您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關css中first-child有什么作用,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
“:first-child”是css中的一個選擇器,其作用是用于匹配其父元素中的第一個子元素;其語法格式是“指定子元素:first-child{css代碼樣式}”。
:first-child 選擇器用于選取屬于其父元素的首個子元素的指定選擇器。——w3school
嗯,乍一看好像說的不是很明白,因此這個選擇器很容易讓人誤解,通常會有兩種誤解:
誤解一:認為E:first-child選中E元素的第一個子元素。
誤解二:認為E:first-child選中E元素的父元素的第一個E元素。
你是不是也曾這樣理解這個選擇器或者現在仍然這樣理解?以上兩種理解都是錯誤的,為了證明上面兩種理解是錯的,看看下面的實例:
<!--誤解一-->
<style>
div:first-child{color: red;}
</style>
<div class="demo">
<a>一個鏈接</a>
<a>一個鏈接</a>
<a>一個鏈接</a>
<a>一個鏈接</a>
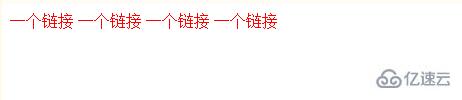
</div>效果是這樣的:

很明顯,照第一種理解,應該只有第一個a元素字體顏色變紅,然而事實上全部變紅了。
<!--誤解二-->
<style>
div a:first-child{color: red;}
</style>
<div class="demo">
<p>一個段落</p>
<a>一個鏈接</a>
<a>一個鏈接</a>
<a>一個鏈接</a>
<a>一個鏈接</a>
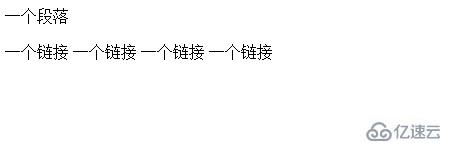
</div>效果是這樣的:

照第二種理解,div里的第一個a元素字體應該是紅色的,事實證明這種理解也是錯的。
OK,正確的理解應該是:只要E元素是它的父級的第一個子元素,就選中。它需要同時滿足兩個條件,一個是“第一個子元素”,另一個是“這個子元素剛好是E”。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
span:first-child {
color: red;
}
/*p元素的父元素的第一個子元素是div而不是p元素,因此該樣式不起作用*/
p:first-child {
color: blue;
}
i:first-child {
color: orange;
}
</style>
</head>
<body>
<div class="demo">
<div>.demo的第一個子元素是div</div>
<!--第一個span元素是它的父級P元素的第一個span,顏色變紅色-->
<p><span>第一個span</span>第一個段落P<span>第二個span</span></p>
<!--第一個i元素是它的父級a元素的第一個i,顏色變橙色-->
<p>一個鏈接<i>第一個i元素</i></p>
<!--第二個i元素是它的父級a元素的第一個i,顏色變橙色-->
<p>一個鏈接<i>第二個i元素</i></p>
<p>一個鏈接</p>
</div>
</body>
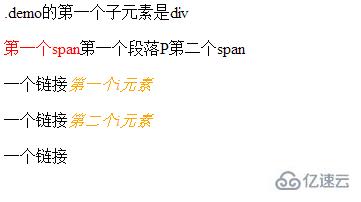
</html>效果:

關于“css中first-child有什么作用”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。