您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇“VSCode+PHPstudy如何配置PHP開發環境”除了程序員外大部分人都不太理解,今天小編為了讓大家更加理解“VSCode+PHPstudy如何配置PHP開發環境”,給大家總結了以下內容,具有一定借鑒價值,內容詳細步驟清晰,細節處理妥當,希望大家通過這篇文章有所收獲,下面讓我們一起來看看具體內容吧。
Visual Studio Code 是一個運行于 OS X,Windows和 Linux 之上的,針對于編寫現代 web 和云應用的跨平臺編輯器,它為開發者們提供了對多種編程語言的內置支持,并且正如 Microsoft 在Build 大會的 keynote 中所指出的,這款編輯器也會為這些語言都提供了豐富的代碼補全和導航功能。
第一步:下載安裝VSCode編輯器
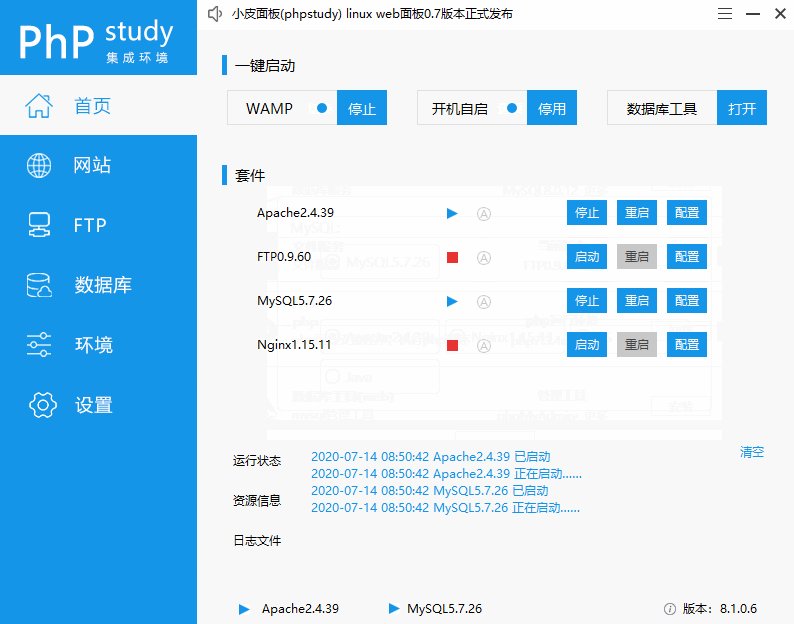
第二步:下載安裝PHPstudy集成環境
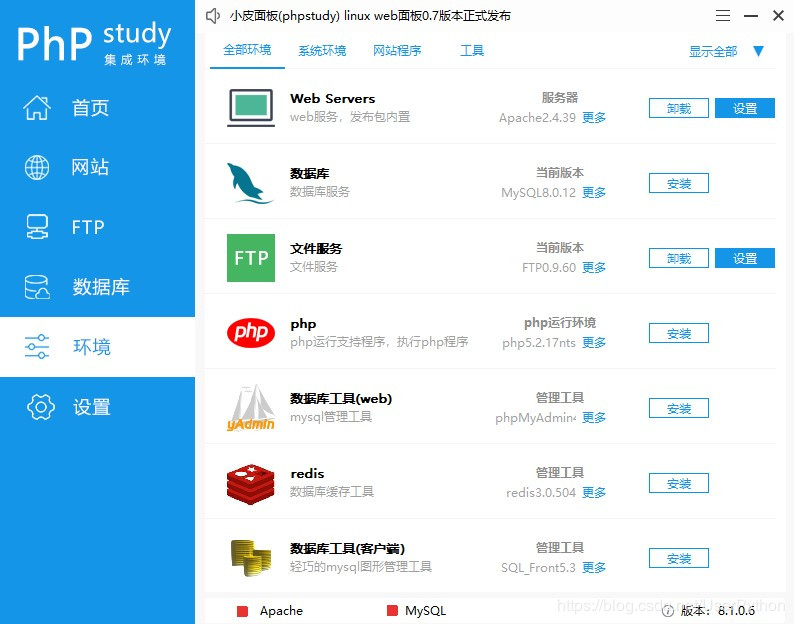
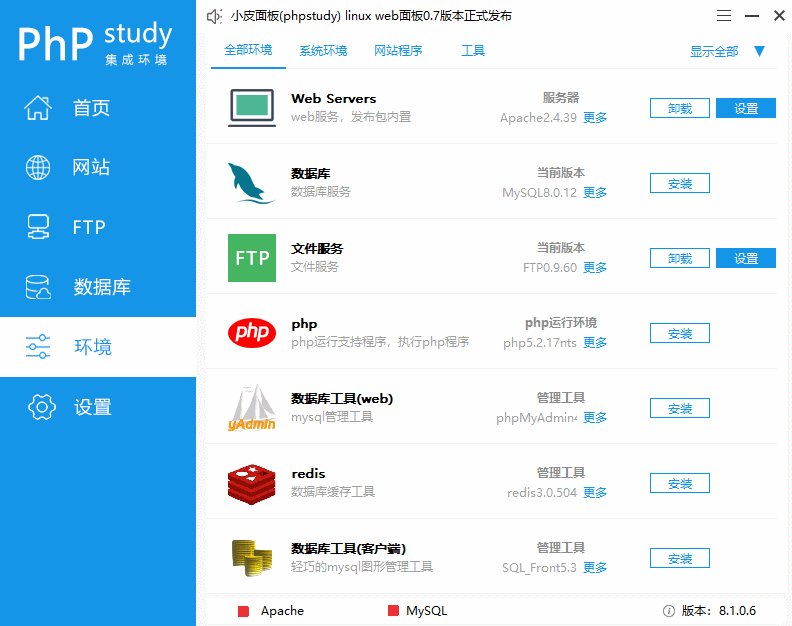
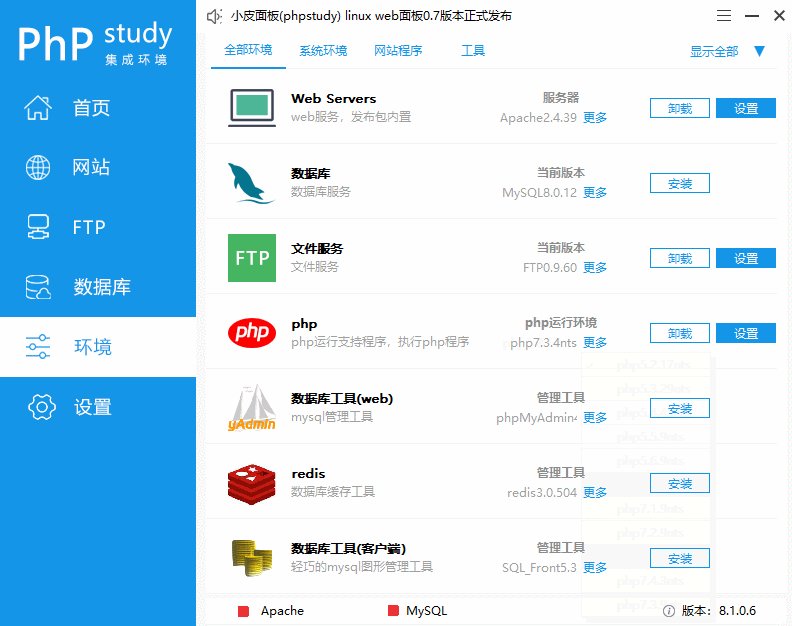
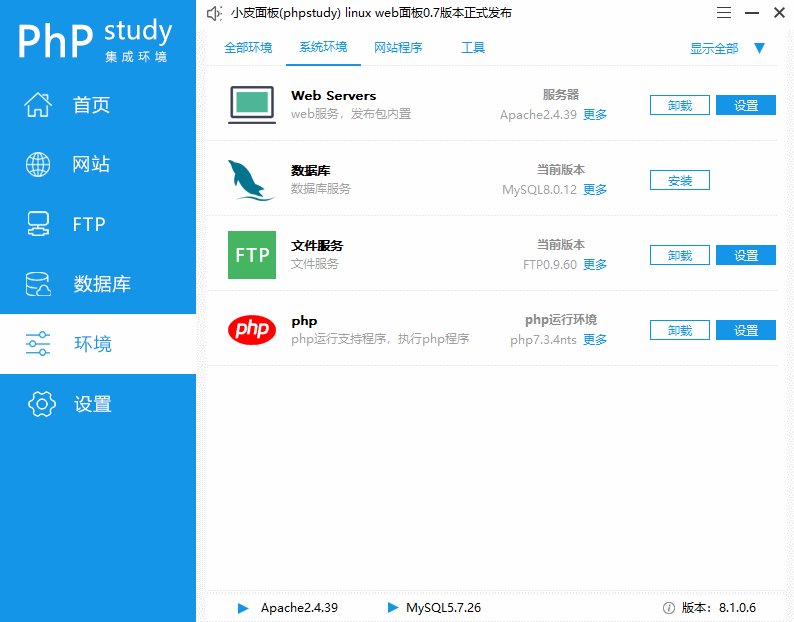
