溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要講解了“微信小程序怎么實現手勢圖案鎖屏功能”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“微信小程序怎么實現手勢圖案鎖屏功能”吧!
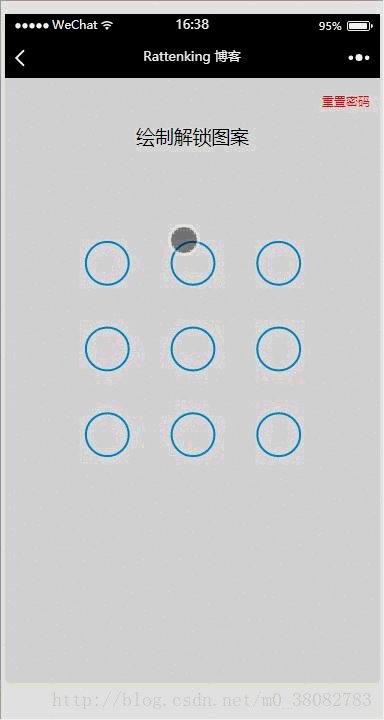
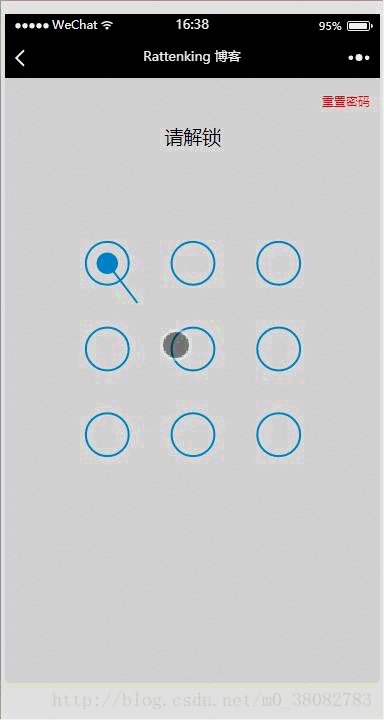
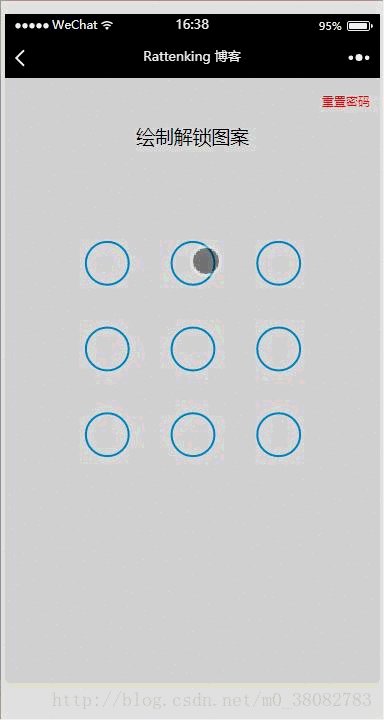
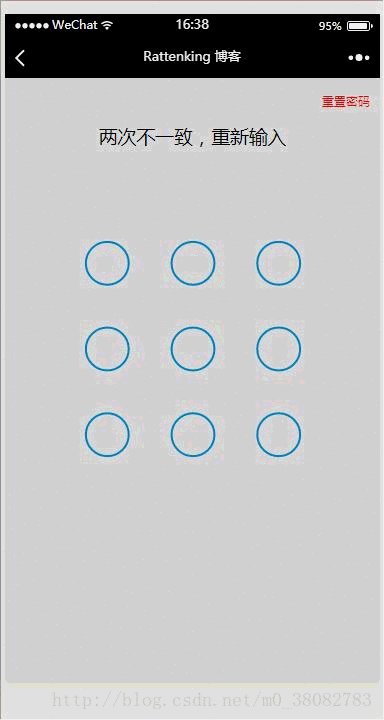
效果圖

WXML
<view class="container">
<view class="reset" bindtap="resetPwd">重置密碼</view>
<view class="title">{{title}}</view>
<canvas canvas-id="canvas" class="canvas" bindtouchend="onTouchEnd"
bindtouchstart="onTouchStart" bindtouchmove="onTouchMove"></canvas>
</view>JS
var Locker = class {
constructor(page,opt){
var obj = opt || {};
this.page = page;
this.width = obj.width || 300;
this.height = obj.height || 300;
this.canvasId = obj.id || 'canvas';
this.cleColor = obj.cleColor || '#CFE6FF';
this.cleCenterColor = obj.cleCenterColor || '#CFE6FF';
var chooseType = obj.chooseType || 3;
// 判斷是否緩存有chooseType,有就用緩存,沒有就用傳入的值
this.chooseType = Number(wx.getStorageSync('chooseType')) || chooseType;
this.init();
}
init(){
this.pswObj = wx.getStorageSync('passwordxx') ? {
step: 2,
spassword: JSON.parse(wx.getStorageSync('passwordxx'))
} : {};
this.makeState();
// 創建 canvas 繪圖上下文(指定 canvasId)
this.ctx = wx.createCanvasContext(this.canvasId,this);
this.touchFlag = false;
this.lastPoint = [];
// 繪制圓
this.createCircle();
// canvas綁定事件
this.bindEvent();
}
makeState() {
if (this.pswObj.step == 2) {
this.page.setData({ title:'請解鎖'});
} else if (this.pswObj.step == 1) {
// pass
} else {
// pass
}
}
// 畫圓方法
drawCle(x,y){
// 設置邊框顏色。
this.ctx.setStrokeStyle(this.cleColor); // 注意用set
// 設置線條的寬度。
this.ctx.setLineWidth(2); // 注意用set
// 開始創建一個路徑,需要調用fill或者stroke才會使用路徑進行填充或描邊。
this.ctx.beginPath();
// 畫一條弧線。
this.ctx.arc(x, y, this.r, 0, Math.PI * 2, true);
// 關閉一個路徑
this.ctx.closePath();
// 畫出當前路徑的邊框。默認顏色色為黑色。
this.ctx.stroke();
// 將之前在繪圖上下文中的描述(路徑、變形、樣式)畫到 canvas 中。
this.ctx.draw(true);
}
// 計算兩點之間的距離的方法
getDis(a, b) {
return Math.sqrt(Math.pow(a.x - b.x, 2) + Math.pow(a.y - b.y, 2));
}
// 創建解鎖點的坐標,根據canvas的大小(默認300px)來平均分配半徑
createCircle() {
var n = this.chooseType;
var count = 0;
// 計算圓半徑
this.r = this.width / (2 + 4 * n);
this.arr = [];
this.restPoint = [];
var r = this.r;
// 獲取圓心坐標,以及當前圓所代表的數
for (var i = 0; i < n; i++) {
for (var j = 0; j < n; j++) {
