您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“如何模擬HTTP請求實現網頁自動操作及數據采集”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“如何模擬HTTP請求實現網頁自動操作及數據采集”吧!
前言
網頁可分為信息提供和業務操作類,信息提供如新聞、股票行情之類的網站。業務操作如網上營業廳、OA之類的。當然,也有很多網站同時具有這兩種性質,像微博、豆瓣、淘寶這類網站,既提供信息,也實現某些業務。
普通上網方式一般都是手動操作(這個不需要解釋:D)。但有時候人工手動操作的方式可能就無法勝任了,如爬取網絡上大量數據,實時監測某個頁面的變化,批量操作業務(如批量發微博,批量淘寶購物)、刷單等。由于操作量大,而且都是重復的操作,人工操作效率低下,且易出錯。這時候就可以使用軟件來自動操作了。
本人開發過多個這類軟件,有網絡爬蟲、自動批量操作業務這類的。其中使用到的一個核心功能就是模擬HTTP請求。當然,有時會使用HTTPS協議,而且網站一般需要登陸后才能進一步操作,還有最重要的一點就是弄清楚網站的業務流程,即知道為了實現某個操作該在什么時候向哪個頁面以什么方式提交什么數據,最后,要提取數據或知道操作結果,就還需要解析HTML。本文將一一闡述。
本文使用C#語言來展示代碼,當然也可以用其它語言實現,原理是一樣的。以登陸京東為實例。
模擬HTTP請求
C#模擬HTTP請求需要使用到如下類:
?WebRequest
?HttpWebRequest
?HttpWebResponse
?Stream
先創建一個請求對象(HttpWebRequest),設置相關的Headers信息后發送請求(如果是POST,還要把表單數據寫入網絡流),如果目標地址可訪問,會得到一個響應對象(HttpWebResponse),從相應對象的網絡流中就可讀出返回結果。
示例代碼如下:
String contentType = "application/x-www-form-urlencoded";
String accept = "image/gif, image/x-xbitmap, image/jpeg, image/pjpeg, application/x-shockwave-flash, application/x-silverlight, application/vnd.ms-excel, application/vnd.ms-powerpoint, application/msword, application/x-ms-application, application/x-ms-xbap, application/vnd.ms-xpsdocument, application/xaml+xml, application/x-silverlight-2-b1, */*";
String userAgent = "Mozilla/5.0 (Windows NT 6.3; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/34.0.1847.116 Safari/537.36";
public String Get(String url, String encode = DEFAULT_ENCODE)
{
HttpWebRequest request = WebRequest.Create(url) as HttpWebRequest;
InitHttpWebRequestHeaders(request);
request.Method = "GET";
var html = ReadHtml(request, encode);
return html;
}
public String Post(String url, String param, String encode = DEFAULT_ENCODE)
{
Encoding encoding = System.Text.Encoding.UTF8;
byte[] data = encoding.GetBytes(param);
HttpWebRequest request = WebRequest.Create(url) as HttpWebRequest;
InitHttpWebRequestHeaders(request);
request.Method = "POST";
request.ContentLength = data.Length;
var outstream = request.GetRequestStream();
outstream.Write(data, 0, data.Length);
var html = ReadHtml(request, encode);
return html;
}
private void InitHttpWebRequestHeaders(HttpWebRequest request)
{
request.ContentType = contentType;
request.Accept = accept;
request.UserAgent = userAgent;
}
private String ReadHtml(HttpWebRequest request, String encode)
{
HttpWebResponse response = request.GetResponse() as HttpWebResponse;
Stream stream = response.GetResponseStream();
StreamReader reader = new StreamReader(stream, Encoding.GetEncoding(encode));
String content = reader.ReadToEnd();
reader.Close();
stream.Close();
return content;
}可以看出,Get和Post方法的代碼大部分都相似,所以代碼進行了封裝,提取了相同代碼作為新的函數。
HTTPS請求
當網站使用https協議時,以上代碼就可能會出現以下錯誤:
The underlying connection was closed: Could not establish trust relationship for
原因是證書錯誤,用瀏覽器打開會出現如下頁面:

