溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
小編給大家分享一下vs怎樣創建css文件,希望大家閱讀完這篇文章之后都有所收獲,下面讓我們一起去探討吧!
vs創建css文件的方法:首先打開vs軟件并點擊【文件】選擇新建文件;然后點擊【純文本】,并在彈出的界面中選擇css;最后按【ctrl+S】保存文檔即可。
vscode創建css文件
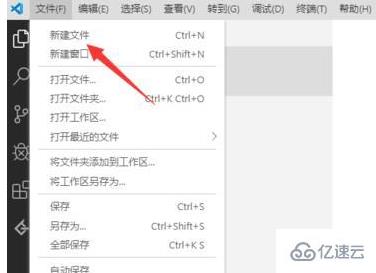
首先點擊文件選擇新建文件,如下圖所示

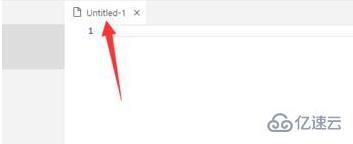
然后就建立了一個臨時的文件,如下圖所示

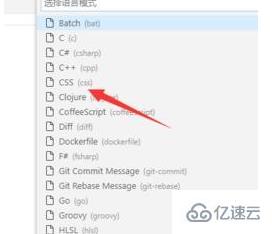
接著看底部的文檔類型是純文本,點擊純文本

在彈出的界面中選擇css,如下圖所示

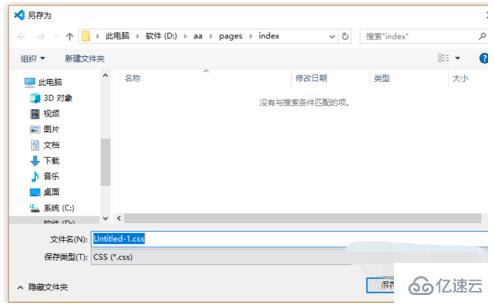
然后按ctrl+S保存文檔,如下圖所示

最后就得到一個CSS文件了,如下圖所示

看完了這篇文章,相信你對“vs怎樣創建css文件”有了一定的了解,如果想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。