您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇文章給大家分享的是有關怎么在PHP項目中使用JPGRAPH制作一個圓柱圖,小編覺得挺實用的,因此分享給大家學習,希望大家閱讀完這篇文章后可以有所收獲,話不多說,跟著小編一起來看看吧。
制作圓柱圖像的要點
首先,要使用jpgraph庫,我們先要去官網進行下載,網址:https://jpgraph.net/。 下載完畢后將他解壓到
這個文件夾需要自己手動添加,然后在相同的路徑下創建一個文件 命名為jpgraph.php
| 函數名 | 作用 |
|---|---|
| new Graph | 創建一個新的Graph對象 |
| jpgraph_bar.php | 加載畫出圓柱的文件 |
| jpgraph.php | 加載使用jp庫的文件 |
| SetScale | 設置刻度樣式 |
| new BarPlot | 創建一個新的BarPlot對象 |
| SetFillColor | 用于指定條形的填充顏色 |
| SetFont | 設置字體 |
| xaxis -> Set | 設置x軸標題 |
| yaxis -> Set | 設置y軸標題 |
| title -> Set | 設置主標題 |
| Stroke | 輸出圖像 |
| SetColor | 設置標題顏色 |
| SetMargin | 設置間距 |
| SetTickLabels | 獲取數組里的元素并輸出 |
| value -> Show | 顯示值 |
| graph_theme | 設置主題 |
這是我們本次需要用到的一些函數,鑒于我的表達能力不是特別好,你們覺得有點看不懂的話,可以去看一下別的博客來幫助自己理解
首先,我們要輸出的是圓柱,那么我們則要輸入
require_once ("jpgraph/src/jpgraph.php");
require_once ("jpgraph/src/jpgraph_bar.php");ok,這個時候文件已經加載了,為了避免你們目錄和我不一致導致報錯無法實現,我把我的文件存在位置截了下來,如下:

接下來,我們要創建兩個數組,一個是圓柱數據,另一個是x軸標題數據
$date = array(19,23,34,38,45,67,71,78,85,87,90,96);//此處是圓柱數據
$xdate = array("1","2","3","4","5","6","7","8","9","10","11","12");//此處是x軸的標題數據這個時候,我們已經完成了我們繪制圖形所需要的數據了,接下來就是創建圓柱和調整它的顏色了
所要做的代碼如下:
$graph = new Graph (500,400);//創建一個新的Graph對象,其寬和高分別為500,300
$graph -> SetScale("textlin");//設置其刻印樣式
$graph -> SetShadow();//設置其陰影樣式
$graph -> img -> SetMargin(40,30,40,50);//設置其上間距40,右間距30,下間距40,左間距50
$graph -> graph_theme = null;//設置他的主題為空,使得下面的元素可實現
$bplot = new BarPlot ($date);//創建BarPlot對象
$bplot -> SetColor("pink");//設置BarPlot的顏色
$bplot -> value -> Show("");//顯示他的值
$graph ->Add($bplot);//把他的值放入$graph里
$graph -> title -> Set(iconv("utf-8","gb2312//IGNORE","年度收支表"));//設置標題名字并進行轉換
$graph -> xaxis -> title -> Set(iconv("utf-8","gb2312//IGNORE","月份"));//同上,設置x軸標題
$graph -> yaxis -> title -> Set(iconv("utf-8","gb2312//IGNORE","總金額(兆美元)"));//同上,設置y軸標題
$graph -> title -> SetColor("red");//設置標題顏色
$graph -> title -> SetMargin(10);//設置標題間距
$graph -> xaxis -> title -> SetMargin(1);//設置x軸標題間距
$graph -> xaxis ->SetTickLabels($xdate);//接收xdate數組里的元素
$graph -> title -> SetFont(FF_SIMSUN,FS_BOLD);//設置字體樣式
$graph -> xaxis -> title ->SetFont(FF_SIMSUN,FS_BOLD);
$graph -> yaxis -> title ->SetFont(FF_SIMSUN,FS_BOLD);
$graph -> xaxis -> SetFont(FF_SIMSUN,FS_BOLD);//設置x軸里所有的字體樣式
$graph -> Stroke();//輸出到這里,我們的圓柱就已經完成了,完整的代碼如下:
<?php
require_once ("jpgraph/src/jpgraph.php");
require_once ("jpgraph/src/jpgraph_bar.php");
$date = array(19,23,34,38,45,67,71,78,85,87,90,96);
$xdate = array("1","2","3","4","5","6","7","8","9","10","11","12");
$graph = new Graph (500,400);
$graph->SetScale("textlin");
$graph->SetShadow();
$graph->img->SetMargin(40,30,40,50);
$graph->graph_theme = null;
$barplot = new BarPlot($date);
$barplot->SetFillColor("pink");
$barplot->value->Show();
$graph->Add($barplot);
$graph->title->Set(iconv("utf-8","GB2312//IGNORE","年度收支表"));
$graph->xaxis->title->Set(iconv("utf-8","GB2312//IGNORE","月份"));
$graph->yaxis->title->Set(iconv("utf-8","GB2312//IGNORE","總金額(兆美元)"));
$graph->title->SetColor("red");
$graph->title->SetMargin(10);
$graph->xaxis->title->SetMargin(1);
$graph->xaxis->SetTickLabels($xdate);
$graph->title->SetFont(FF_SIMSUN,FS_BOLD);
$graph->yaxis->title->SetFont(FF_SIMSUN,FS_BOLD);
$graph->xaxis->title->SetFont(FF_SIMSUN,FS_BOLD);
$graph->xaxis->SetFont(FF_SIMSUN,FS_BOLD);
$graph -> Stroke();
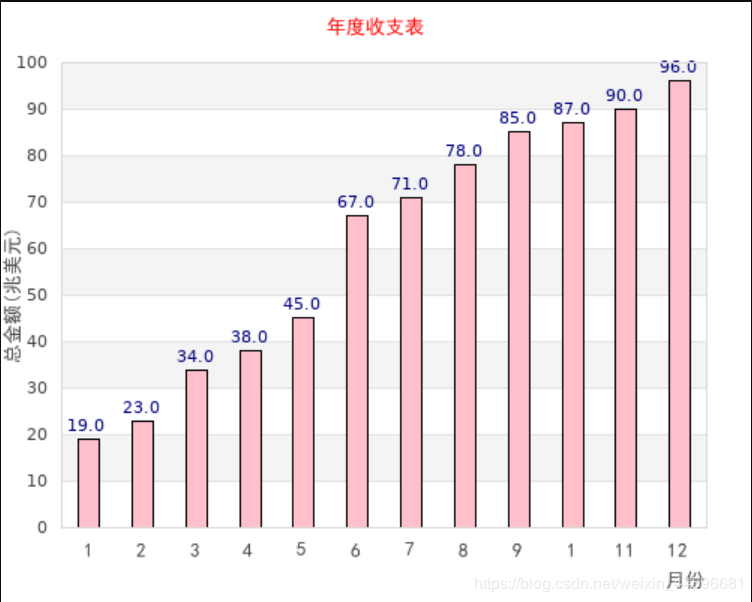
?>最終效果如下圖:
以上就是怎么在PHP項目中使用JPGRAPH制作一個圓柱圖,小編相信有部分知識點可能是我們日常工作會見到或用到的。希望你能通過這篇文章學到更多知識。更多詳情敬請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。