您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“Vue3.0怎么實現放大鏡效果”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“Vue3.0怎么實現放大鏡效果”吧!
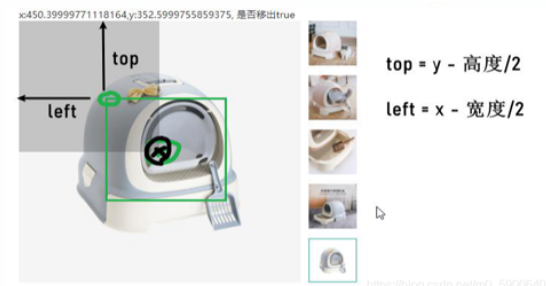
需要實現的效果是: 固定放大兩倍,鼠標進入到左側圖片區域的時候,遮罩層顯示,離開時,遮罩層隱藏。

css中的cursor
在@vueuse中,有一個工具方法:useMouseInElement
<template>
<div ref="target">
<h1>Hello world</h1>
</div>
</template>
<script>
import { ref } from "vue"
import { useMouseInElement } from "@vueuse/core"
export default {
setup() {
const target = ref(null)
const { x, y, isOutside } = useMouseInElement(target)
return { x, y, isOutside }
}
}
</script>這是VueUse 官網上的用法,最后,別忘了return { target } 我一開始沒return target,x,y,isOutside的值是 0,0,false,并不是變化的值。

<div class="layer" :style="layerStyle"></div> //這是遮罩層
setup(){ //下面是實現鼠標跟隨的代碼
const layerStyle = reactive({
top: "0px",
left: "0px"
})
// 監聽三個值的變化,watch第一個參數用數組
watch([elementX, elementY, isOutside], () => {
// layerStyle.left = elementX.value / 2 + "px"
// layerStyle.top = elementY.value / 2 + "px"
let top = elementY.value - 100
let left = elementX.value - 100
// 給遮罩元素賦值位置
if (top < 0) top = 0
if (top > 200) top = 200
if (left < 0) left = 0
if (left > 200) left = 200
layerStyle.top = top + "px"
layerStyle.left = left + "px"
})
return { elementX, elementY, isOutside, target, layerStyle }
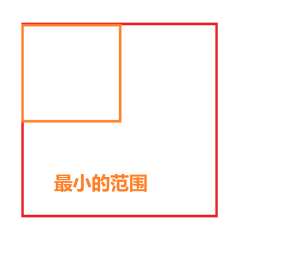
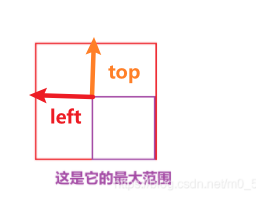
}遮罩區域不能超出左側的父盒子,上面有兩行是我注釋掉的代碼,為什么合起來寫不行呢,因為后面我需要加判斷時,會發現判斷完之后 加px的時候,你會發現無從下手,上面這種分開寫的話,top,left 只是一個數值,等計算完成后,再加單位。


放大效果如何實現:
css 樣式里面有個 background-size屬性,第一個參數指寬度,第二個參數指高度,可以放大圖片
本身是 400 *400,那放大兩倍就是 800*800
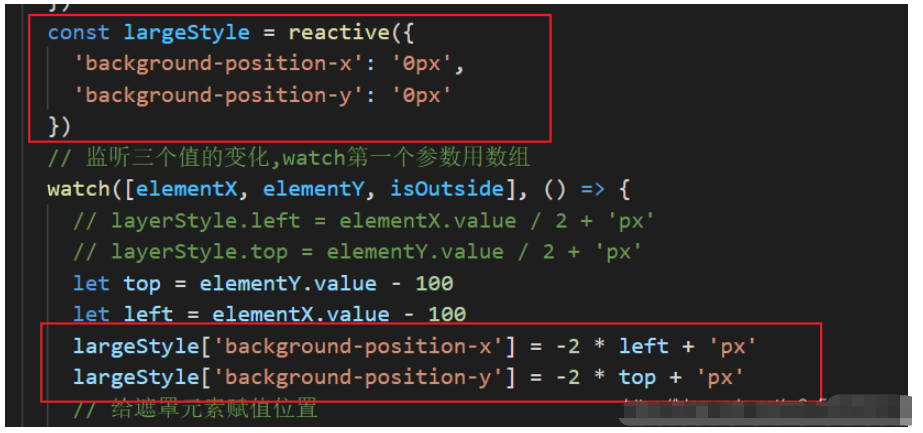
css 樣式里面的 background-position-x, background-position-y 可以放大指定區域
關于background-position: x,y 第一個值是水平位置,第二個值是垂直位置
這是右側具有放大效果的div:
<div class="large" :style="{ backgroundImage:`url(${images[current]})`,...largeStyle }"></div>
這是css代碼,可以參考一下:
.large {
position: absolute;
top: 0;
left: 412px;
width: 400px;
height: 400px;
box-shadow: 0 0 10px rgba(0,0,0,0.1);
background-repeat: no-repeat;
background-size: 800px 800px;
background-color: #f8f8f8;
}最后: 當鼠標移出左側盒子區域,遮罩隱藏,右側放大的盒子也隱藏
useMouseInElement的isOutSide屬性可以監測到是否超出監測元素,v-show="!isOutSide" 即可
到此,相信大家對“Vue3.0怎么實現放大鏡效果”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。