溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
小編給大家分享一下bootstrap響應式圖片如何使用,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
響應式圖片在項目應用中的兩種常見形式:
分別是:屏幕尺寸改變,圖片布局隨之改變。為適應pc端和移動端設備轉換,使用兩套圖片資源。
一:屏幕尺寸改變,圖片布局隨之改變
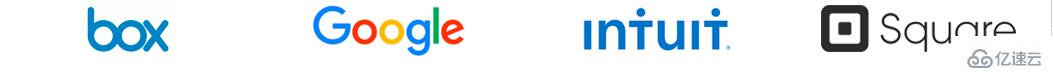
<div class="container-fluid"> <div class="row"> <div class="col-md-3 col-sm-6 col-xs-12"> <img src="img/box-logo.png" alt="" class="img-responsive center-block"> </div> <div class="col-md-3 col-sm-6 col-xs-12"> <img src="img/google-logo.png" alt="" class="img-responsive center-block"> </div> <div class="col-md-3 col-sm-6 col-xs-12"> <img src="img/intuit-logo.png" alt="" class="img-responsive center-block"> </div> <div class="col-md-3 col-sm-6 col-xs-12"> <img src="img/square-logo.png" alt="" class="img-responsive center-block"> </div> </div> </div>
效果:
1.大于桌面圖片(>996px)
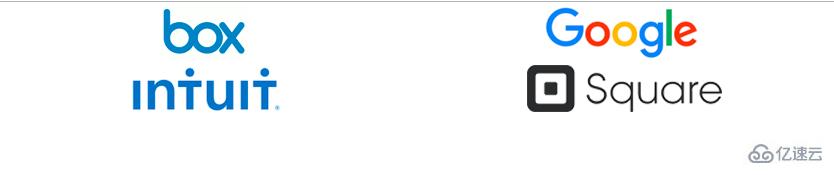
2.平板(>768px <996px)
3.手機(<768px)
二:為適應pc端和移動端設備轉換,使用兩套圖片資源
<div class="container"> <img src="1.jpg" alt="" class="visible-xs img-responsive"> <img src="2.jpg" alt="" class="hidden-xs img-responsive"> </div>
兩套圖片資源,有利于防止頁面卡頓和節省流量。
以上是“bootstrap響應式圖片如何使用”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。