您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這期內容當中小編將會給大家帶來有關怎么在ThinkPHP框架中使用JSAPI模式實現微信支付,文章內容豐富且以專業的角度為大家分析和敘述,閱讀完這篇文章希望大家可以有所收獲。
首先,下載微信支付的demo,我們根據微信上的demo來整合到TP中。
介紹下我們這里需要用到的幾個文件:
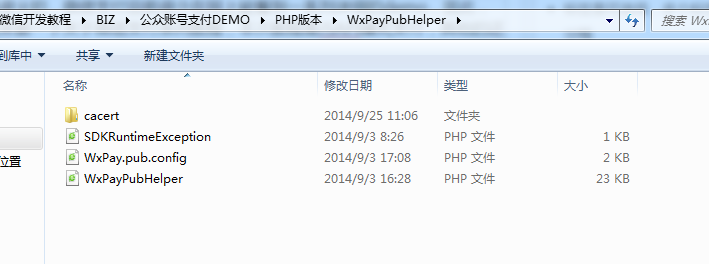
在demo文件夾中:
js_api_call.php:提供了微信jsapi的主要功能
log_.php:提供打印日志功能
notify_url.php:異步通知功能
notify_url.log:異步通知日志
qrcode.js:生成二維碼js插件
接下來介紹下WxPayPubHelper文件夾下的文件:

cacert 文件夾是存放微信證書的(PS:具體我還沒怎么用證書,雖然下載下來了,證書請在微信商戶平臺上下載)
SDKRuntimeException.php:這個就是處理異常的、
WxPay.pub.config.php:這個是做一些配置的,稍后會詳細講解
WxPayPubHelper.php:這個其實就是微信支付的工具類,對于初學者只要知道怎么用他里面的方法就夠了
OK,了解了微信官方提供的文件,我們就可以開始整合到TP中了,廢話不多說,這就開始!
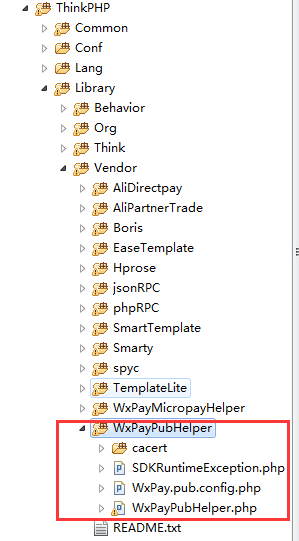
step1:將demo中的WxPayPubHelper整個文件夾都復制到TP的Vendor目錄下,像我這樣:

step2:配置WxPay.pub.config.php文件:

這里的配置都有注釋,如果還有不懂或者配置出現問題可以留言提問
同時我把微信的這個配置放到了TP的config中,這一步大家可以隨意
<?php
return array(
//'配置項'=>'配置值'
define('WEB_HOST', '這是您的網站域名地址'),
/*微信支付配置*/
'WxPayConf_pub'=>array(
'APPID' => '您的APPID',
'MCHID' => '您的商戶ID',
'KEY' => '商戶秘鑰',
'APPSECRET' => '您的APPSECRET',
'JS_API_CALL_URL' => WEB_HOST.'/index.php/Home/WxJsAPI/jsApiCall',
'SSLCERT_PATH' => WEB_HOST.'/ThinkPHP/Library/Vendor/WxPayPubHelper/cacert/apiclient_cert.pem',
'SSLKEY_PATH' => WEB_HOST.'/ThinkPHP/Library/Vendor/WxPayPubHelper/cacert/apiclient_key.pem',
'NOTIFY_URL' => WEB_HOST.'/index.php/Home/WxJsAPI/notify',
'CURL_TIMEOUT' => 30
)
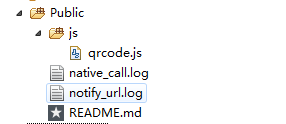
);step3:將生成二維碼的js放在Public目錄下(這里目前用不到,在用掃碼支付的情況才用到這個js),將日志文件放在Public目錄下:像我這樣:

