溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹了ThinkPHP框架整合微信支付之Native掃碼支付模式怎么實現,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
首先我們還是一樣,導入微信支付的類庫:

接下來是Public下的文件:

接下來直接看控制器部分的代碼:
step1:同樣,先初始化引入WxPayPubHelper類庫
/**
* 初始化
*/
public function _initialize()
{
//引入WxPayPubHelper
vendor('WxPayPubHelper.WxPayPubHelper');
}step2:這里就跟掃碼支付模式一有區別了:根據訂單生產二維碼,使用統一支付接口,請看代碼:
public function createQrcode()
{
//使用統一支付接口
$unifiedOrder = new \UnifiedOrder_pub();
//設置統一支付接口參數
//設置必填參數
//appid已填,商戶無需重復填寫
//mch_id已填,商戶無需重復填寫
//noncestr已填,商戶無需重復填寫
//spbill_create_ip已填,商戶無需重復填寫
//sign已填,商戶無需重復填寫
$unifiedOrder->setParameter("body","貢獻一分錢");//商品描述
//自定義訂單號,此處僅作舉例
$timeStamp = time();
$out_trade_no = C('WxPayConf_pub.APPID')."$timeStamp";
$unifiedOrder->setParameter("out_trade_no","$out_trade_no");//商戶訂單號
$unifiedOrder->setParameter("total_fee","1");//總金額
$unifiedOrder->setParameter("notify_url", C('WxPayConf_pub.NOTIFY_URL'));//通知地址
$unifiedOrder->setParameter("trade_type","NATIVE");//交易類型
//非必填參數,商戶可根據實際情況選填
//$unifiedOrder->setParameter("sub_mch_id","XXXX");//子商戶號
//$unifiedOrder->setParameter("device_info","XXXX");//設備號
//$unifiedOrder->setParameter("attach","XXXX");//附加數據
//$unifiedOrder->setParameter("time_start","XXXX");//交易起始時間
//$unifiedOrder->setParameter("time_expire","XXXX");//交易結束時間
//$unifiedOrder->setParameter("goods_tag","XXXX");//商品標記
//$unifiedOrder->setParameter("openid","XXXX");//用戶標識
//$unifiedOrder->setParameter("product_id","XXXX");//商品ID
//獲取統一支付接口結果
$unifiedOrderResult = $unifiedOrder->getResult();
//商戶根據實際情況設置相應的處理流程
if ($unifiedOrderResult["return_code"] == "FAIL")
{
//商戶自行增加處理流程
echo "通信出錯:".$unifiedOrderResult['return_msg']."<br>";
}
elseif($unifiedOrderResult["result_code"] == "FAIL")
{
//商戶自行增加處理流程
echo "錯誤代碼:".$unifiedOrderResult['err_code']."<br>";
echo "錯誤代碼描述:".$unifiedOrderResult['err_code_des']."<br>";
}
elseif($unifiedOrderResult["code_url"] != NULL)
{
//從統一支付接口獲取到code_url
$code_url = $unifiedOrderResult["code_url"];
//商戶自行增加處理流程
//......
}
$this->assign('out_trade_no',$out_trade_no);
$this->assign('code_url',$code_url);
$this->assign('unifiedOrderResult',$unifiedOrderResult);
$this->display('qrcode');
}對應qrcode.html頁面:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<title>微信安全支付</title>
</head>
<body>
<div align="center" id="qrcode">
</div>
<div align="center">
<p>訂單號:<?php echo $out_trade_no; ?></p>
</div>
<div align="center">
