溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
小編給大家分享一下MVC+EasyUI+三層新聞網站如何搭建后臺登錄界面,希望大家閱讀完這篇文章之后都有所收獲,下面讓我們一起去探討吧!
新聞網站建立,后臺登錄界面的搭建
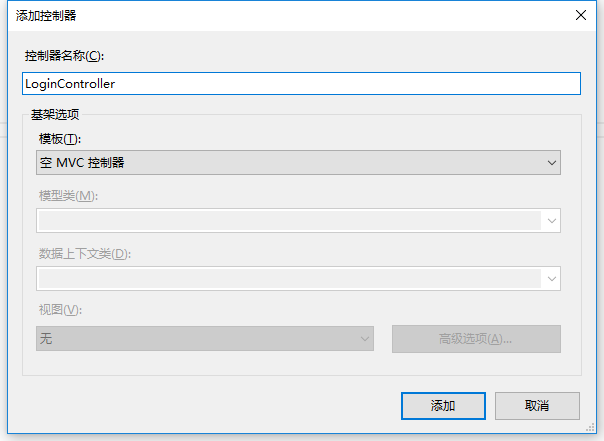
首先我們在Controllers里面新添加一個控制器就叫LoginController,右鍵點擊Controllers添加控制器就可以了(注意后面一定是Controller結尾,這是一種約定)

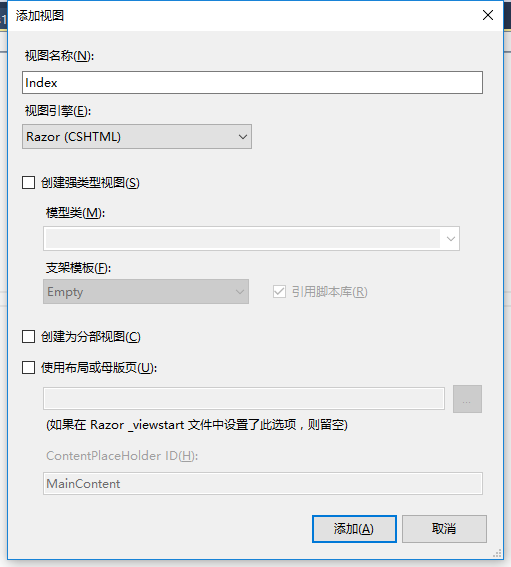
其次:右鍵點擊index建立Index視圖。(不選擇使用母版頁)

現在我們就可以在Index視圖中設計我們的登錄頁面了。
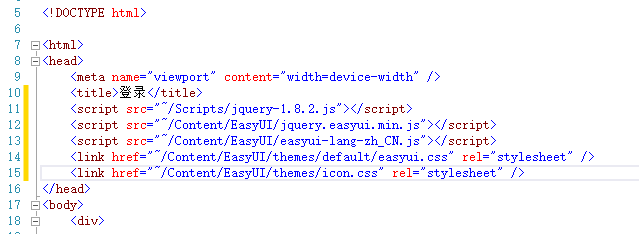
這里需要我們引入幾個Css樣式和JS文件

簡單的進行登錄界面的布局
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>登錄</title>
<script src="~/Scripts/jquery-1.8.2.js"></script>
<script src="~/Content/EasyUI/jquery.easyui.min.js"></script>
<script src="~/Content/EasyUI/easyui-lang-zh_CN.js"></script>
<link href="~/Content/EasyUI/themes/default/easyui.css" rel="external nofollow" rel="stylesheet" />
<link href="~/Content/EasyUI/themes/icon.css" rel="external nofollow" rel="stylesheet" />
<script type="text/javascript">
$(function () {
initWin(); //初始化登錄窗體
});
function initWin() {
$("#win").window({
title: "登錄",
width: 400,
height: 270,
collapsible: false,
minimizable: false,
maximizable: false,
closable: false,
modal: true,
resizable: false,
});
}
</script>
</head>
<body>
<div id="win"class="easyui-window">
<div>
<div ></div>
<table>
<tr>
<td ></td>
<td>用戶名:</td>
<td><input type="text"class="easyui-textbox" id="txtName" name="txtName"/></td>
<td><span id="spanName" ></span></td>
</tr>
<tr ></tr>
<tr>
<td ></td>
<td>密 碼:</td>
<td><input type="password/"class="easyui-textbox"id="txtPwd" name="txtPwd"></td>
<td><span id="spanPwd" ></span></td>
</tr>
<tr ></tr>
<tr>
<td ></td>
<td>驗證碼:</td>
<td><input type="text"class="easyui-textbox" id="txtVcode" name="txtVcode"/></td>
<td><span id="spanVcode"></span></td>
</tr>
<tr ></tr>
<tr>
<td ></td>
<td><img id="image" src="" /></td>
<td><a href="javascript:void(0)" rel="external nofollow" rel="external nofollow" id="changeVcode">看不清,換一張</a></td>
</tr>
</table>
</div>
<div ></div>
<div data-options="region:'south',border:false" >
<a class="easyui-linkbutton" data-options="iconCls:'icon-ok'" href="javascript:void(0)" rel="external nofollow" rel="external nofollow" id="btnOk" >登錄</a>
</div>
</div>
</body>
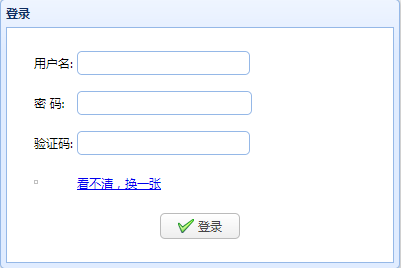
</html>運行的結果圖:

這里驗證碼的圖片沒有顯示出來,這是沒有關系的,在下一節中就講怎么把驗證碼顯示出來。
看完了這篇文章,相信你對“MVC+EasyUI+三層新聞網站如何搭建后臺登錄界面”有了一定的了解,如果想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。