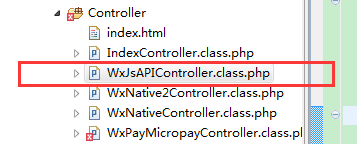
step4:創建控制器:這里創建了一個WxJsAPIController的控制器,這里大家隨便起名字,只要這個跟你們在公眾平臺上的設置相對應就可以(公眾平臺設置稍后介紹)

下面是控制器的代碼部分了,首先初始化控制器,將WxPayPubHelper導入
/**
* 初始化
*/
public function _initialize()
{
//引入WxPayPubHelper
vendor('WxPayPubHelper.WxPayPubHelper');
}接下來是使用統一支付接口,獲取prepay_id的方法:
public function jsApiCall()
{
//使用jsapi接口
$jsApi = new \JsApi_pub();
//=========步驟1:網頁授權獲取用戶openid============
//通過code獲得openid
if (!isset($_GET['code']))
{
//觸發微信返回code碼
$url = $jsApi->createOauthUrlForCode(C('WxPayConf_pub.JS_API_CALL_URL'));
Header("Location: $url");
}else
{
//獲取code碼,以獲取openid
$code = $_GET['code'];
$jsApi->setCode($code);
$openid = $jsApi->getOpenId();
}
//=========步驟2:使用統一支付接口,獲取prepay_id============
//使用統一支付接口
$unifiedOrder = new \UnifiedOrder_pub();
//設置統一支付接口參數
//設置必填參數
//appid已填,商戶無需重復填寫
//mch_id已填,商戶無需重復填寫
//noncestr已填,商戶無需重復填寫
//spbill_create_ip已填,商戶無需重復填寫
//sign已填,商戶無需重復填寫
$unifiedOrder->setParameter("openid",$openid);//商品描述
$unifiedOrder->setParameter("body","貢獻一分錢");//商品描述
//自定義訂單號,此處僅作舉例
$timeStamp = time();
$out_trade_no = C('WxPayConf_pub.APPID').$timeStamp;
$unifiedOrder->setParameter("out_trade_no",$out_trade_no);//商戶訂單號
$unifiedOrder->setParameter("total_fee","1");//總金額
$unifiedOrder->setParameter("notify_url",C('WxPayConf_pub.NOTIFY_URL'));//通知地址
$unifiedOrder->setParameter("trade_type","JSAPI");//交易類型
//非必填參數,商戶可根據實際情況選填
//$unifiedOrder->setParameter("sub_mch_id","XXXX");//子商戶號
//$unifiedOrder->setParameter("device_info","XXXX");//設備號
//$unifiedOrder->setParameter("attach","XXXX");//附加數據
