您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹MVC+EasyUI+三層新聞網站建立怎么實現登錄功能,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
MVC新聞網站建立,實現登錄功能
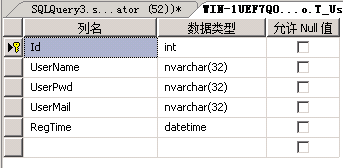
首先在數據庫中建立一張UserInfo表。

注:以下講的這些可以用動軟代碼生成器直接生成,但是對于新手來說還是動手敲一下的好,了解以下實現的過程。
然后在Model中建立UserInfo的實體層。
public class UserInfo
{
public int Id { get; set; }
public string UserName { get; set; }
public string UserPwd { get; set; }
public string UserMail { get; set; }
public DateTime RegTime { get; set; }
}接著就在DAL層中建立UserInfo的數據庫訪問
//根據用戶名密碼查詢用戶
public UserInfo GetUserInfoModel(string userName, string userPwd)
{
string sql = "select * from T_UserInfo where UserName=@UserName and UserPwd=@UserPwd";
SqlParameter[] pms = {
new SqlParameter("@UserName",SqlDbType.NVarChar,32),
new SqlParameter("@UserPwd",SqlDbType.NVarChar,32)
};
//給參數賦值
pms[0].Value = userName;
pms[1].Value = userPwd;
DataTable dt = SqlHelper.ExcuteDataTable(sql, CommandType.Text, pms);
UserInfo userInfo = null;
if (dt.Rows.Count>0)
{
userInfo = new UserInfo();
LoadEntity(dt.Rows[0],userInfo);
}
return userInfo;
}
private void LoadEntity(DataRow dataRow, UserInfo userInfo)
{
userInfo.Id = Convert.ToInt32(dataRow["Id"]);
//判斷是否為空
userInfo.UserName = dataRow["UserName"] != DBNull.Value ? dataRow["UserName"].ToString() : string.Empty;
userInfo.UserPwd = dataRow["UserPwd"] != DBNull.Value ? dataRow["UserPwd"].ToString() : string.Empty;
userInfo.UserMail = dataRow["UserMail"] != DBNull.Value ? dataRow["UserMail"].ToString() : string.Empty;
userInfo.RegTime = Convert.ToDateTime(dataRow["RegTime"]);
}在BLL層中建立UserInfo的邏輯處理層UserInfoServices
DAL.UserInfoDal userInfoDal = new DAL.UserInfoDal();
public UserInfo GetUserInfoModel(string userName, string userPwd)
{
return userInfoDal.GetUserInfoModel(userName, userPwd);
}這些都準備完畢后就到登錄頁面提交表單就可以了(在提交表單之前需要判斷用戶名、密碼、驗證碼是否為空,下面我做了一個簡單的判斷)
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>登錄</title>
<script src="~/Scripts/jquery-1.8.2.js"></script>
<script src="~/Content/EasyUI/jquery.easyui.min.js"></script>
<script src="~/Content/EasyUI/easyui-lang-zh_CN.js"></script>
<link href="~/Content/EasyUI/themes/default/easyui.css" rel="external nofollow" rel="stylesheet" />
<link href="~/Content/EasyUI/themes/icon.css" rel="external nofollow" rel="stylesheet" />
<script type="text/javascript">
$(function () {
initWin(); //初始化登錄窗體
changeCheckCode(); //切換驗證碼
cheakLogin(); //驗證登錄
});
//驗證登錄
function cheakLogin() {
$("#btnOk").click(function () {
if ($("#txtName").val() == "") {
$("#spanName").text("必填");
}
else {
$("#spanName").text("");
}
if ($("#txtPwd").val() == "") {
$("#spanPwd").text("必填");
}
else {
$("#spanPwd").text("");
}
if ($("#txtVcode").val() == "") {
$("#spanVcode").text("必填");
}
else {
$("#spanVcode").text("");
}
if ($("#txtName").val() != "" && $("#txtPwd").val() != "" && $("#txtVcode").val() != "") {