當點擊繼續前往xxx.xx(不安全)時,就可繼續打開網頁。在程序中,也只要模擬這一步就可以繼續了。C#中只需設置ServicePointManager.ServerCertificateValidationCallback代理,在代理方法中直接返回true就行了。
private HttpWebRequest CreateHttpWebRequest(String url)
{
HttpWebRequest request;
if (IsHttpsProtocol(url))
{
ServicePointManager.ServerCertificateValidationCallback = new RemoteCertificateValidationCallback(CheckValidationResult);
request = WebRequest.Create(url) as HttpWebRequest;
request.ProtocolVersion = HttpVersion.Version10;
}
else
{
request = WebRequest.Create(url) as HttpWebRequest;
}
return request;
}
private HttpWebRequest CreateHttpWebRequest(String url)
{
HttpWebRequest request;
if (IsHttpsProtocol(url))
{
ServicePointManager.ServerCertificateValidationCallback = new RemoteCertificateValidationCallback(CheckValidationResult);
request = WebRequest.Create(url) as HttpWebRequest;
request.ProtocolVersion = HttpVersion.Version10;
}
else
{
request = WebRequest.Create(url) as HttpWebRequest;
}
return request;
}這樣,就可正常訪問https網站了。
記錄Cookies實現身份認證
有些網站需要登錄才能執行下一步操作,比如在京東購物需要先登錄。網站服務器使用session來記錄客戶端用戶,每一個session對應一個用戶,而前面的代碼每次創建一個請求都會重新建立一個session。即使登錄成功,在執行下一步操作由于新創建了一個連接,登錄也是無效的。這時就得想辦法讓服務器認為這一系列的請求來自同一個session。
客戶端只有Cookies,為了在下次請求的時候讓服務器知道該客戶端對應哪個session,Cookies中會有一個記錄session ID的記錄。所以,只要Cookies相同,對服務器來說就是同一個用戶。
這時需要使用到CookieContainer,顧名思義,這就是一個Cookies容器。HttpWebRequest有一個CookieContainer屬性。只要把每次請求的Cookies都記錄在CookieContainer,下次請求時設置HttpWebRequest的CookieContainer屬性,由于Cookies相同,對于服務器來說就是同一個用戶了。
public String Get(String url, String encode = DEFAULT_ENCODE)
{
HttpWebRequest request = WebRequest.Create(url) as HttpWebRequest;
InitHttpWebRequestHeaders(request);
request.Method = "GET";
request.CookieContainer = cookieContainer;
HttpWebResponse response = request.GetResponse() as HttpWebResponse;
foreach (Cookie c in response.Cookies)
{
cookieContainer.Add(c);
}
}分析調試網站
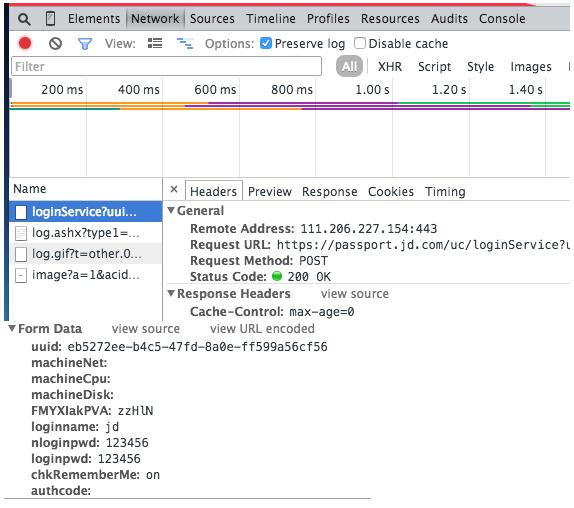
以上就實現了模擬HTTP請求,當然,最重要的還是分析站。一般的情況都是沒有文檔、找不到網站開發人員,從一個黑盒子開始探索。分析工具有很多,推薦使用Chrome+插件Advanced Rest Client,Chrome的開發者工具能讓我們知道打開一個網頁時后臺做了哪些操作與請求,Advanced Rest Client可模擬發送請求。
比如在登錄京東時,會提交如下數據:

我們還能看到京東的密碼居然是明文傳輸,安全性很讓人擔心啊!
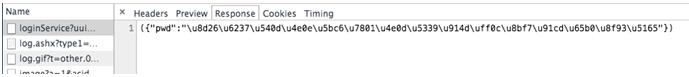
還能看到返回的數據:

返回的是JSON數據,不過\u8d26這些是什么?其實這是Unicode編碼,使用Unicode編碼轉換工具,即可轉換成可讀的文字,比如這次返回的結果是:賬戶名與密碼不匹配,請重新輸入。
解析HTML
HTTP請求獲得的數據一般是HTML格式,有時也可能是Json或XML。需要解析才能提取有用數據。解析HTML的組件有:
?HTML Parser。多個平臺可用,如Java/C#/Python。很久沒用了。
?HtmlAgilityPack。通過通過XPath來解析HMTL。一直使用。 關于XPath教程,可以看W3School的XPath教程。
結語
本文介紹了開發模擬自動網頁操作所需要的技能,從模擬HTTP/HTTPS請求,到Cookies、分析網站、解析HTML。代碼旨在說明使用方法,并非完整代碼,可能無法直接運行。
到此,相信大家對“如何模擬HTTP請求實現網頁自動操作及數據采集”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。