//$unifiedOrder->setParameter("time_start","XXXX");//交易起始時間
//$unifiedOrder->setParameter("time_expire","XXXX");//交易結束時間
//$unifiedOrder->setParameter("goods_tag","XXXX");//商品標記
//$unifiedOrder->setParameter("openid","XXXX");//用戶標識
//$unifiedOrder->setParameter("product_id","XXXX");//商品ID
$prepay_id = $unifiedOrder->getPrepayId();
//=========步驟3:使用jsapi調起支付============
$jsApi->setPrepayId($prepay_id);
$jsApiParameters = $jsApi->getParameters();
$this->assign('jsApiParameters',$jsApiParameters);
$this->display('pay');
//echo $jsApiParameters;
}這里都是復制微信demo的,改改名字罷了,沒什么其他的
接下來是異步通知方法,也是復制的微信demo上的
public function notify()
{
//使用通用通知接口
$notify = new \Notify_pub();
//存儲微信的回調
$xml = $GLOBALS['HTTP_RAW_POST_DATA'];
$notify->saveData($xml);
//驗證簽名,并回應微信。
//對后臺通知交互時,如果微信收到商戶的應答不是成功或超時,微信認為通知失敗,
//微信會通過一定的策略(如30分鐘共8次)定期重新發起通知,
//盡可能提高通知的成功率,但微信不保證通知最終能成功。
if($notify->checkSign() == FALSE){
$notify->setReturnParameter("return_code","FAIL");//返回狀態碼
$notify->setReturnParameter("return_msg","簽名失敗");//返回信息
}else{
$notify->setReturnParameter("return_code","SUCCESS");//設置返回碼
}
$returnXml = $notify->returnXml();
echo $returnXml;
//==商戶根據實際情況設置相應的處理流程,此處僅作舉例=======
//以log文件形式記錄回調信息
// $log_ = new Log_();
$log_name= __ROOT__."/Public/notify_url.log";//log文件路徑
log_result($log_name,"【接收到的notify通知】:\n".$xml."\n");
if($notify->checkSign() == TRUE)
{
if ($notify->data["return_code"] == "FAIL") {
//此處應該更新一下訂單狀態,商戶自行增刪操作
log_result($log_name,"【通信出錯】:\n".$xml."\n");
}
elseif($notify->data["result_code"] == "FAIL"){