//先把表單序列化為json對象
var jsonForm = $("#loginForm").serializeArray();
//把數據異步提交到后臺
$.ajax({
type: "post",
url: "/Login/CheckLogin",
data: jsonForm,
success: function (data) {
var serverData = data.split(':');
if (serverData[0]=="ok") {
window.location.href = "/Home/Index";
}
else if (serverData[0] == "no") {
$("#spanCheak").text(serverData[1]);
}
else {
$("#spanCheak").text("異常錯誤");
}
}
});
}
});
}
//初始化登錄窗體
function initWin() {
$("#win").window({
title: "登錄",
width: 400,
height: 270,
collapsible: false,
minimizable: false,
maximizable: false,
closable: false,
modal: true,
resizable: false,
});
}
//切換驗證碼
function changeCheckCode() {
$("#changeVcode").click(function () {
$("#image").attr("src", $("#image").attr("src") + 1);
});
}
</script>
</head>
<body>
<div id="win" class="easyui-window">
<div>
<div ></div>
<form id="loginForm">
<table>
<tr>
<td ></td>
<td>用戶名:</td>
<td><input type="text" class="easyui-textbox" id="txtName" name="txtName" /></td>
<td><span id="spanName" ></span></td>
</tr>
<tr ></tr>
<tr>
<td ></td>
<td>密 碼:</td>
<td><input type="password" class="easyui-textbox" id="txtPwd" name="txtPwd"></td>
<td><span id="spanPwd" ></span></td>
</tr>
<tr ></tr>
<tr>
<td ></td>
<td>驗證碼:</td>
<td><input type="text" class="easyui-textbox" id="txtVcode" name="txtVcode" /></td>
<td><span id="spanVcode" ></span></td>
</tr>
<tr ></tr>
<tr>
<td ></td>
<td><img id="image" src="/Login/ValidateCode/?id=1" /></td>
<td><a href="javascript:void(0)" rel="external nofollow" rel="external nofollow" id="changeVcode">看不清,換一張</a></td>
</tr>
</table>
</form>
</div>
<div ></div>
<div data-options="region:'south',border:false" >
<a class="easyui-linkbutton" data-options="iconCls:'icon-ok'" href="javascript:void(0)" rel="external nofollow" rel="external nofollow" id="btnOk" >登錄</a>
<span id="spanCheak" ></span>
</div>
</body>
</html>在上面的代碼可以看出我是用的ajax異步提交表單到了 /Login/CheckLogin 路徑下這代表 Login控制器下的CheckLogin (需要自己新建) 也就是說登錄的邏輯判斷處理就是在CheckLogin 里面完成的。
public ActionResult CheckLogin()
{
//拿到session的值
string Vcode = Session["validateCode"].ToString();
//清空session
Session["validateCode"] = null;
string requestCode = Request["txtVcode"].ToString();
string userName = Request["txtName"].ToString();
string userPwd = Request["txtPwd"].ToString();
if (!requestCode.Equals(Vcode,StringComparison.CurrentCultureIgnoreCase))
{
return Content("no:驗證碼錯誤!!");
}
BLL.UserInfoServices userInfoServices = new BLL.UserInfoServices();
UserInfo userinfo = userInfoServices.GetUserInfoModel(userName, userPwd);
if (userinfo != null)
{
Session["userName"] = userinfo.UserName;
return Content("ok:登錄成功");
}
else
{
return Content("no:用戶名或者密碼錯誤");
}
}注:連接數據庫的語句自己在配置文件里面配置
上面的步驟每步都正確的話,那么重新生成解決方案后,運行輸入用戶名密碼就可以登錄成功了

這里可以看到頁面已經實現了跳轉。只是主頁還沒有建立而已。下一講就講主頁的布局。
以上是“MVC+EasyUI+三層新聞網站建立怎么實現登錄功能”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。