您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“如何用Android實現文字消除效果”,在日常操作中,相信很多人在如何用Android實現文字消除效果問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”如何用Android實現文字消除效果”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
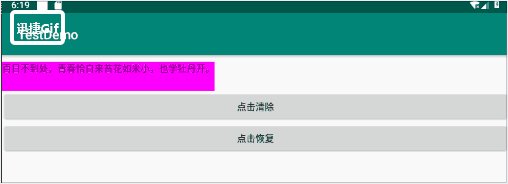
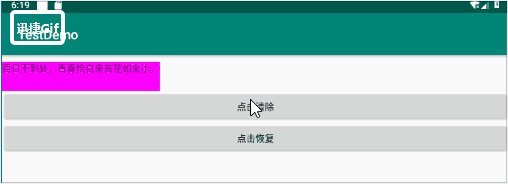
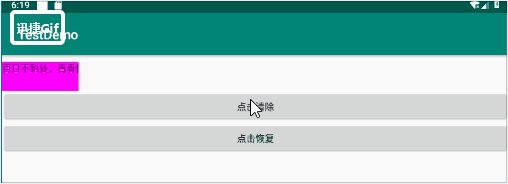
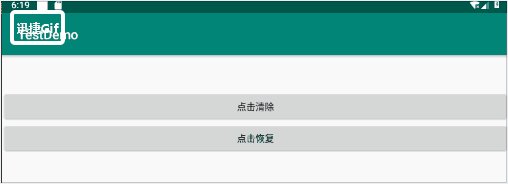
先看效果圖:

由于項目和語音識別相關,有時候人在不經意間交流的無效音頻會被識別出來,并展示于界面,為了美觀,客戶要求我們將這些無效的識別文本用一個從右到左的動畫給清除,于是便有了下述的技術實現。
嗯,效果做完后發現原理及其簡單,僅此記錄一下。
1、layout文件先在這兒貼一下
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <TextView android:layout_width="wrap_content" android:layout_height="44dp" android:text="百日不到處,青春恰自來。苔花如米小,也學牡丹開。" android:ellipsize="none" android:singleLine="true" android:background="#ff00ff" android:layout_marginTop="10dp" android:id="@+id/tv_text"/> <Button android:layout_width="match_parent" android:layout_height="wrap_content" android:id="@+id/btn_click" android:text="點擊清除"/> <Button android:layout_width="match_parent" android:layout_height="wrap_content" android:id="@+id/btn_click1" android:text="點擊恢復"/> </LinearLayout>
btn_click1是為了演示方便而設計的,可不計考慮。注意TextView中需要:
android:ellipsize="none" android:singleLine="true"
兩個屬性,該效果只針對一行的文本。
2、貼一下java代碼
public class MainActivity extends AppCompatActivity {
private TextView textView;
private Button btn_click;
private Button btn_click1;
private Handler mHandler;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mHandler = new Handler();
textView = findViewById(R.id.tv_text);
btn_click = findViewById(R.id.btn_click);
btn_click1 = findViewById(R.id.btn_click1);
btn_click.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
showAsrAnim();
}
});
btn_click1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
textView.setVisibility(View.VISIBLE);
textView.setText("百日不到處,青春恰自來" +"苔花如米小,也學牡丹開。");
}
});
}
private void showAsrAnim() {
mHandler.post(new Runnable() {
@Override
public void run() {
//在這里我們利用ValueAnimator.ofInt創建了一個值從textView的寬度到2的動畫,動畫時長是400ms,然后讓動畫開始
//第一步:創建ValueAnimator實例
ValueAnimator animator = ValueAnimator.ofInt(textView.getWidth(), 2);
animator.setInterpolator(new LinearInterpolator());
animator.setDuration(4000);
//第二步:添加監聽
animator.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator animation) {
//獲取ValueAnimator在運動時,當前運動點的值
int width = (int) animation.getAnimatedValue();
changeLayout(width);
if (width == 2) {
textView.setText("");
textView.setVisibility(View.INVISIBLE);
ViewGroup.LayoutParams params = textView.getLayoutParams();
params.width = ViewGroup.LayoutParams.WRAP_CONTENT;
textView.setLayoutParams(params);
}
}
});
animator.start();
}
});
}
private void changeLayout(int width) {
ViewGroup.LayoutParams params = textView.getLayoutParams();
params.width = width;
textView.setLayoutParams(params);
}}
}代碼中已經有了注釋,創建一個ValueAnimator實例,添加監聽,通過運動改變TextView的寬度,當達到最小寬度2dp時將文本設置為空且不可見,從而實現該功能。
到此,關于“如何用Android實現文字消除效果”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。