count++;
var obj = {
x: j * 4 * r + 3 * r,
y: i * 4 * r + 3 * r,
index: count
};
this.arr.push(obj);
this.restPoint.push(obj);
}
}
// 清空畫布
this.ctx.clearRect(0, 0, this.width, this.height);
// 繪制所有的圓
this.arr.forEach(current => {this.drawCle(current.x, current.y);});
}
// 設置密碼繪制
getPosition(e) { // 獲取touch點相對于canvas的坐標
var po = {
x: e.touches[0].x,
y: e.touches[0].y
};
return po;
}
precisePosition(po){
var arr = this.restPoint.filter(current => Math.abs(po.x - current.x) < this.r && Math.abs(po.y - current.y) < this.r);
return arr[0];
}
drawPoint(obj) { // 初始化圓心
for (var i = 0; i < this.lastPoint.length; i++) {
this.ctx.setFillStyle(this.cleCenterColor); // 注意用set方法
this.ctx.beginPath();
this.ctx.arc(this.lastPoint[i].x, this.lastPoint[i].y, this.r / 2, 0, Math.PI * 2, true);
this.ctx.closePath();
this.ctx.fill();
this.ctx.draw(true);
}
}
drawLine(po) {// 解鎖軌跡
this.ctx.beginPath();
this.ctx.lineWidth = 3;
this.ctx.moveTo(this.lastPoint[0].x,this.lastPoint[0].y);
for (var i = 1; i < this.lastPoint.length; i++) {
this.ctx.lineTo(this.lastPoint[i].x, this.lastPoint[i].y);
}
this.ctx.lineTo(po.x, po.y);
this.ctx.stroke();
this.ctx.closePath();
this.ctx.draw(true);
}
pickPoints(fromPt, toPt) {
var lineLength = this.getDis(fromPt, toPt);
var dir = toPt.index > fromPt.index ? 1 : -1;
var len = this.restPoint.length;
var i = dir === 1 ? 0 : (len - 1);
var limit = dir === 1 ? len : -1;
while (i !== limit) {
var pt = this.restPoint[i];
if (this.getDis(pt, fromPt) + this.getDis(pt, toPt) === lineLength) {
this.drawPoint(pt.x, pt.y);
this.lastPoint.push(pt);
this.restPoint.splice(i, 1);
if (limit > 0) {
i--;
limit--;
}
}
i += dir;
}
}
update(po) {// 核心變換方法在touchmove時候調用
this.ctx.clearRect(0, 0, this.width, this.height);
for (var i = 0; i < this.arr.length; i++) { // 每幀先把面板畫出來
this.drawCle(this.arr[i].x, this.arr[i].y);
}
this.drawPoint(this.lastPoint);// 每幀花軌跡
this.drawLine(po, this.lastPoint);// 每幀畫圓心
for (var i = 0; i < this.restPoint.length; i++) {
var pt = this.restPoint[i];
if (Math.abs(po.x - pt.x) < this.r && Math.abs(po.y - pt.y) < this.r) {
this.drawPoint(pt.x, pt.y);
this.pickPoints(this.lastPoint[this.lastPoint.length - 1], pt);
break;
}
}
}
checkPass(psw1, psw2) {// 檢測密碼
var p1 = '',
p2 = '';
for (var i = 0; i < psw1.length; i++) {
