您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“用localStorge開發登錄模塊的記住密碼與自動登錄”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“用localStorge開發登錄模塊的記住密碼與自動登錄”吧!
摘要:傳動的記住密碼與自動登錄模塊,都是基于cookie,但是cookie上做的話,有一些弊端,鳥看了就是cookie文件大小受限,所以本問敘述的是基于H5上的storge,本地持久化存儲來做的自動登錄和記住密碼的,所以如果你不懂storge的話,建議先去充電!
充電:了解localstorge
備注:這是一個仿網頁知乎的登錄模塊,如果想要完整源碼,可以聯系鳥哦
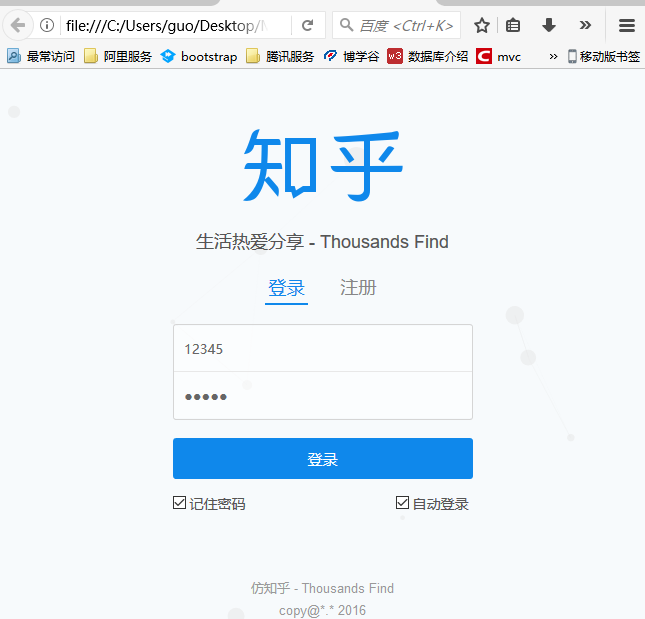
效果圖:

核心源碼分享:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>登錄 - 仿知乎 - Thousands Find</title>
<link rel="stylesheet" type="text/css" href="style/register-login.css" rel="external nofollow" >
<script type="text/javascript" src="js/jquery.min.js"></script>
<script>
$(document).ready(function () {
//讀取 localStage 本地存儲,填充用戶名密碼,如果自動登錄有值直接跳轉;
//相反,跳轉到本頁面,等待登陸處理
var storage = window.localStorage;
var getEmail = storage["email"];
var getPwd = storage["password"];
var getisstroepwd = storage["isstorePwd"];
var getisautologin = storage["isautologin"];
if ("yes" == getisstroepwd) {
if ("yes" == getisautologin) {
if ((("" != getEmail) || (null != getEmail)) && (("" != getPwd) || (null != getPwd))) {
//lacoste 已經保存 登陸信息 直接登陸
//alert('正在自動登錄');
$("#email").val(getEmail);
$("#password").val(getPwd);
// window.location="";
//加載時顯示:正在自動登錄
$.ajax({
url: 'LoginServlet.ashx',
data: {
email: getEmail,
password: getPwd
},
dataType: 'json',
success: function (data) {
if (data.msg == "") {
alert("賬號信息異常,請核實后重新登錄");
} else {
//alert(123);
//登錄成功后保存session,如果選擇了記住密碼,再保存到本地
window.location.href ='Default2.aspx';
}
},
error: function () {
alert("系統錯誤");
}
});
}
}
else {
$("#email").val(getEmail);
$("#password").val(getPwd);
document.getElementById("isRemberPwdId").checked = true;
}
}
});
function login() {
var userEmail = $("#email").val();
var userPassWord = $("#password").val();
if (userEmail != "" && userPassWord != "") {
var storage = window.localStorage;
//記住密碼
if (document.getElementById("isRemberPwdId").checked) {
//存儲到loaclStage
//alert(134);
storage["email"] = userEmail;
storage["password"] = userPassWord;
storage["isstorePwd"] = "yes";
}
else {
storage["email"] = userEmail;
storage["isstorePwd"] = "no";
}
//下次自動登錄
if (document.getElementById("isAutoLoginId").checked) {
//存儲到loaclStage
storage["email"] = userEmail;
storage["password"] = userPassWord;
storage["isstorePwd"] = "yes";
storage["isautologin"] = "yes";
}
else {
storage["email"] = userEmail;
storage["isautologin"] = "no";
}
$.ajax({
url: 'LoginServlet.ashx',
data: {
"email": userEmail,
"password": userPassWord
},
dataType: 'json',
success: function (data) {
if (data.msg == "") {
alert("用戶名或密碼錯誤");
} else {
alert("登陸成功");
//登錄成功后保存session,如果選擇了記住密碼,再保存到本地
window.location.href = 'Default.aspx';
}
},
error: function () {
alert("系統錯誤1");
}
});
//alert("登錄成功");
}
else {
alert("用戶名密碼不能為空");
}
}
</script>
</head>
<body>
<div id="box"></div>
<div class="cent-box">
<div class="cent-box-header">
<h2 class="main-title hide">仿知乎</h2>
<h3 class="sub-title">生活熱愛分享 - Thousands Find</h3>
</div>
<div class="cont-main clearfix">
<div class="index-tab">
<div class="index-slide-nav">
<a href="login.html" rel="external nofollow" class="active">登錄</a>
<a href="register.html" rel="external nofollow" >注冊</a>
<div class="slide-bar"></div>
</div>
</div>
<form id="loginform" name="loginform" autocomplete="on" method="post">
<div class="login form">
<div class="group">
<div class="group-ipt email">
<input type="email" name="email" id="email" class="ipt" placeholder="郵箱地址" required/>
</div>
<div class="group-ipt password">
<input type="password" name="password" id="password" class="ipt" placeholder="輸入您的登錄密碼" required/>
</div>
</div>
</div>
<div class="button">
<button type="button" class="login-btn register-btn" id="button" onclick="login()">登錄</button>
</div>
<div class="remember clearfix">
<label for="loginkeeping" class="remember-me">
<input type="checkbox" name="isRemberPwdId" id="isRemberPwdId" class="remember-mecheck" checked />
記住密碼 ?