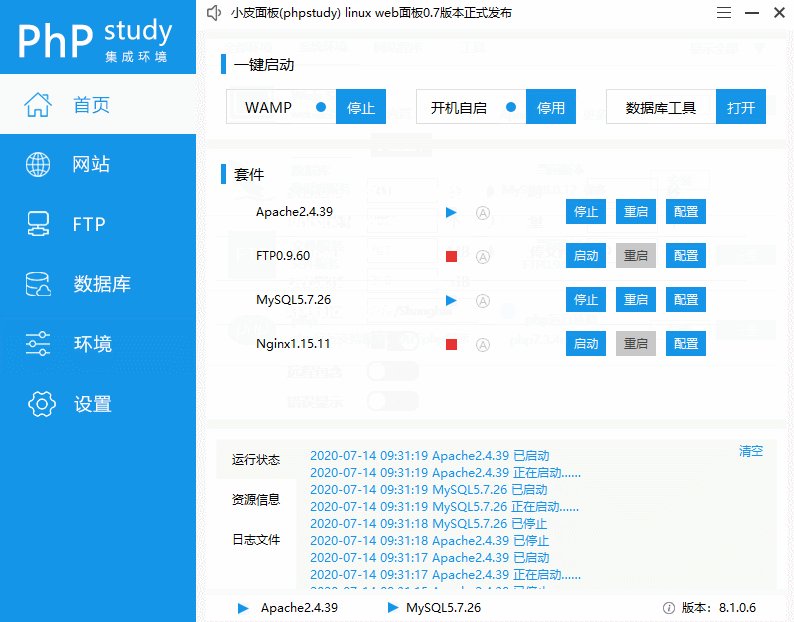
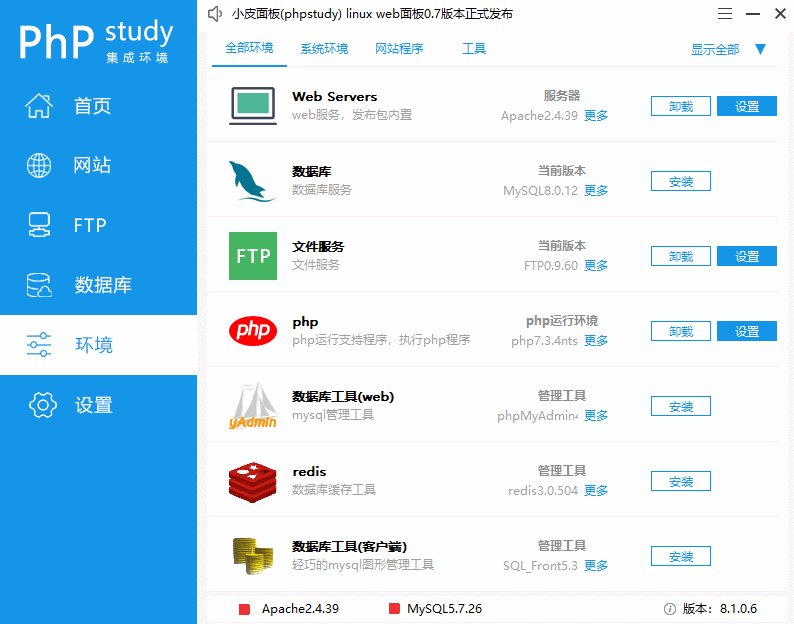
第三步:打開PHPstudy,選擇界面左側中的環境

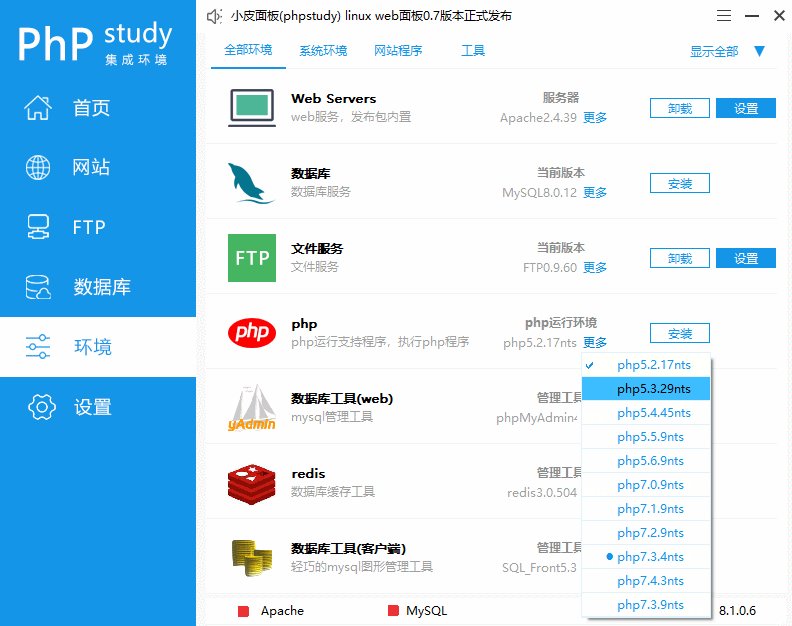
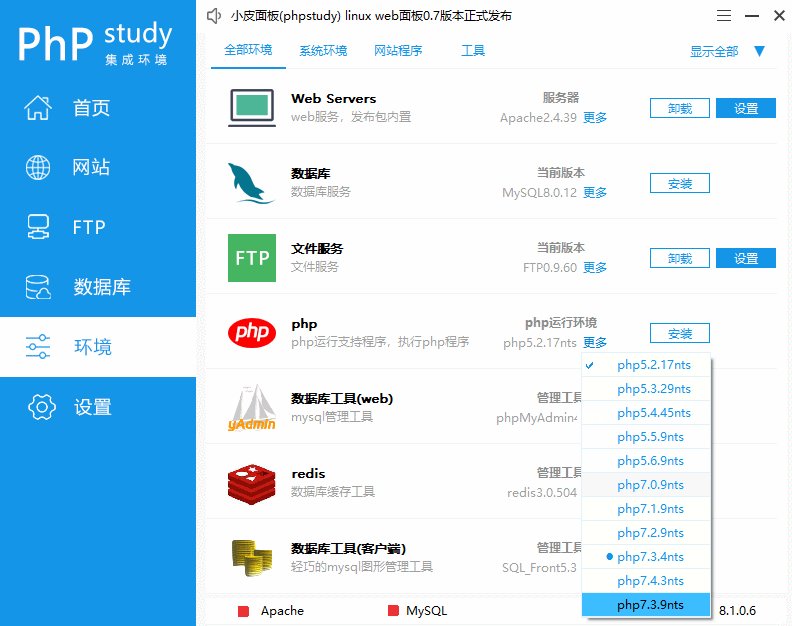
第四步:點擊右側PHP運行環境下面的更多,選擇適合的PHP版本

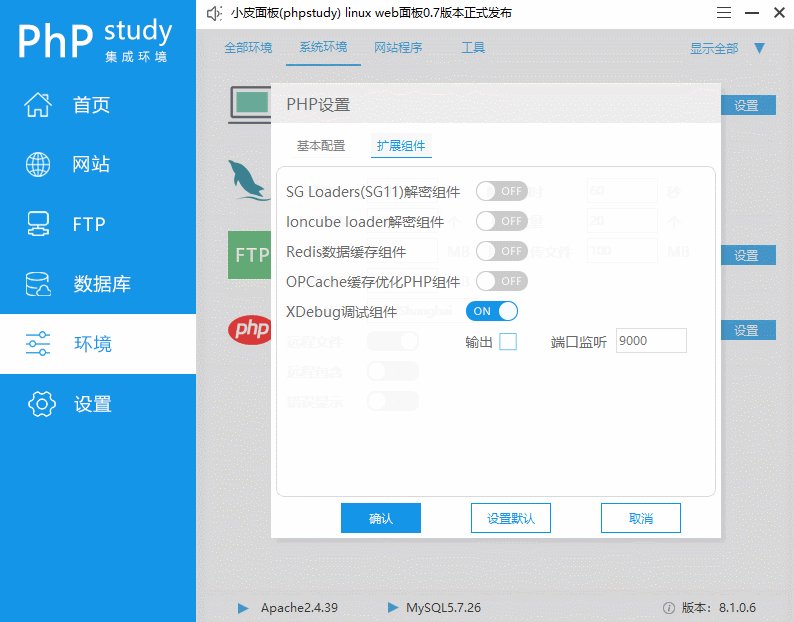