<form action="./order_query.php" method="post">
<input name="out_trade_no" type='hidden' value="<?php echo $out_trade_no; ?>">
<button type="submit" >查詢訂單狀態</button>
</form>
</div>
<br>
<div align="center">
<form action="./refund.php" method="post">
<input name="out_trade_no" type='hidden' value="<?php echo $out_trade_no; ?>">
<input name="refund_fee" type='hidden' value="1">
<button type="submit" >申請退款</button>
</form>
</div>
<br>
<div align="center">
<a href="../index.php" rel="external nofollow" >返回首頁</a>
</div>
</body>
<script src="__PUBLIC__/js/qrcode.js"></script>
<script>
if(<?php echo $unifiedOrderResult["code_url"] != NULL; ?>)
{
var url = "<?php echo $code_url;?>";
//參數1表示圖像大小,取值范圍1-10;參數2表示質量,取值范圍'L','M','Q','H'
var qr = qrcode(10, 'M');
qr.addData(url);
qr.make();
var wording=document.createElement('p');
wording.innerHTML = "掃我,掃我";
var code=document.createElement('DIV');
code.innerHTML = qr.createImgTag();
var element=document.getElementById("qrcode");
element.appendChild(wording);
element.appendChild(code);
}
</script>
</html>模式二不需要配置公眾平臺了,所以簡單就簡單在這里
step3:異步通知,這里都一樣:
public function notify()
{
//使用通用通知接口
$notify = new \Notify_pub();
//存儲微信的回調
$xml = $GLOBALS['HTTP_RAW_POST_DATA'];
$notify->saveData($xml);
//驗證簽名,并回應微信。
//對后臺通知交互時,如果微信收到商戶的應答不是成功或超時,微信認為通知失敗,
//微信會通過一定的策略(如30分鐘共8次)定期重新發起通知,
//盡可能提高通知的成功率,但微信不保證通知最終能成功。
if($notify->checkSign() == FALSE){
$notify->setReturnParameter("return_code","FAIL");//返回狀態碼
$notify->setReturnParameter("return_msg","簽名失敗");//返回信息
}else{
$notify->setReturnParameter("return_code","SUCCESS");//設置返回碼
}
$returnXml = $notify->returnXml();
echo $returnXml;
//==商戶根據實際情況設置相應的處理流程,此處僅作舉例=======
//以log文件形式記錄回調信息
// $log_ = new Log_();
$log_name= __ROOT__."/Public/notify_url.log";//log文件路徑
$this->log_result($log_name,"【接收到的notify通知】:\n".$xml."\n");
if($notify->checkSign() == TRUE)
{
if ($notify->data["return_code"] == "FAIL") {
//此處應該更新一下訂單狀態,商戶自行增刪操作
log_result($log_name,"【通信出錯】:\n".$xml."\n");
}
elseif($notify->data["result_code"] == "FAIL"){
//此處應該更新一下訂單狀態,商戶自行增刪操作
log_result($log_name,"【業務出錯】:\n".$xml."\n");
}
else{
//此處應該更新一下訂單狀態,商戶自行增刪操作
log_result($log_name,"【支付成功】:\n".$xml."\n");
}
//商戶自行增加處理流程,
//例如:更新訂單狀態
//例如:數據庫操作
//例如:推送支付完成信息
}
}這樣模式二的掃碼支付就OK了 是不是相對來說簡單很多?
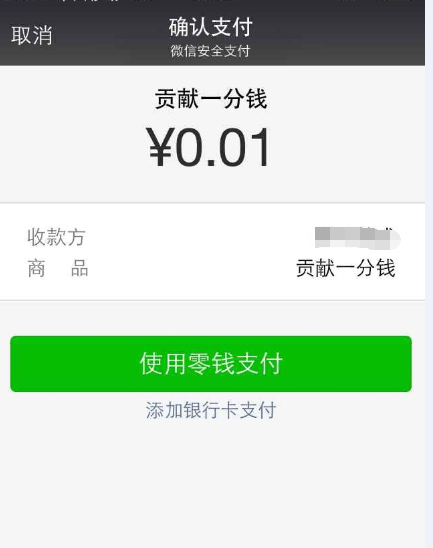
下面是測試截圖:
掃碼截圖:

掃碼結果:

感謝你能夠認真閱讀完這篇文章,希望小編分享的“ThinkPHP框架整合微信支付之Native掃碼支付模式怎么實現”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。