</label>
<label for="autologin" class="forgot-password">
<input type="checkbox" name="isAutoLoginId" id="isAutoLoginId" class="remember-mecheck" checked />
自動登錄
</label>
</div>
</form>
</div>
</div>
<div class="footer">
<p>仿知乎 - Thousands Find</p>
<p>copy@*.* 2016</p>
</div>
<script src='js/particles.js' type="text/javascript"></script>
<script src='js/background.js' type="text/javascript"></script>
<script src='js/jquery.min.js' type="text/javascript"></script>
<script src='js/layer/layer.js' type="text/javascript"></script>
<script src='js/index.js' type="text/javascript"></script>
</body>
</html>最后總結一下:
這個模塊是通用的,我們要做的是:
1.當用戶點擊登錄的時候,首先拿到表單里的數據
2.做出判斷,判斷用戶是否勾選記住密碼 或者 自動登錄
3.都沒勾選,對數據進行加密,發到服務器端做登錄校驗,之后返回
4.勾選了記住密碼,就將用戶名密碼保存到storge,核心代碼贊一下
var storage = window.localStorage;
//記住密碼
if (document.getElementById("isRemberPwdId").checked) {
//存儲到loaclStage
//alert(134);
storage["email"] = userEmail;
storage["password"] = userPassWord;
storage["isstorePwd"] = "yes";
}
else {
storage["email"] = userEmail;
storage["isstorePwd"] = "no";
}記住,這時你已經勾選了記住密碼,下次登錄時,該如何操作?
在$(function (){})里,也就是瀏覽器渲染標簽時,做出判斷,看一下storge['isstorePwd']是否為yes,核心代碼贊一贊
$(document).ready(function () {
//讀取 localStage 本地存儲,填充用戶名密碼,如果自動登錄有值直接跳轉;
//相反,跳轉到本頁面,等待登陸處理
var storage = window.localStorage;
var getEmail = storage["email"];
var getPwd = storage["password"];
var getisstroepwd = storage["isstorePwd"];
var getisautologin = storage["isautologin"];
if ("yes" == getisstroepwd) {
if ("yes" == getisautologin) {
....
}
}
else {
$("#email").val(getEmail);
$("#password").val(getPwd);
document.getElementById("isRemberPwdId").checked = true;
}
}
});ok 如果記住密碼就搞定了!
5.自動登錄:這個功能還用我說嗎?和記住密碼類似!
//下次自動登錄
if (document.getElementById("isAutoLoginId").checked) {
//存儲到loaclStage
storage["email"] = userEmail;
storage["password"] = userPassWord;//密碼存到storage里
storage["isstorePwd"] = "yes";
storage["isautologin"] = "yes";
}
else {
storage["email"] = userEmail;
storage["isautologin"] = "no";
}當用戶再次登錄的時候,還是在一加載的時候,做出判斷,是否勾選自動登錄,勾選的話,從storage里拿到數據,直接發生異步
請求,就不用用戶做出點擊登錄事件了!
if ("yes" == getisautologin) {
if ((("" != getEmail) || (null != getEmail)) && (("" != getPwd) || (null != getPwd))) {
//lacoste 已經保存 登陸信息 直接登陸
//alert('正在自動登錄');
$("#email").val(getEmail);
$("#password").val(getPwd);
// window.location="";
//加載時顯示:正在自動登錄
$.ajax({
url: 'LoginServlet.ashx',
data: {
email: getEmail,
password: getPwd
},
dataType: 'json',
success: function (data) {
if (data.msg == "") {
alert("賬號信息異常,請核實后重新登錄");
} else {
//alert(123);
//登錄成功后保存session,如果選擇了記住密碼,再保存到本地
window.location.href ='Default2.aspx';
}
},
error: function () {
alert("系統錯誤");
}
});感謝各位的閱讀,以上就是“用localStorge開發登錄模塊的記住密碼與自動登錄”的內容了,經過本文的學習后,相信大家對用localStorge開發登錄模塊的記住密碼與自動登錄這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。