您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關css設置圖片之間的間隔的方法,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
css設置圖片之間的間隔的方法:首先新建一個html文件;然后創建一個div,并在div內使用img標簽創建兩張圖片;最后使用margin屬性設置兩張圖片之間的距離即可。
css設置兩個圖片之間的距離的方法
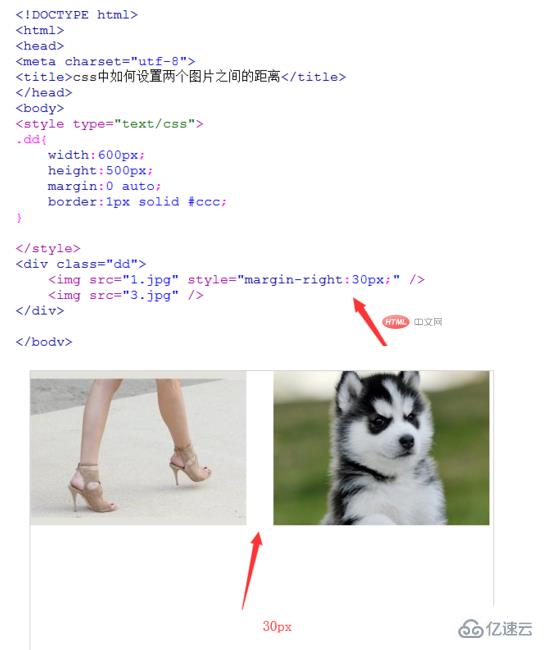
新建一個html文件,命名為test.html,用于講解css中如何設置兩個圖片之間的距離。

在test.html文件內,創建一個div,并設置其class屬性為dd,用于下面對div進行css樣式設置。

在div內,使用img標簽創建兩張圖片,圖片名稱分別為1.jpg,3.jpg。

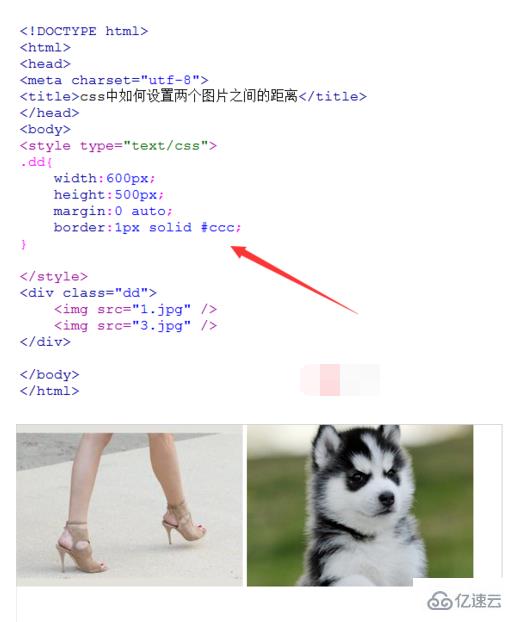
為了展示明顯的效果,對div進行樣式設置。設置div寬度為600px,高度為500px,居中顯示,同時設置1px灰色邊框。

在test.html文件內,使用margin屬性設置兩張圖片之間的距離。例如,設置1.jpg圖片距離3.jpg圖片30px,可以使用margin-right屬性進行設置。

關于“css設置圖片之間的間隔的方法”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。