溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關PHP中如何實現對圖片的反色處理功能,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
今天有個需求用php對圖片進行反色,和轉灰,之前不知道可不可行,后來看到了imagefilter()函數,用來轉灰綽綽有余,好強大;
imagefilter($im, IMG_FILTER_GRAYSCALE)
當然也有人在css里面設置變灰
<style type="text/css">
img {
-webkit-filter: grayscale(1);/* Webkit */
filter:gray;/* IE6-9 */
filter: grayscale(1);/* W3C */
}
</style>php轉色代碼:
<?php
/**
* 主要用于圖片的處理函數
*/
//圖片的反色功能
function color($url) {
//獲取圖片的信息
list($width, $height, $type, $attr)= getimagesize($url);
$imagetype = strtolower(image_type_to_extension($type,false));
$fun = 'imagecreatefrom'.($imagetype == 'jpg'?'jpeg':$imagetype);
$img = $fun($url);
for ($y=0; $y < $height; $y++) {
for ($x=0; $x <$width; $x++) {
//獲取顏色的所以值
$index = imagecolorat($img, $x, $y);
//獲取顏色的數組
$color = imagecolorsforindex($img, $index);
//顏色值的反轉
$red = 256 - $color['red'];
$green = 256 - $color['green'];
$blue = 256 - $color['blue'];
$hex = imagecolorallocate($img, $red, $green, $blue);
//給每一個像素分配顏色值
imagesetpixel($img, $x, $y, $hex);
}
}
//輸出圖片
switch ($imagetype) {
case 'gif':
imagegif($img);
break;
case 'jpeg':
imagejpeg($img);
break;
case 'png':
imagepng($img);
break;
default:
break;
}
}測試代碼:
$imgurl='1.jpg'; echo color($imgurl);
原圖(以小編常用的這副毀童年惡搞圖為例):

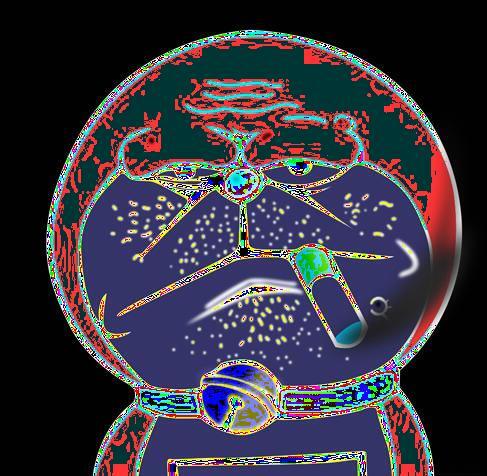
運行后(這里以測試為主,至于圖片顛覆三觀還是五官,小編就不多過問了~):

關于“PHP中如何實現對圖片的反色處理功能”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。