您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下jsPlumb怎么用,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
1.jsPlumb的作用:
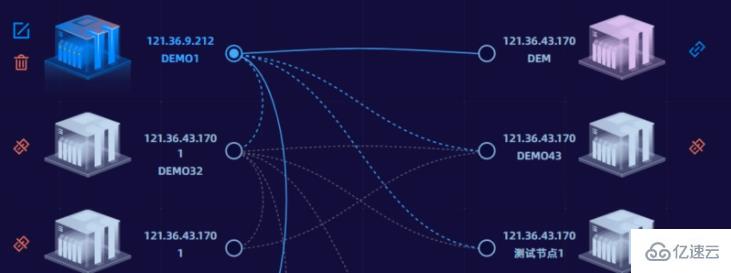
用于繪制dom元素之間的連線的一個框架,需要一個開始點的id,以及結束點的id就可以進行連線。可以通過屬性設置連線端點的位置、連線的樣式、斷開連接等內容
2.安裝jsPlumb
(1)安裝jsPlumb的依賴:
npm i jsplumb
(2)在main.js中進行掛載:
import jsPlumb from 'jsplumb' Vue.prototype.$jsPlumb = jsPlumb.jsPlumb
3.vue項目中應用(react同理)
(1)引用jsPlumb,設置父級容器
如果不需要改變連接狀態(斷開,實線變虛線,改變連接dom等),直接在連線方法前加上即可
var jsPlumbs = jsPlumb.getInstance(); (引入實例)
jsPlumbs.setContainer("#boxParent"); (設置父級容器)如果需要經常手動改變連接狀態建議寫在mounted當中
this.$nextTick(() => {
var jsPlumbs = jsPlumb.getInstance();
jsPlumbs.setContainer("#boxParent");
this.jsPlumbs = jsPlumbs;
});注意:
1.如果不設置父級元素jsPlumb的連線會基于全局進行定位,會導致連線位置出現偏差
2.如果引用jsPlumb的方法直接寫在<script>標簽中,切換router會出現連線顯示不出來的問題
(2)為防止連線位置偏離需要給父級容器(設置#boxParent那一層)設置css屬性:
position: relative;
給具體應用jsPlumb進行連線的內容設置css屬性:
position: absolute;
(3)具體連線的方法
jsPlumbs.ready(function() {
jsPlumbs.connect({
source: '開始id',
target: '結束id',
anchor: [Right, Left],
endpoint: ["Dot"],
connector: ["Bezier", { curviness: '150' }],
paintStyle: {
stroke: "#9254DE",
strokeWidth: 1.5,
dashstyle: '3',
},
endpointStyle: {
fill: "#120e3a",
outlineStroke: "#120e3a",
outlineWidth: 0,
},
});
})注釋
1.jsPlumbs.connect:連線的具體方法,可循環調用連接多條線
2.source與target:進行連接的兩個節點設置的id
3.anchor連接線端點的位置:Left Right Top Bottom Center TopRight TopLeft BottomRight BottomLeft
4.Endpoint設置端點類型:Dot 圓點、Rectangle 矩形、Image 圖像、Blank 空白
5.connector連線類型:Bezier 貝塞爾曲線(通過{ curviness: '150' }可以設置弧度,默認150) 、Straight 直線、Flowchart 流程圖、State Machine 狀態機
6.paintStyle:設置連接線的樣式,strokeWidth設置粗細,dashstyle控制是否是虛線
7.endpointStyle:設置端點的樣式
(4)清除連接(用于清除之前所有的連線)
jsPlumbs.reset();
以上是“jsPlumb怎么用”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。