//此處應該更新一下訂單狀態,商戶自行增刪操作
log_result($log_name,"【業務出錯】:\n".$xml."\n");
}
else{
//此處應該更新一下訂單狀態,商戶自行增刪操作
log_result($log_name,"【支付成功】:\n".$xml."\n");
}
//商戶自行增加處理流程,
//例如:更新訂單狀態
//例如:數據庫操作
//例如:推送支付完成信息
}
}這里我把記錄日志的類寫到了function.php中:
function log_result($file,$word)
{
$fp = fopen($file,"a");
flock($fp, LOCK_EX) ;
fwrite($fp,"執行日期:".strftime("%Y-%m-%d-%H:%M:%S",time())."\n".$word."\n\n");
flock($fp, LOCK_UN);
fclose($fp);
}好了 其實控制器的方法就這么多,沒什么其他的了,下面看一下頁面,直接上代碼吧:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8"/>
<title>微信安全支付</title>
<script type="text/javascript">
//調用微信JS api 支付
function jsApiCall()
{
WeixinJSBridge.invoke(
'getBrandWCPayRequest',
<?php echo $jsApiParameters; ?>,
function(res){
WeixinJSBridge.log(res.err_msg);
alert(res.err_code+res.err_desc+res.err_msg);
//alert("{$jsApiParameters}");
}
);
}
function callpay()
{
if (typeof WeixinJSBridge == "undefined"){
if( document.addEventListener ){
document.addEventListener('WeixinJSBridgeReady', jsApiCall, false);
}else if (document.attachEvent){
document.attachEvent('WeixinJSBridgeReady', jsApiCall);
document.attachEvent('onWeixinJSBridgeReady', jsApiCall);
}
}else{
jsApiCall();
}
}
</script>
</head>
<body>
</br></br></br></br>
<div align="center">
<button type="button" onclick="callpay()" >貢獻一下</button>
</div>
</body>
</html>無須改動什么,直接復制就好
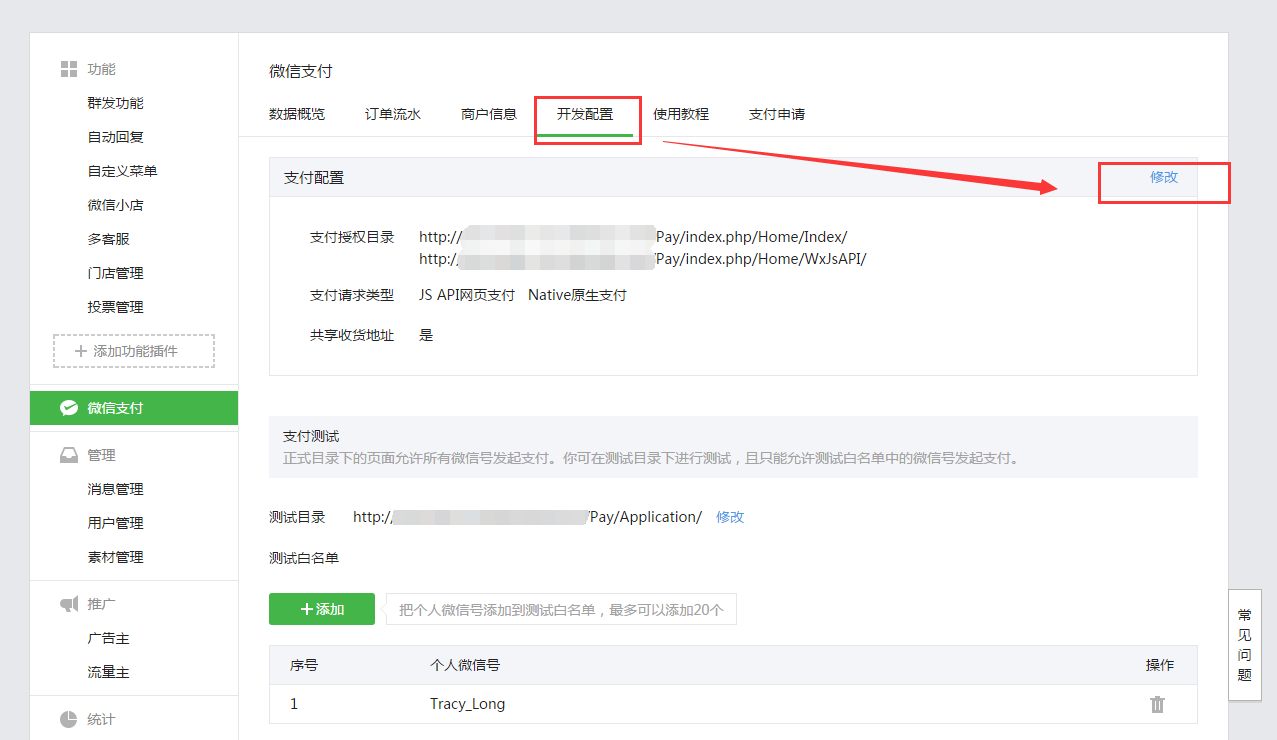
接下來是微信公眾平臺上的配置了,這里我遇到過問題,如果有在這里遇到問題的同學請留言,比如出現了access_deined或者access_notallowed等問題,這都可能是因為這里配置不對。
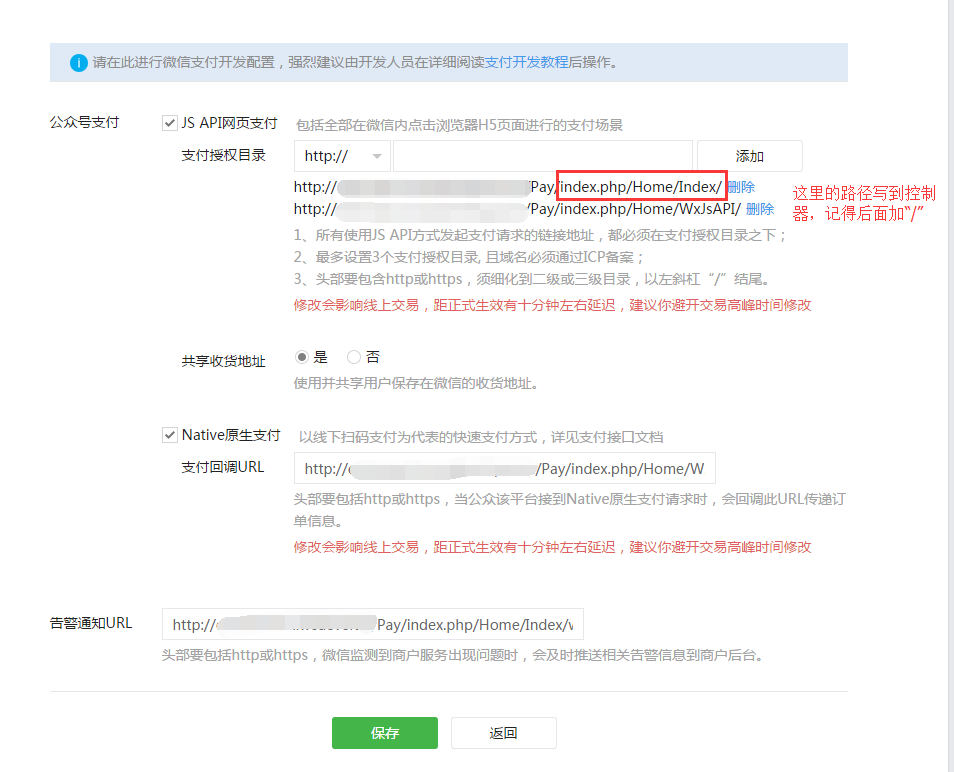
請看配置過程截圖:

點擊修改進入配置:

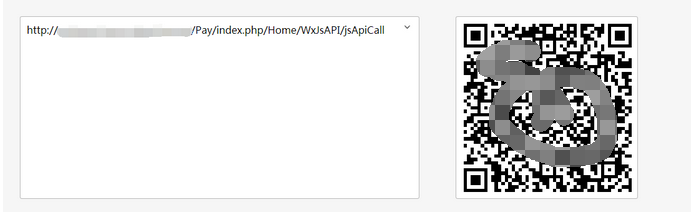
好了,可以測試了:下面是我的測試截圖:
用微信掃描二維碼

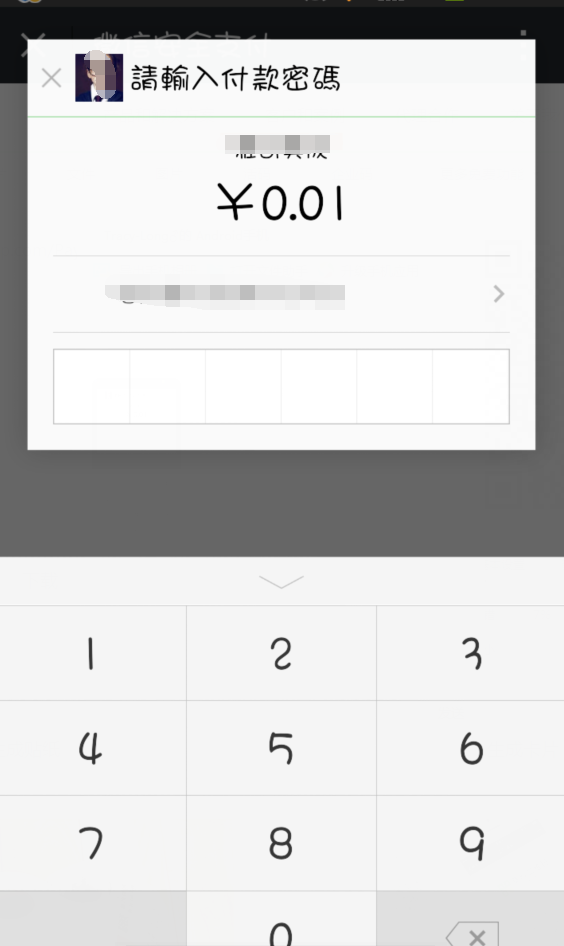
微信上點擊貢獻一下出現支付頁面:

上述就是小編為大家分享的怎么在ThinkPHP框架中使用JSAPI模式實現微信支付了,如果剛好有類似的疑惑,不妨參照上述分析進行理解。如果想知道更多相關知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。