第五步:點擊PHPstudy左側環境,再點擊右側PHP選項中的設置,在彈出的界面中選擇擴展組件,再點擊XDebug調試組件,記住端口監聽號是多少,最后點擊確認

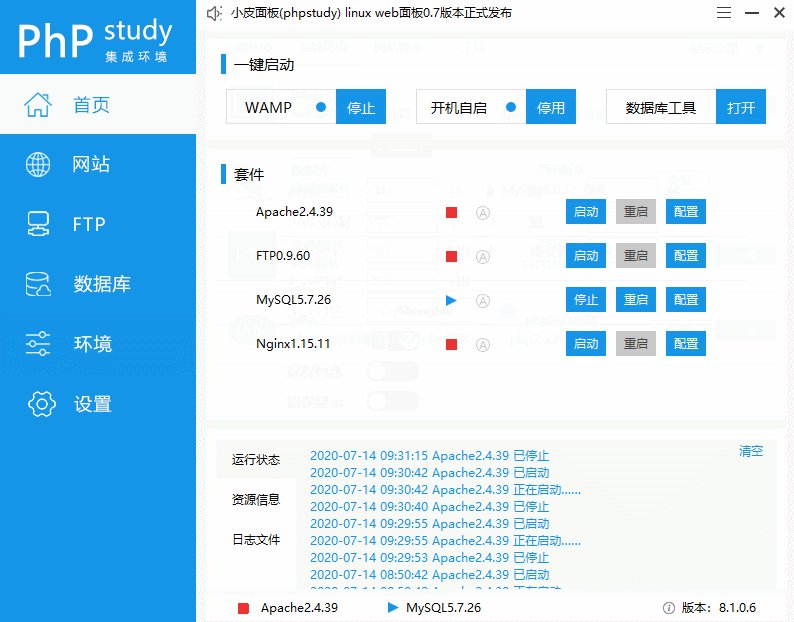
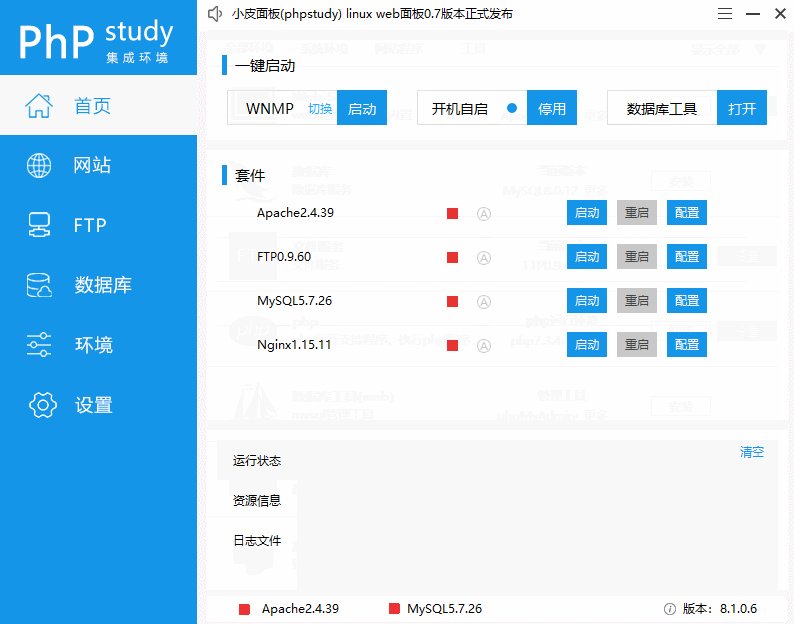
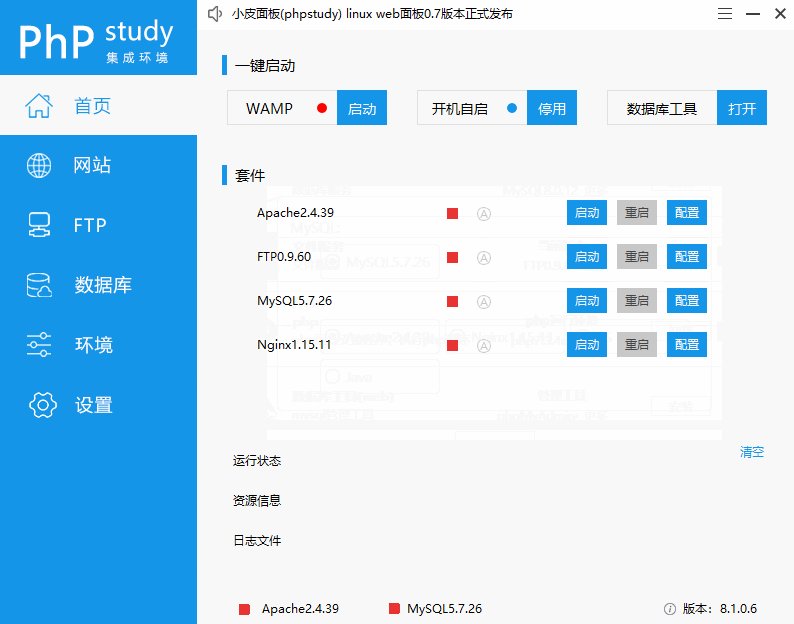
第六步:點擊PHPstudy左側的首頁,點擊WNMP紅點切換適合的Web服務器,然后點擊啟動

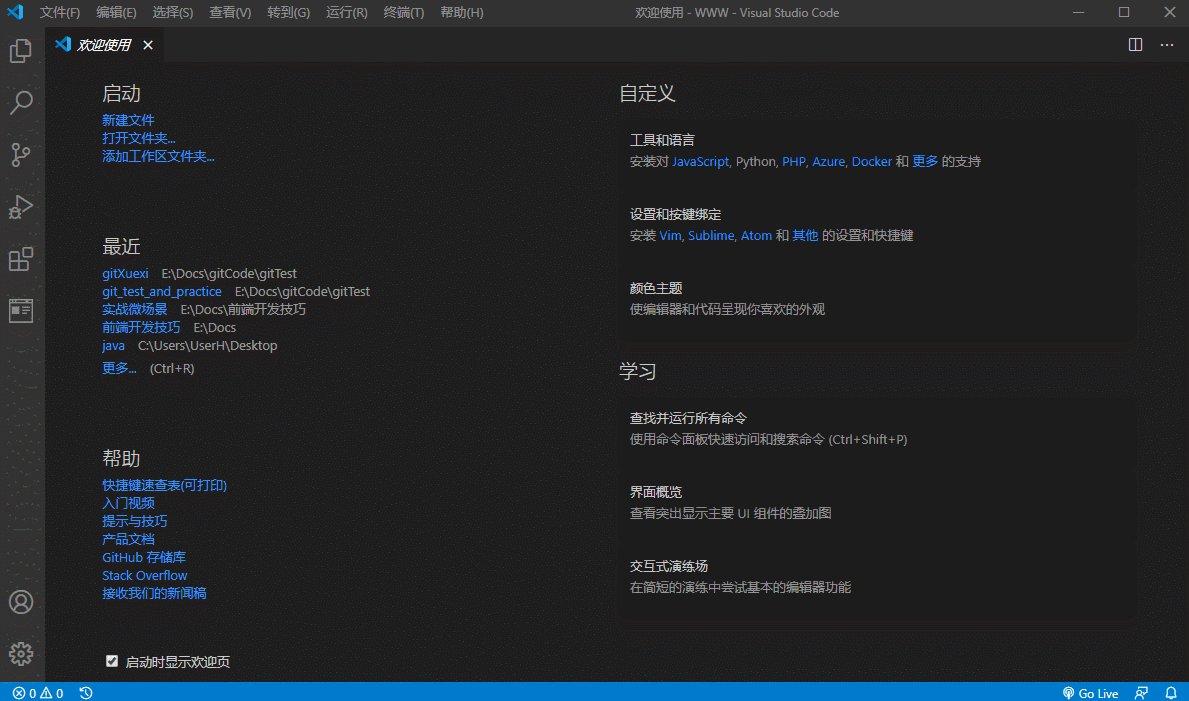
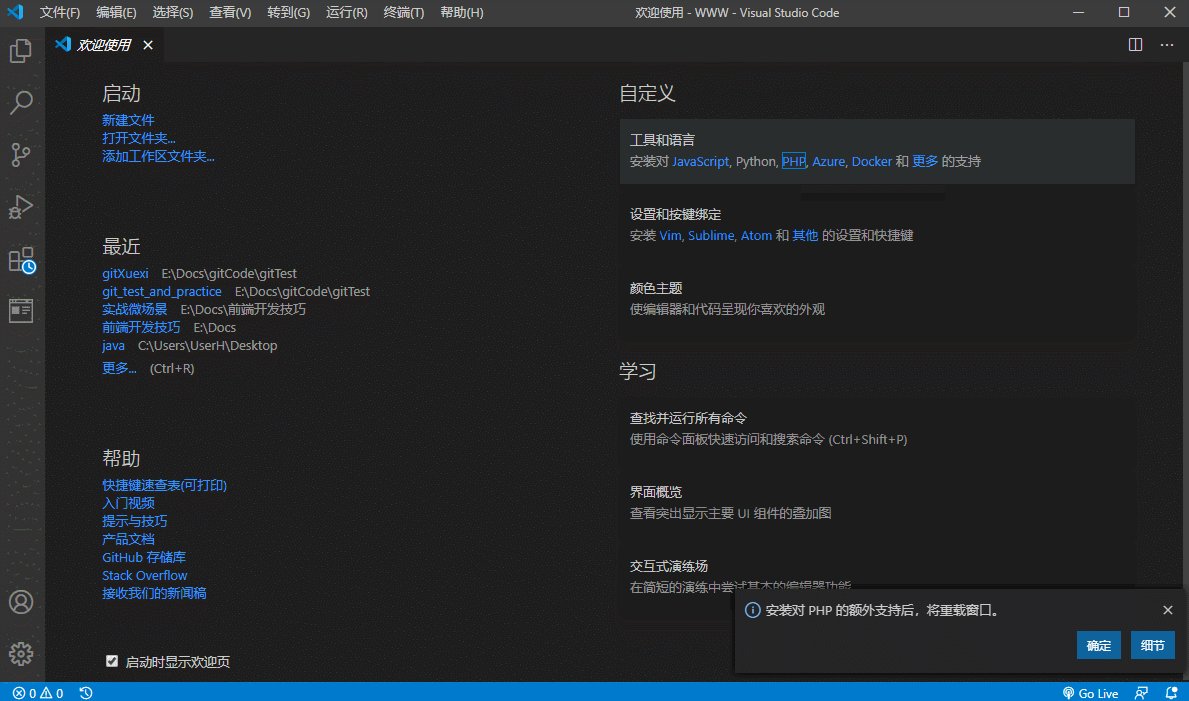
