溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
小編給大家分享一下vue+jsplumb如何實現連線繪圖,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
具體內容如下
jsPlumb是一個比較強大的繪圖組件,它提供了一種方法,主要用于連接網頁上的元素。在現代瀏覽器中,它使用SVG或者Canvas技術,而對于IE8以下(含IE8)的瀏覽器,則使用VML技術。
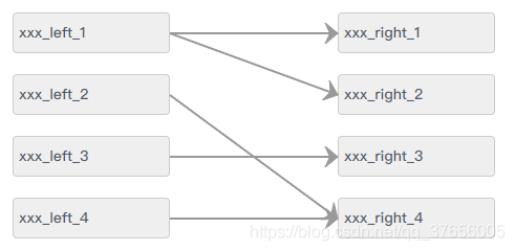
效果圖

1.安裝
npm install jsplumb --save
2.main.js 引入
import jsPlumb from 'jsplumb' Vue.prototype.$jsPlumb = jsPlumb.jsPlumb
3.示例代碼
<template>
<div>
<div id="container">
<div class="left">
<ul>
<li v-for="(item,index) in leftList" :key="'left' + index" :id="item.nodeId" name="source">
{{item.name}}
</li>
</ul>
</div>
<div class="right">
<ul>
<li v-for="(item,index) in rightList" :key="'right' + index" :id="item.nodeId" name="target">
{{item.name}}
</li>
</ul>
</div>
</div>
</div>
</template>
<script>
export default {
name: "linkElementModal",
data() {
return {
jsPlumb: null, // 緩存實例化的jsplumb對象
leftList:[
{name: 'xxx_left_1', nodeId: 'left_1'},
{name: 'xxx_left_2', nodeId: 'left_2'},
{name: 'xxx_left_3', nodeId: 'left_3'},
{name: 'xxx_left_4', nodeId: 'left_4'}
],
rightList:[
{name: 'xxx_right_1', nodeId: 'right_1'},
{name: 'xxx_right_2', nodeId: 'right_2'},
{name: 'xxx_right_3', nodeId: 'right_3'},
{name: 'xxx_right_4', nodeId: 'right_4'}
]
}
},
mounted(){
this.showPlumb();
},
methods:{
showPlumb() {
this.jsPlumb = this.$jsPlumb.getInstance({
Container: 'container', // 選擇器id
EndpointStyle: {radius: 0.11, fill: '#999'}, // 端點樣式
PaintStyle: {stroke: '#999', strokeWidth: 2}, // 繪畫樣式,默認8px線寬 #456
HoverPaintStyle: {stroke: '#994B0A', strokeWidth: 3 }, // 默認懸停樣式 默認為null
ConnectionOverlays: [ // 此處可以設置所有箭頭的樣式
['Arrow', { // 設置參數可以參考中文文檔
location: 1,
length: 12,
paintStyle: {
stroke: '#999',
fill: '#999'
}
}]
],
Connector: ['Straight'], // 要使用的默認連接器的類型:直線,折線,曲線等
DrapOptions: {cursor: 'crosshair', zIndex: 2000}
});
this.jsPlumb.batch(() => {
for(let i = 0; i < this.leftList.length; i++){
this.initLeaf(this.leftList[i].nodeId, 'source');
}
for(let j = 0; j < this.rightList.length; j++){
this.initLeaf(this.rightList[j].nodeId , 'target')
}
})
this.setjsPlumb(true,true);
//點擊連線
this.jsPlumb.bind('click', (conn, originalEvent) => {
console.log(conn, originalEvent)
})
//連線時觸發
this.jsPlumb.bind('connection', (conn, originalEvent) => {
console.log(conn.sourceId)
console.log(conn.targetId)
})
//右鍵觸發
this.jsPlumb.bind('contextmenu', (conn, originalEvent) => {
console.log(conn, originalEvent)
})
},
// 初始化規則使其可以連線、拖拽
initLeaf(id, type) {
const ins = this.jsPlumb;
const elem = document.getElementById(id);
if (type === 'source') {
ins.makeSource(elem, {
anchor: [1, 0.5, 0, 0], // 左 上 右 下
allowLoopback: false, //允許回連
maxConnections: -1 //最大連接數(-1表示不限制)
})
} else {
ins.makeTarget(elem, {
anchor: [0, 0.5, 0, 0],
allowLoopback: false,
maxConnections: -1
})
}
},
setjsPlumb(sourceFlag, targetFlag){
const source = document.getElementsByName('source')
const target = document.getElementsByName('target')
this.jsPlumb.setSourceEnabled(source, sourceFlag)
this.jsPlumb.setTargetEnabled(target, targetFlag)
this.jsPlumb.setDraggable(source, false) // 是否支持拖拽
this.jsPlumb.setDraggable(target, false) // 是否支持拖拽
},
}
}
</script>
<style>
#container{
width: 500px;
height: 500px;
padding: 20px;
position: relative; /*一定加上這句,否則連線位置發生錯亂*/
}
.left{
float: left;
width: 150px;
}
.right{
float: right;
width: 150px;
}
.left li,.right li{
width: 100%;
border-radius: 4px;
border: 1px solid #ccc;
background: #efefef;
margin-bottom: 20px;
padding: 8px 5px;
}
</style>以上是“vue+jsplumb如何實現連線繪圖”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。