p1 += psw1[i].index + psw1[i].index;
}
for (var i = 0; i < psw2.length; i++) {
p2 += psw2[i].index + psw2[i].index;
}
return p1 === p2;
}
storePass(psw) {// touchend結束之后對密碼和狀態的處理
if (this.pswObj.step == 1) {
if (this.checkPass(this.pswObj.fpassword, psw)) {
this.pswObj.step = 2;
this.pswObj.spassword = psw;
this.page.setData({title:'密碼保存成功'});
this.drawStatusPoint('#2CFF26');
wx.setStorageSync('passwordxx', JSON.stringify(this.pswObj.spassword));
wx.setStorageSync('chooseType', this.chooseType);
} else {
this.page.setData({ title: '兩次不一致,重新輸入' });
this.drawStatusPoint('red');
delete this.pswObj.step;
}
} else if (this.pswObj.step == 2) {
if (this.checkPass(this.pswObj.spassword, psw)) {
this.page.setData({ title: '解鎖成功' });
this.drawStatusPoint('#2CFF26');
} else {
this.drawStatusPoint('red');
this.page.setData({ title: '解鎖失敗' });
}
} else {
this.pswObj.step = 1;
this.pswObj.fpassword = psw;
this.page.setData({ title: '再次輸入' });
}
}
drawStatusPoint(type) { // 初始化狀態線條
for (var i = 0; i < this.lastPoint.length; i++) {
this.ctx.strokeStyle = type;
this.ctx.beginPath();
this.ctx.arc(this.lastPoint[i].x, this.lastPoint[i].y, this.r, 0, Math.PI * 2, true);
this.ctx.closePath();
this.ctx.stroke();
this.ctx.draw(true);
}
}
updatePassword() {
wx.removeStorageSync('passwordxx');
wx.removeStorageSync('chooseType');
this.pswObj = {};
this.page.setData({ title: '繪制解鎖圖案' });
this.reset();
}
reset() {
this.makeState();
this.createCircle();
}
bindEvent(){
var self = this;
this.page.onTouchStart = function(e){
var po = self.getPosition(e);
self.lastPoint = [];
for (var i = 0; i < self.arr.length; i++) {
if (Math.abs(po.x - self.arr[i].x) < self.r && Math.abs(po.y - self.arr[i].y) < self.r) {
self.touchFlag = true;
self.drawPoint(self.arr[i].x, self.arr[i].y);
self.lastPoint.push(self.arr[i]);
self.restPoint.splice(i, 1);
break;
}
}
}
this.page.onTouchMove = function(e){
if (self.touchFlag) {
self.update(self.getPosition(e));
}
}
this.page.onTouchEnd = function(e){
if (self.touchFlag) {
self.touchFlag = false;
self.storePass(self.lastPoint);
setTimeout(function () {
self.reset();
}, 300);
}
}
}
}
module.exports = Locker;感謝各位的閱讀,以上就是“微信小程序怎么實現手勢圖案鎖屏功能”的內容了,經過本文的學習后,相信大家對微信小程序怎么實現手勢圖案鎖屏功能這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。