您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了微信小程序中如何開發,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
一、序
微信小程序,估計大家都不陌生,現在應用場景特別多。今天就系統的介紹一下小程序開發。注意,這里只從項目代碼上做解析,不涉及小程序如何申請、打包、發布的東西。(這些跟著微信官方文檔的流程走就好)。好了廢話不多說,看目錄。
注: 小程序是一套特殊的東西,融合了原生和web端。他是一個不完整的瀏覽器對象,所以很多DOM 、 BOM 的東西無法使用,但是他又通過微信APP實現了多線程。
二、如何創建小程序
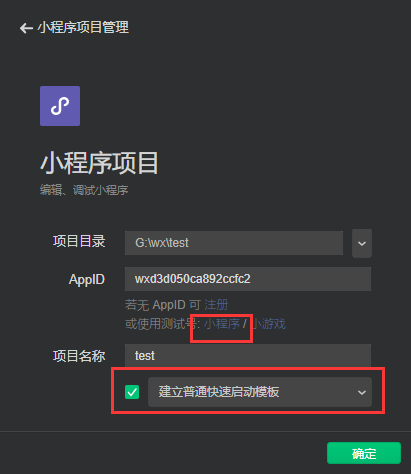
很簡單,首先下載微信開發者工具,下載穩定版本的就好。 下載 然后,創建小程序,可以參考下述圖片:



注意正式的小程序需要審批,拿到正式的APPID,我們測試的或者暫時沒有的可點那個測試的appid,小程序模板選擇默認就好。按照這樣的流程走完,我們就創建完一個小程序了。
三、webstrom支持小程序開發
創建完小程序之后,我們先不著急開發。工欲善其事必先利其器,微信開發者工具有點卡,而且功能少,開發效率很低。所以我們還是改造自己的編譯器,這里只介紹2種方法。一是 hbuilderX,他有支持小程序的模塊,很小巧的一款編譯器; 二是 webstorm,我用的他,在這介紹一下配置的方法,其他的大家自行google吧。
1、支持wxml和wxss的文件類型,有語法高亮。 打開webstorm編譯器,依次點擊 文件 -- 設置 -- 編輯器 -- 文件類型 , 找到 html文件,添加 *.wxml; 找到Cascading style Sheet ,添加 *.wxss。就OK了
2、支持小程序代碼提醒。 下載 這個文件,然后,把他放到一個顯眼的地方; 然后, webstorm 點擊 文件 -- 導入設置 ,找到這個下載的文件,點擊確定即可。
以上就是webstorm支持小程序語法的操作。
四、基礎文件目錄詳解

然后解釋一下小程序的目錄結構。
project.config.json: 小程序的配置文件,包含項目打包配置、上傳代碼自動壓縮等等,是一些開發、打包之類的配置。
app.json: 當前項目的配置文件。包括項目的頁面引入、導航條顏色、導航條標題 等等,是項目具體到代碼開發上的配置。介紹幾個配置:
pages: 包含的頁面。每次新增頁面都得在這里引入,否則新頁面的json配置等無法生效。 注意pages中頁面先寫的先渲染,所以數組第一條也就是我們的首頁。
window: 配置所有頁面導航條字體、顏色、背景色等
app.js: 小程序入口文件。生成小程序實例,App({}), 通常在這獲取用戶信息、授權信息、定義全局變量等。
app.wxss: 小程序全局 style 文件。對整個項目頁面生效。通常規定項目的 字體、基礎顏色,定義一些公共樣式。
utils: 工具函數目錄。通常用來放一些公共的js方法。比如封裝的request請求,一些別的處理數據什么的方法。
pages: 小程序的頁面目錄。所有的小程序頁面,都寫在這里面。
五、完善項目目錄
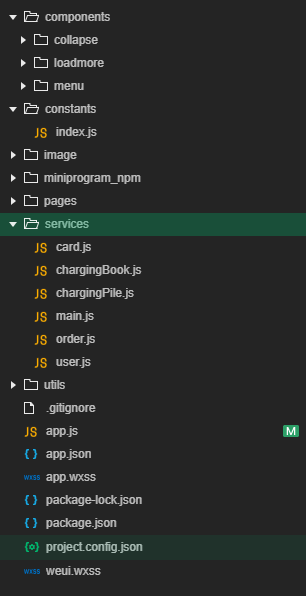
上邊大致解釋了一下小程序的基礎文件,現在按照常見的規范完善一下項目目錄,這里面包含一些個人見解,有需要的參考即可。先看一下結果:

現在解釋一下這些目錄:
components: 我們封裝的小程序可復用組件。
constants: 一些項目中的常亮。
image: 用到的圖片。
services: 用到的所有接口目錄
大致就新建了這幾個,如果有別的需求,根據自己的情況增加。
六、基礎語法詳解
現在大致解釋一下小程序的語法。首先, 創建新頁面,默認都創建 *.wxml *.wxss *.js *.json 和我們平時寫的代碼差不多,都是html js css,多了個json配置文件
*.json:常用的屬性有2大塊,navigationBarTitleText 相關的設置頂部標題的,usingComponents 引用的組件
*.js:getApp() 獲取小程序實例,拿全局變量等; Page({}) 創建頁面; data 當前頁面的變量;onLoad 生命周期,頁面加載完畢。
*.wxml:注意,小程序支持的標簽很少,像 span 是支持的,div不支持,一般用view代替塊級,span、text 代替行級。
*.wxss:大部分css選擇器不支持,支持的好像才5個,想支持less等得自己配置
// json文件
{
"navigationBarBackgroundColor": "#fff",
"navigationBarTextStyle": "black",
"navigationBarTitleText":"我的",
"usingComponents": {
"menu": "/components/menu/index"
}
}
// js文件
const app = getApp()
Page({
data: {},
onLoad: function () {},
})七、實現頁面跳轉
和通常的web開發一樣,小程序頁面跳轉頁分2中,wxml中的vavigator標簽,以及js的navigator相關的api。路由跳轉的方法有好幾個,這里不一一贅述了,常用的直接跳轉
wx.navigateTo,重定向 wx.redirectTo等等,具體的請看官方文檔。這里強調一下路由傳參,很簡單:
1、少量數據。直接問號傳參。然后在目標頁面的onLoad方法中通過options參數接收。
2、大量數據。直接塞到全局變量里面。
// wxml跳轉頁面
<navigator url="/pages/my{{item.path}}" class="navigator">
<image class="imgIcon" src="{{item.icon}}"></image>
<view class="navigator-text" data-id="{{item.key}}" bindtap="handleMenuTap">{{item.name}}</view>
</navigator>
//js跳轉頁面
wx.navigateTo({
url: `/pages/my/appointDetail/index?_id=${this.data.marker.id}`
})
//路由傳參如何接收
onLoad: function (options) {
console.log(options)
},八、wx.request 的封裝
在utils中新建request.js,簡單封裝了一下,一些數據要全局配置的都引進來,然后做了些錯誤的統一處理,沒什么難度,不過要特別注意一下cookie的攜帶。具體代碼如下:
const app = getApp()
export default function request(url, options = {}) {
return new Promise(function (resolve, reject) {
wx.request({
url: `${app.origin}${url}`,
method: 'GET',
...options,
data: options.data,
header: {
'content-type': 'application/json',
'cookie': wx.getStorageSync("cookie")
},
success: function (res) {
//重新授權登錄
if (res.statusCode === 401){
wx.redirectTo({url: '/pages/login/index'})
return
}else if (res.statusCode !== 200) {
reject({ error: '服務器忙,請稍后重試', code: 500 });
return
} else {
if (url === '/api/cdz/user/weixin/login') {
const cookie = res.header["set-cookie"] || res.header["Set-Cookie"];
if (cookie) wx.setStorageSync("cookie", cookie);
}
resolve(res.data);
}
},
fail: function (res) {
// fail調用接口失敗
if (url === '/api/cdz/user/weixin/login') {
const cookie = res.header["set-cookie"] || res.header["Set-Cookie"];
if (cookie) wx.setStorageSync("cookie", cookie);
}
reject({ error: '網絡錯誤', code: 0 });
}
})
})
}然后我們使用的時候直接使用封裝好的request方法,這樣所有的api就封裝成一個個函數。我們在頁面中直接import引入調用即可。
import request from "../utils/request";
import { stringify } from "../utils/util"
export function testPost(data) {
return request(`/api/test/post`, {
method: 'PUT',
data,
})
}
export function testGet(data) {
return request(`/api/test/get`)
}九、使用 npm (引入 weui、moment等插件)
因為小程序使用的是不完整的瀏覽器對象,所以很多js包都是不好使的,比如jquery之類的。所以npm基本是廢了,能用的依賴包很少,具體哪些能用得自己發掘了。這里還是要介紹一下小程序如何使用npm,畢竟有些包還是要用的。
1、打開 微信開發者工具 -- 點擊 詳情 -- 勾選 使用npm模塊
2、打開命令行,進入項目的根目錄下, npm init 初始化npm
3、npm i 。。。安裝你需要的依賴
4、打開 微信開發者工具 -- 點擊 工具 -- 點擊 構建npm。 此時小程序會將 node_modules 文件編譯打包,生成新目錄 miniprogram_npm ,
5、在需要用到的頁面的js文件中,const moment= require('moment') 引入,直接使用即可
6、最后記得忽略文件。新建 .gitignore 文件,node_modules 、 package_lock.json 等文件不需要上傳,最好只保留小程序的npm構建包,用什么依賴也是的那個下載。這個到不是必須的
ps: 特殊注意一下weui的引入,這個ui庫是純css的,沒有js文件,所以他沒法用npm引入,而是直接下載文件,我直接丟到根目錄下,然后在 app.wxss 文件的開頭引入
@import 'weui.wxss';,這樣使用的
感謝你能夠認真閱讀完這篇文章,希望小編分享的“微信小程序中如何開發”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。