您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
如何在PHP中利用函數繪制圖像?很多新手對此不是很清楚,為了幫助大家解決這個難題,下面小編將為大家詳細講解,有這方面需求的人可以來學習下,希望你能有所收獲。
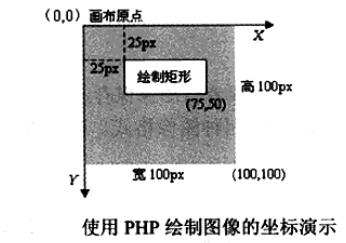
在PHP中繪制圖像的函數非常豐富,包括點、線、各種幾何圖形等可以想象出來的平面圖形,都可以通過PHP中提供的各種畫圖函數完成。我們在這里介紹一些常用的圖像繪制,如果使用我們沒有介紹過的函數,可以參考手冊實現。另外,這些圖形繪制函數都需要使用畫布資源,并在畫布中的位置通過坐標(原點是在畫布左上角的起始位置,以像素為單位,沿著X軸正方向向右延伸,Y軸正方向向下延伸)決定,并且還可以通過函數的最后一個參數,設置每個圖形的顏色。畫布中的坐標系統如圖所示。

一、函數圖形區域填充imageFill()
通過PHP僅僅繪制出只有邊線的幾何圖形是不夠的,還可以使用對應的填充函數,完成圖形區域的填充。除了每個圖形都有對應的填充函數之外,還可以使用imageFill()函數實現區域填充。該函數的語法格式如下:
bool imagefill(resource $image,int $x ,int $y,int $color) //區域填充
該函數在參數$image代表的圖像上,相對于圖像左上角(0,0)坐標處,從坐標($x,$y)處用參數$color指定的顏色執行區域填充。與坐標($x,$y)點顏色相同且相鄰的點都會被填充。例如在下面的示例中,將畫布的背景設置為紅色。代碼如下所示:
<?php
$im = imagecreatetruecolor(100, 100); //創建100*100大小的畫布
$red = imagecolorallocate($im, 255, 0, 0); //設置一個顏色變量為紅色
imagefill($im, 0, 0, $red); //將背景設為紅色
header('Content-type:image/png'); //通知瀏覽器這不是文本而是一個圖片
imagepng($im); //生成PNG格式的圖片輸出給瀏覽器
imagedestroy($im); //銷毀圖像資源,釋放畫布占用的內存空間
?>二、繪制點和線imageSetPixel()、imageline()
畫點和線是繪制圖像中最基本的操作,如果靈活使用,可以通過它們繪制出千變萬化的圖像。在PHP中,使用imageSetPixel()函數在畫布中繪制一個單一像素的點,并且可以設置點的顏色。其函數的原型如下所示:
bool imagesetpixel(resource $image,int $x,int $y,int $color) //畫一個單一像素
該函數在第一個參數$image中提供的畫布上,距離圓點分別為$x和$y的坐標位置,繪制一個顏色為$color的一個像素點。理論上使用畫點函數便可以畫出所需要的所有圖形,也可以使用其他的繪圖函數。如果需要繪制一條線段,可以使用imageline()函數,其語法格式如下所示:
bool imageline(resource $image,int $x1,int $y1,int $x2,int $y2,int $color) //畫一條線段
我們都知道兩點確定一條線段,所以該函數使用$color顏色在圖像$image中,從坐標($x1,$y1)開始到($x2,$y2)坐標結束畫一條線段。
三、繪制矩形imageRectangle()、imageFilledRectangle()
可以使用imageRectangle()函數繪制矩形,也可以通過imageFilledRectangle()函數繪制一個矩形并填充。這兩個函數的語法格式如下所示:
bool imagerectangle(resource $image,int $x1 , int $y1,int $x2,int $y2,int $color) //畫一個矩形 bool imagefilledrectangle(resource image,int $x1 ,int $y1 ,int $x2 ,int $y2,int $color) //畫一個矩形并填充
這兩個函數的行為類似,都是在$image圖像中畫一個矩形,只不過前者是使用$color參數指定矩形的邊線顏色,而后者則是使用這個顏色填充矩形。相對于圖像左上角的(0,0)位置,矩形的左上角坐標為($x1,$y1),右下角坐標為($x2,$y2)。
四、繪制多邊形imagePolygon()、imagefilledpolygon()
可以使用imagePolygon()函數繪制一個多邊形,也可以通過imageFilledPolygon()函數繪制一個多邊形并填充。這兩個函數的語法格式如下:
bool imagepolygon(resource $image,array $points,int $num_points,int $color) //畫一個多邊形 bool imagefilledpolygon(resource $image ,array $points,int $num_points,int $color) //畫一個多邊形并填充
這兩個函數的行為類似,都是在$image圖像中畫一個多邊形,只不過前者是使用$color參數指定多邊形的邊線顏色,而后者則是使用這個顏色填充多邊形。第二個參數$points是一個PHP數組,包含了多邊形的各個頂點坐標。即points[0]=x0,points[1]=y0,points[2]=x1,points[3]=y1,依此類推。第三個參數$num_points是頂點的總數,必須大于3.
五、繪制橢圓imageEllipse()、imageFilledElipse()
可以使用imageEllipse()函數繪制一個橢圓,也可以通過imageFilledEllipse()函數繪制一個橢圓并填充。這兩個函數的語法格式如下:
bool imageellipse(resource $image,int $cx,int $cy,int $w,int $h,int $color) //畫一個橢圓 bool imagefilledellipse(resource $image,int $cx,int $cy,int $w,int $h,int $color) //畫一個橢圓填充
這兩個函數行為類似,都是在$image圖像中畫一個橢圓,只不過前者是使用$color參數指定橢圓形的邊線顏色,而后者則是使用它填充顏色。相對于畫布左上角坐標(0,0),以($cx,$cy)坐標為中心畫一個橢圓,參數$w和$h分別指定了橢圓的寬和高。如果成功則返回TRUE,失敗則返回FALSE。
六、繪制弧線imageArc()
前面介紹的3D扇形統計圖示例,就是使用繪制填充圓弧的函數實現的。可以使用imageArc()函數繪制一條弧線,以及圓形和橢圓形。這個函數的語法格式如下:
bool imagearc(resource $image ,int $cx,int $cy,int $w,int $h,int $s,int $e ,int $color) //畫橢圓弧
相對于畫布左上角坐標(0,0),該函數以($cx,$cy)坐標為中心,在$image所代表的圖像中畫一個橢圓弧。其中參數$w和$h分別指定了橢圓的寬度和高度,起始點和結束點以$s和$e參數以角度指定。0º位于三點鐘位置,以順時針方向繪畫。如果要繪制一個完整的圓形,首先要將參數$w和$h設置為相等的值,然后將起始角度$s設置為0,結束角度$e指定為360.如果需要繪制填充圓弧,可以查詢imageFilledArc()函數使用。
看完上述內容是否對您有幫助呢?如果還想對相關知識有進一步的了解或閱讀更多相關文章,請關注億速云行業資訊頻道,感謝您對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。