您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下PHP+Laravel的使用示例,希望大家閱讀完這篇文章后大所收獲,下面讓我們一起去探討吧!
本文只是零散的應用教程,默認 Laravel 項目已經安裝完成,并正常運行;
在項目根目錄下運行命令
php artisan make:controller TestController
創建成功會提示 Controller created successfully.
創建成功后會在 app/Http/Controllers/ 目錄下生成 TestController.php 文件
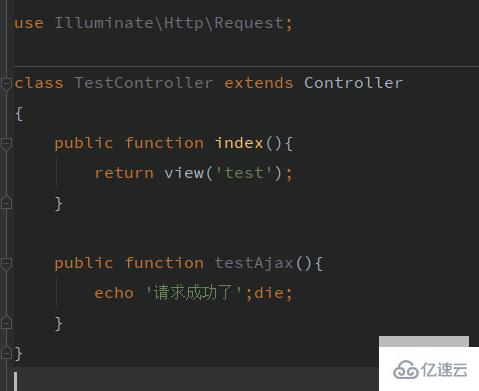
在 TestController.php 文件中加入
public function index(){
return view('test');}public function testAjax(){
echo '請求成功了';die;}
在 resources/views 目錄中新建一個視圖文件 test.blade.php

文件中的內容如下

打開路由文件 routes/web.php ,默認路由如下:

下方新增一條展示測試 Ajax 頁面的路由
Route::get('test', [TestController::class, 'index'])->name('test.index');新增一條接收 Ajax 請求的路由
Route::post('test', [TestController::class, 'testAjax'])->name('test.ajax');更多路由相關內容請查看文檔 路由《Laravel 8 中文文檔》
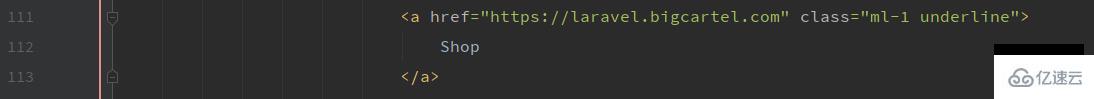
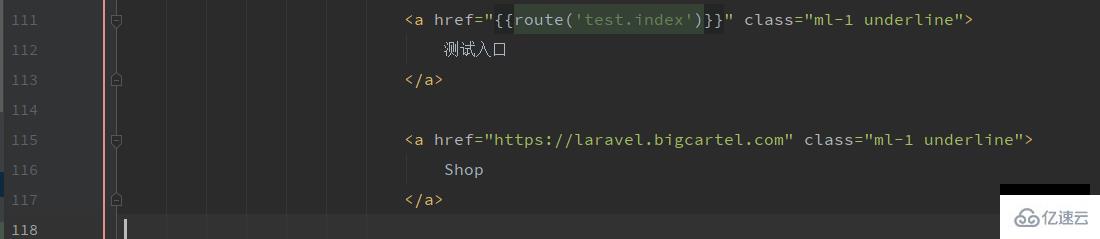
打開 resources/views/welcome.blade.php 文件,找到大概 111 行的位置:

復制內容,修改為需要的測試頁面入口
<a href="{{route('test.index')}}" class="ml-1 underline">
測試入口</a>
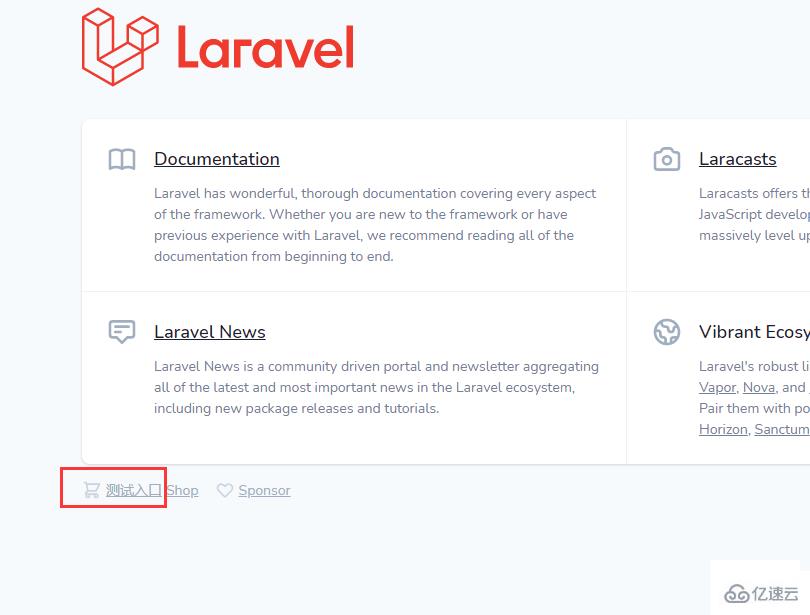
保存后刷新頁面,就能看到測試入口了

點擊測試入口,進入測試頁面,會看到以下內容

將下載好的 jquery.min.js 放入 public/assets/ 目錄下

修改 resources/views/test.blade.php 文件的內容
<!DOCTYPE html><html><head>
<meta charset="utf-8">
<title>Test Ajax</title>
<script src="{{asset('assets/jquery.min.js')}}"></script></head><body>
返回的內容:<p style="color: red" class="response-message"></p>
<form method="post" action="{{route('test.ajax')}}">
{!! csrf_field() !!}
提交的內容:<input type="text" name="text">
<span class="submit-btn">提交</span>
</form></body><script>
$('.submit-btn').click(function () {
let url = $(this).closest('form').attr('action');
let formData = $(this).closest('form').serialize();
$.post(url,formData,function (response) {
$('.response-message').text(response);
})
})</script></html>點擊測試頁面的 提交 可以看到控制器中 testAjax() 返回的內容已經顯示在頁面上


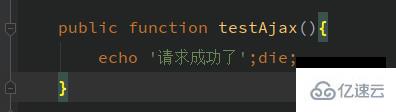
文件路徑 app/Http/Controllers/TestController.php 原內容

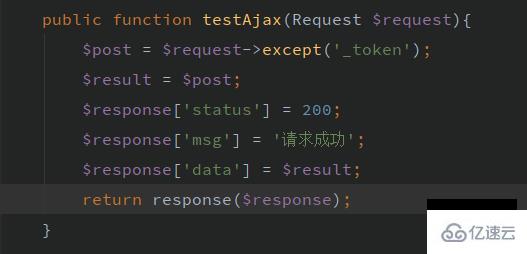
修改后的內容:

文件路徑 resources/views/test.blade.php
$('.submit-btn').click(function () {
let url = $(this).closest('form').attr('action');
let formData = $(this).closest('form').serialize();
$.post(url,formData,function (response) {
let responseData = response.data;
let appendStr = '<span style="border: 1px solid blue">'+responseData.text+'</span>';
$('.response-message').empty().append(appendStr);
})})保存后在頁面輸入框中輸入內容,點擊提交后即可看到最新內容

看完了這篇文章,相信你對PHP+Laravel的使用示例有了一定的了解,想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。