bdb;}
</style>
</head>
<body>
<div class="wrap">
<div class="show" id="show">點擊按鈕開始抽獎</div>
<div class="btn">
<a href="javascript:void(0)" rel="external nofollow" class="start" id="btn">開始抽獎</a>
</div>
</div>
</body>
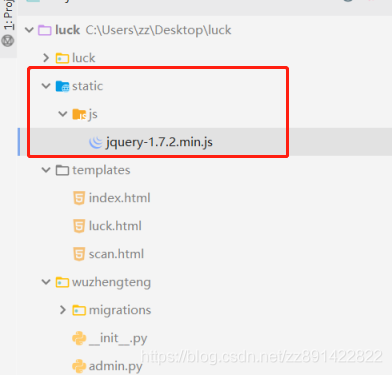
</html>jq文件jquery-1.7.2.min.js
放在static 文件夾下

關于利用Django怎么配置一個掃碼抽獎平臺就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。