溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹“微信小程序中Video API怎么應用”的相關知識,小編通過實際案例向大家展示操作過程,操作方法簡單快捷,實用性強,希望這篇“微信小程序中Video API怎么應用”文章能幫助大家解決問題。
具體內容如下:

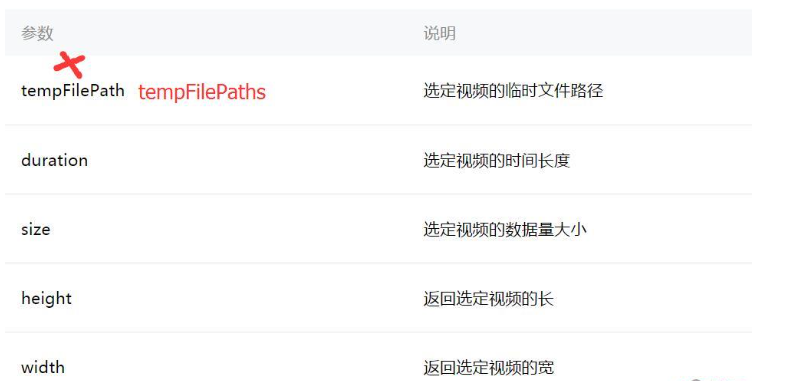
電腦端不能測試拍攝功能只能測試選擇視頻功能,好像只支持mp4格式,值得注意的是成功之后返回的臨時文件路徑是個列表tempFilePaths而不是tempFilePath文檔寫的有點問題。
主要屬性:
wx.chooseVideo(object)

成功之后返回參數

wxml
<button type="primary" bindtap="listenerBtnOpenVideo">打開視頻</button>
<!--默認視頻組件是隱藏的-->
<video src="{{videoSource}}" hidden="{{videoHidden}}" style="width: 100%; height: 100%"/>js
Page({
data:{
// text:"這是一個頁面"
videoSource: '',
videoHidden: true
},
listenerBtnOpenVideo: function() {
var that = this;
wx.chooseVideo({
//相機和相冊
sourceType: ['album', 'camera'],
//錄制視頻最大時長
maxDuration: 60,
//攝像頭
camera: ['front', 'back'],
//這里返回的是tempFilePaths并不是tempFilePath
success: function(res){
console.log(res.tempFilePaths[0])
that.setData({
videoSource: res.tempFilePaths[0],
videoHidden: false
})
},
fail: function(e) {
console.log(e)
}
})
},
onLoad:function(options){
// 頁面初始化 options為頁面跳轉所帶來的參數
},
onReady:function(){
// 頁面渲染完成
},
onShow:function(){
// 頁面顯示
},
onHide:function(){
// 頁面隱藏
},
onUnload:function(){
// 頁面關閉
}
})關于“微信小程序中Video API怎么應用”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識,可以關注億速云行業資訊頻道,小編每天都會為大家更新不同的知識點。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。