您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下css :first-child有什么用,希望大家閱讀完這篇文章后大所收獲,下面讓我們一起去探討吧!
在css中,:first-child選擇器的作用為:匹配其父元素中的第一個子元素,語法“E:first-child{css代碼}”;該選擇器需要同時滿足兩個條件才起作用,一個是“第一個子元素”,另一個是“這個子元素剛好是E”。
在css中,:first-child 選擇器匹配其父元素中的第一個子元素,如果父元素的第一個元素不是尋找的元素的話,就會不起作用。
這個選擇器很容易遭到誤解,通常會有兩種誤解:
誤解一:認為E:first-child選中E元素的第一個子元素。
誤解二:認為E:first-child選中E元素的父元素的第一個E元素。
以上兩種理解都是錯誤的,為了證明上面兩種理解是錯的,看看下面的實例
<!-- 誤解一 -->
<style>
div:first-child{color: red;}
</style>
<div class="demo">
<a>一個鏈接</a>
<a>一個鏈接</a>
<a>一個鏈接</a>
<a>一個鏈接</a>
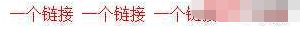
</div>效果是這樣的:

很明顯,照第一種理解,應該只有第一個a元素字體顏色變紅,然而事實上全部變紅了。
<!-- 誤解二 -->
<style>
div a:first-child{color: red;}
</style>
<div class="demo">
<p>一個段落</p>
<a>一個鏈接</a>
<a>一個鏈接</a>
<a>一個鏈接</a>
<a>一個鏈接</a>
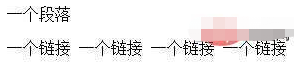
</div>效果是這樣的:

照第二種理解,div里的第一個a元素字體應該是紅色的,事實證明這種理解也是錯的。
OK,正確的理解應該是:只要E元素是它的父級的第一個子元素,就選中。它需要同時滿足兩個條件,一個是“第一個子元素”,另一個是“這個子元素剛好是E”。
下面看看正確的示例:
<style>
span:first-child{color: red;}
/*p元素的父元素的第一個子元素是div而不是p元素,因此該樣式不起作用*/
p:first-child{color: blue;}
i:first-child{color: orange;}
</style>
<div class="demo">
<div>.demo的第一個子元素是div</div>
<!--第一個span元素是它的父級P元素的第一個span,顏色變紅色-->
<p><span>第一個span</span>第一個段落P<span>第二個span</span></p>
<!--第一個i元素是它的父級a元素的第一個i,顏色變橙色-->
<p>一個鏈接<i>第一個i元素</i></p>
<!--第二個i元素是它的父級a元素的第一個i,顏色變橙色-->
<p>一個鏈接<i>第二個i元素</i></p>
<p>一個鏈接</p>
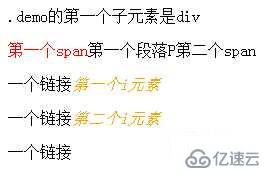
</div>效果:

看完了這篇文章,相信你對css :first-child有什么用有了一定的了解,想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。