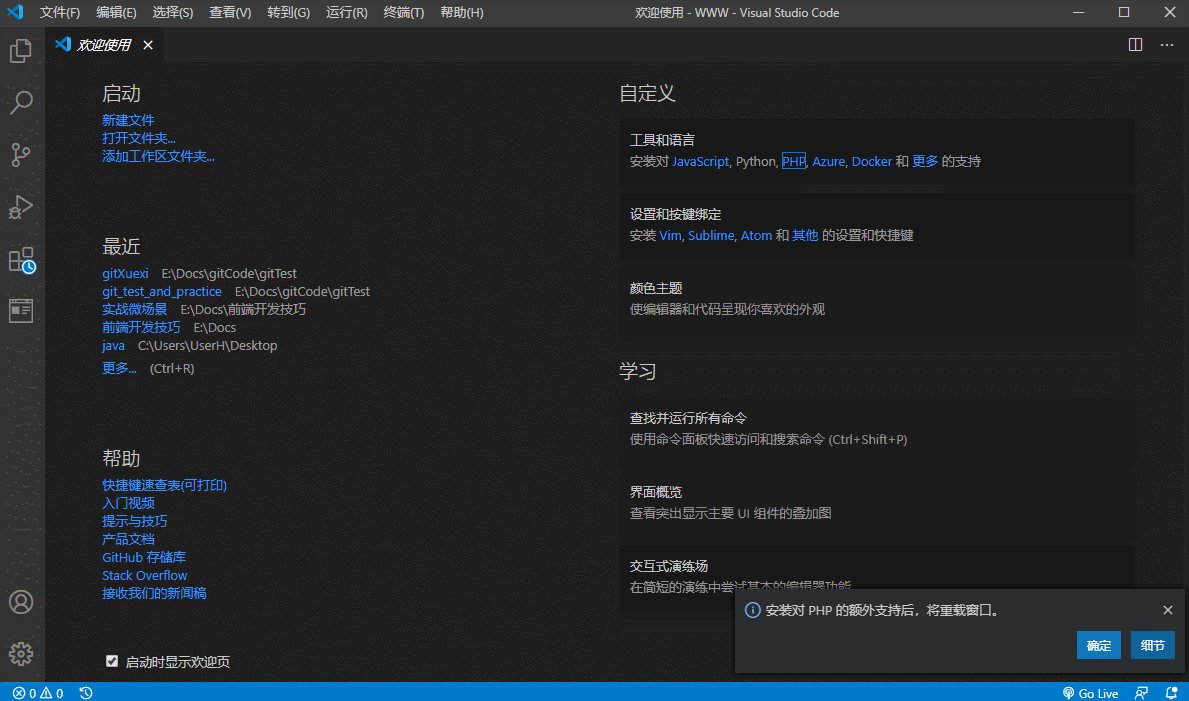
第七步:打開VSCode編輯器,在歡迎使用界面中,找到自定義項目的工具和語言,點擊安裝對PHP的額外支持

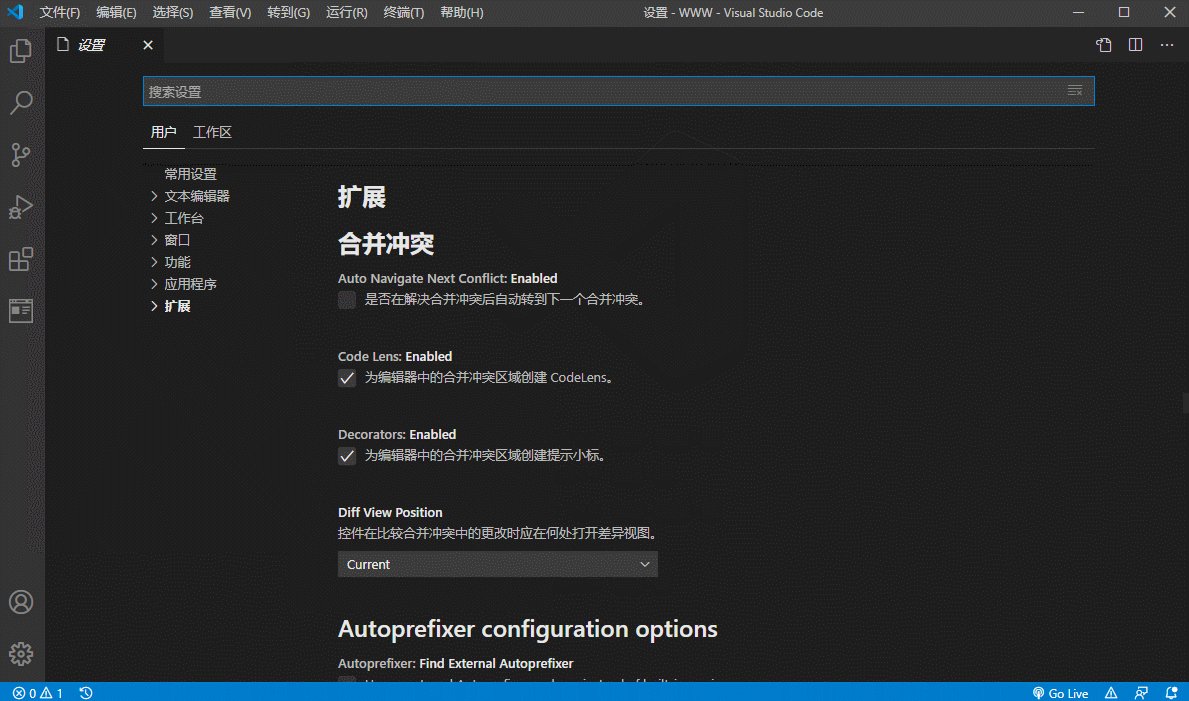
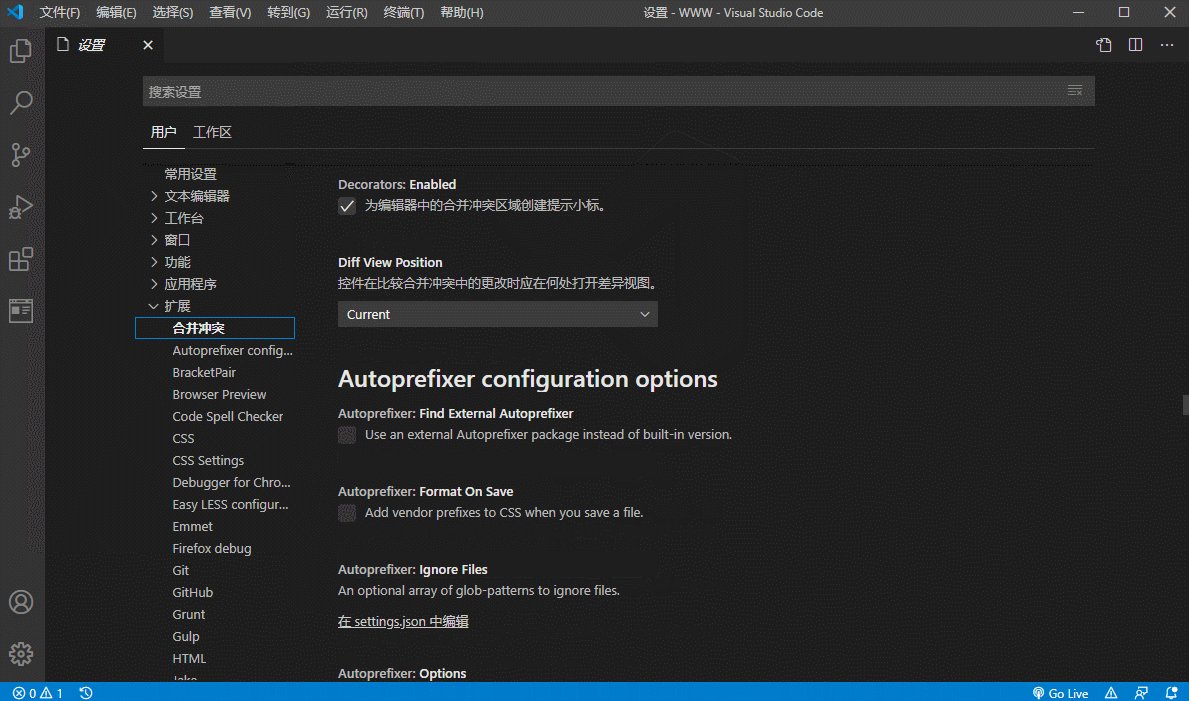
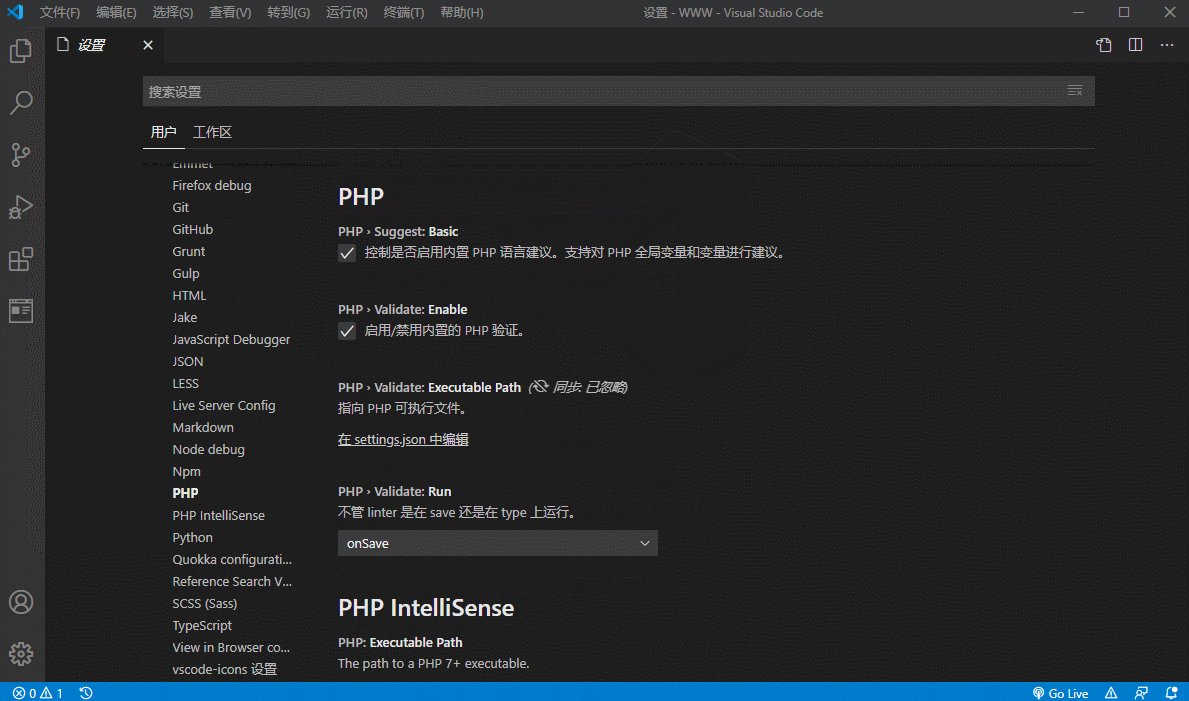
第八步:打開VSCode的 文件 -> 首選項 -> 設置 -> 擴展 -> 找到PHP插件

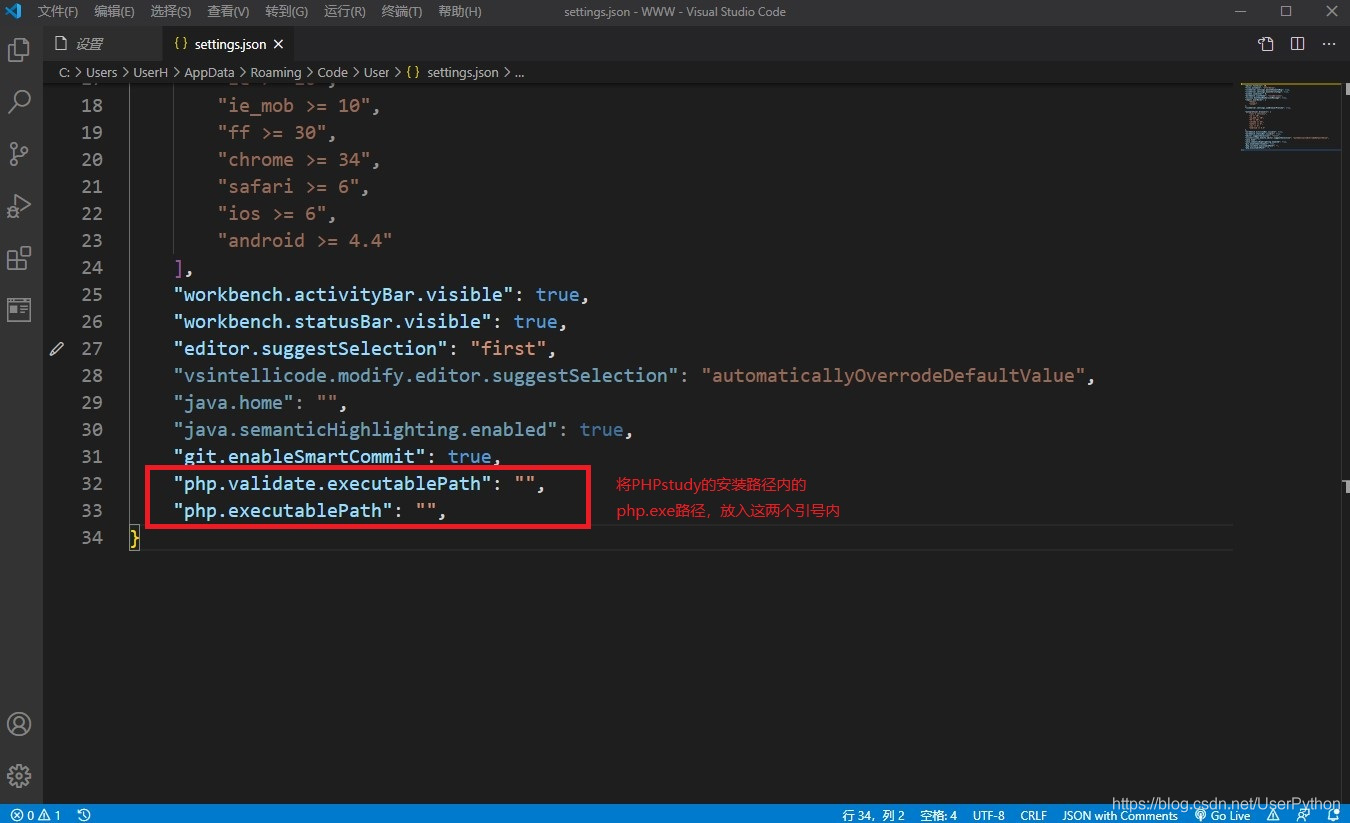
