溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要講解了“android中如何判斷點擊位置是否在指定區域內”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“android中如何判斷點擊位置是否在指定區域內”吧!
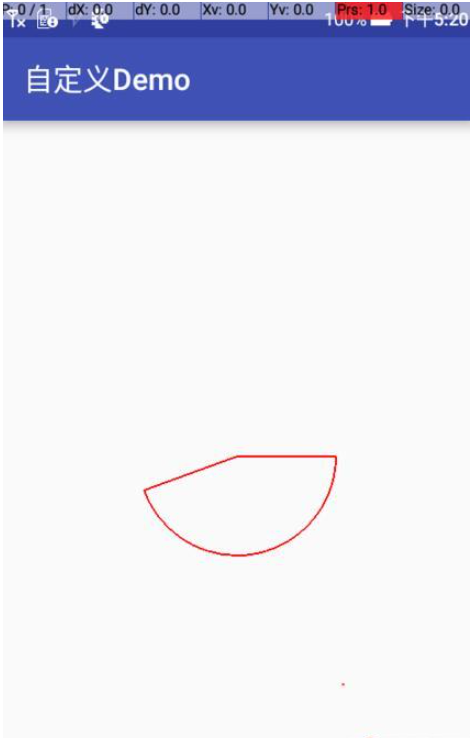
繪制扇形
要判斷點擊的位置是否是在扇形區域內,首先要繪制扇形,繪制扇形的方法可以使用canvas.drawArc()方法。這里介紹的是使用Path的方法,然后調用canvas.drawPath(ovalPath,paint);方法來進行繪制。
主要代碼如下:
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
//將畫布的坐標原點移到圓心位置
canvas.translate((getWidth() + getPaddingLeft() - getPaddingRight()) / 2,
(getHeight() + getPaddingTop() - getPaddingBottom()) / 2);
ovalPath.moveTo(0, 0);
ovalPath.lineTo(100, 0);
RectF oval = new RectF(-100,-100,100,100);
ovalPath.addArc(oval, 0, 160);
ovalPath.lineTo(0, 0);
ovalPath.close();
RectF r = new RectF();
ovalPath.computeBounds(r, true);
mRegion.setPath(ovalPath, new Region((int)r.left, (int) r.top, (int) r.right,(int)r.bottom));
Paint paint = new Paint();
paint.setColor(Color.RED);
paint.setAntiAlias(true);
paint.setStrokeWidth(1);
paint.setStyle(Paint.Style.STROKE);
canvas.drawPath(ovalPath,paint);
mCenterCircleX = (getWidth() + getPaddingLeft() - getPaddingRight()) / 2;
mCenterCircleY = (getHeight() + getPaddingTop() - getPaddingBottom()) / 2;
}獲取點擊位置,判斷是否在扇形內的方法如下:
public boolean onTouchEvent(MotionEvent event) {
float x;
float y;
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:
x = event.getX()-mCenterCircleX;
y = event.getY()-mCenterCircleY;
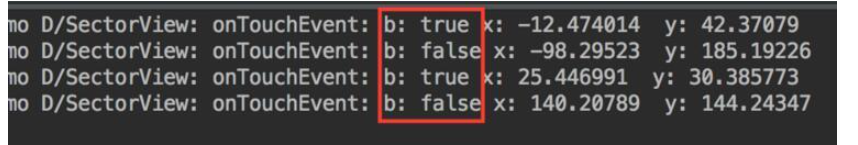
boolean b = mRegion.contains((int) x, (int) y);
Log.d(TAG, "onTouchEvent: b: "+b +" x: "+ x+" y: "+y);
break;
}
return true;
}這里要注意的是:獲取點擊位置后,要減去坐標的偏移量,否則將得不到正確的結果。


感謝各位的閱讀,以上就是“android中如何判斷點擊位置是否在指定區域內”的內容了,經過本文的學習后,相信大家對android中如何判斷點擊位置是否在指定區域內這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。