第九步:分別點擊PHP和PHP IntelliSense插件的 settings.json 文件

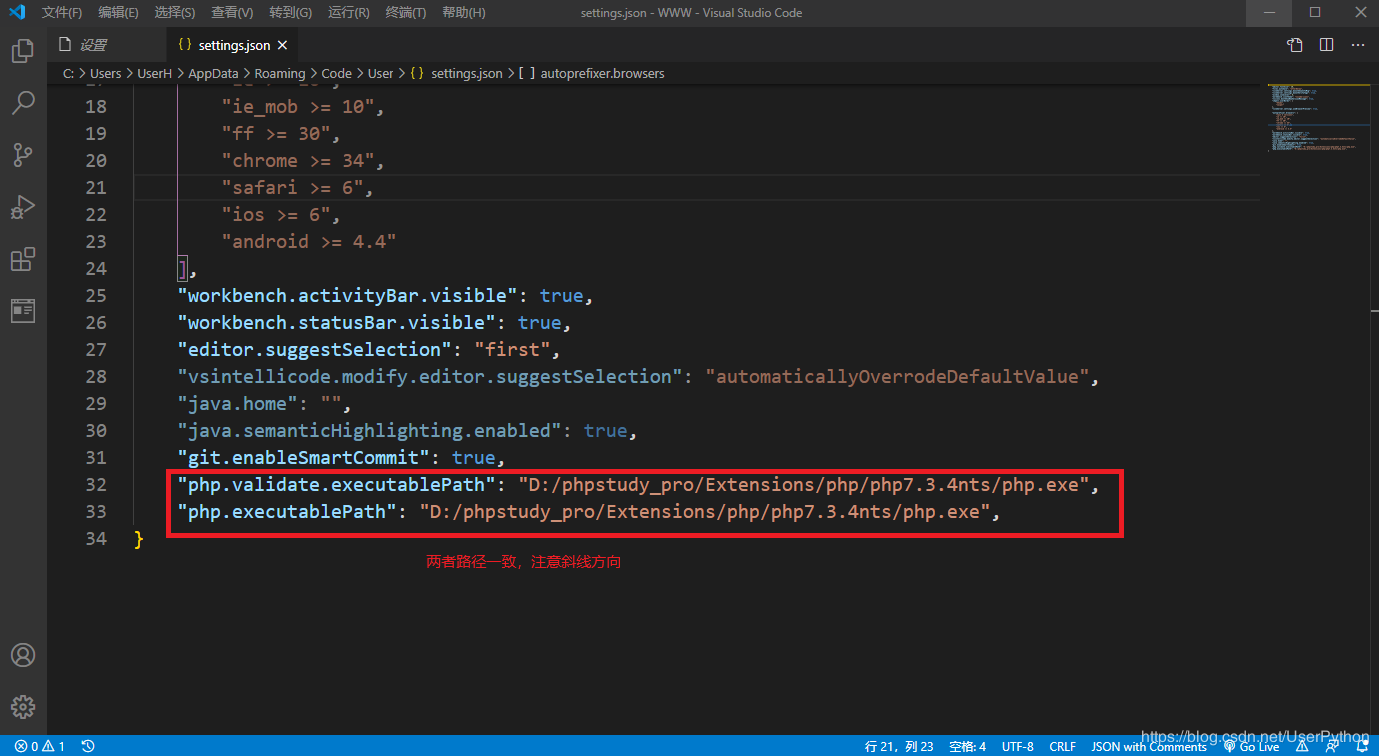
第十步:找到phpstudy安裝路徑中的php.exe文件路徑:
D:/phpstudy_pro/Extensions/php/php7.3.4nts/php.exe;將這個路徑復制到上一步找到的json文件中的 php.validate.executablePath 和 php.executablePath 屬性值里

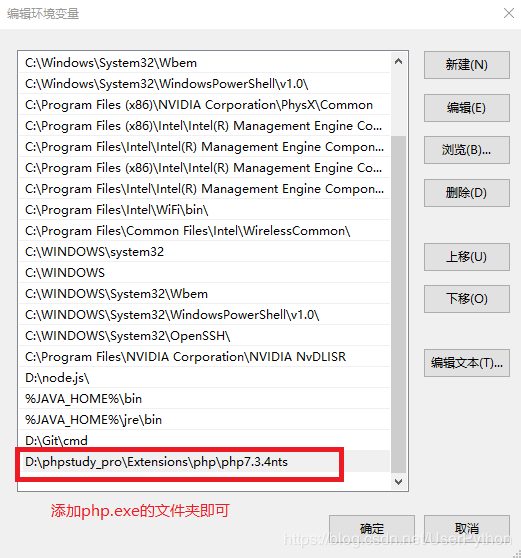
第十一步:將php.exe的文件夾路徑添加到環境變量中

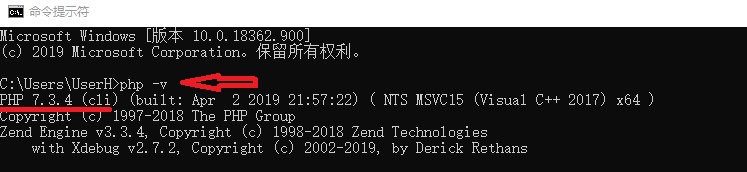
第十二步:打開cmd,輸入
php -v;如果出現php版本信息,代表添加成功,否則重新添加

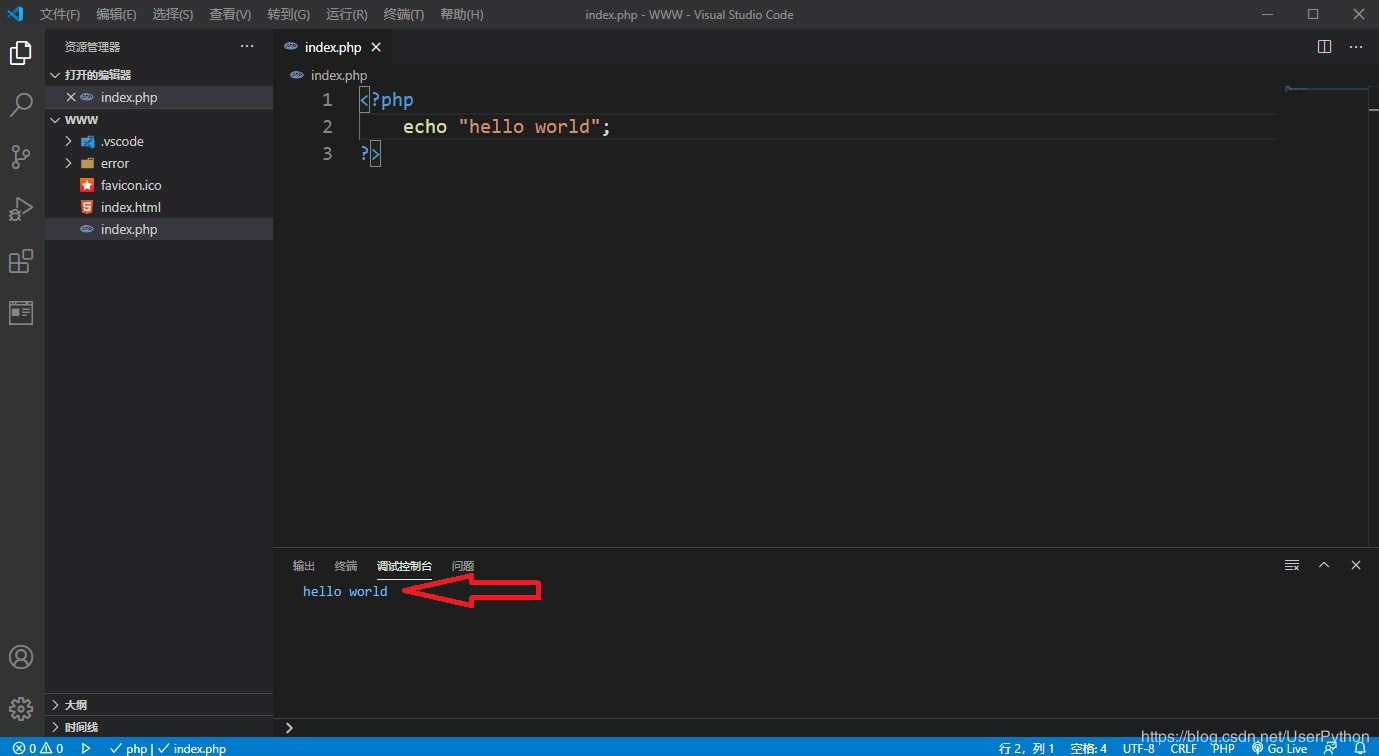
第十三步:打開VSCode,選擇打開PHPstudy安裝路徑下的WWW文件夾:
D:\phpstudy_pro\WWW,在打開的文件夾里新建一個test.php文件進行測試;然后點擊菜單欄的運行下的啟動調試,在下方的調試控制臺可以看到輸出結果;如果沒有顯示調試控制臺,可以打開菜單欄的終端里的新終端即可

第十四步:如果第十三步中vscode終端控制臺沒顯示,可以確認一下PHPstudy是否開啟服務,然后打開瀏覽器,在網址欄中輸入:
http://localhost/index.html,如果顯示如下圖,則同樣配置成功,以后PHP文件放在PHPstudy安裝目錄中的WWW文件夾里即可

配置成功
感謝你的閱讀,希望你對“VSCode+PHPstudy如何配置PHP開發環境”這一關鍵問題有了一定的理解,具體使用情況還需要大家自己動手實驗使用過才能領會,快去試試吧,如果想閱讀更多相關知識點的文章,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。