您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹在Sublime Text中添加代碼片段,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
我們在編寫代碼的時候,總會遇到一些需要反復使用的代碼片段。這時候就需要反復的復制和黏貼,大大影響效率。我們利用Sublime Text的snippet(代碼片段)功能,就能很好的解決這一問題。
通俗的講,就是把我們常用的代碼分別保存起啦,然后通過插件的形式來反復調用。
創建方法:Tools (工具)> New Snippet(新片段)
此時,會出現如下代碼:
<snippet>
<content><![CDATA[
Hello, ${1:this} is a ${2:snippet}.
]]></content>
<!-- Optional: Set a tabTrigger to define how to trigger the snippet -->
<!-- <tabTrigger>hello</tabTrigger> -->
<!-- Optional: Set a scope to limit where the snippet will trigger -->
<!-- <scope>source.python</scope> -->
<!-- <description>description</description> -->
</snippet>其中,content中由CDATA包裹起來的部分是我們要插入的代碼片段,可選。
tabTrigger是我們tab鍵觸發的自動補全代碼功能的一個名字,可選。
scope,可選,使用范圍,不填寫代表對所有文件有效。附:source.css和test.html分別對應不同文件。
description,可選,在snippet菜單中的顯示說明(支持中文)。如果不定義,菜單則顯示當前文件的文件名。
${1:this}表示代碼插入后,光標所停留的位置,可同時插入多個。其中:this為自定義參數(可選)。
${2}表示代碼插入后,按Tab鍵,光標會根據順序跳轉到相應位置(以此類推)。
現在,你應該有了個大致的了解。那我們就開始自己動手編寫一個實例。我們都知道,再Sublime中,輸入!或者html:5再按tab鍵,可以自動補全HTML結構,但是這個結果相對很簡單,我自己擴展了它的結果內容,新增了幾個mate標簽,增加了頁面描述。
<snippet>
<content><![CDATA[
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<meta name="Generator" content="Sublime Text3">
<meta name="Author" content="dunizb">
<meta name="website" content="http://www.mybry.com">
<meta name="Description" content="讀你,這世間唯有夢想和好姑娘不可辜負~~">
<link type="image/x-icon" rel="shortcut icon" href="image/favicon.ico" />
<script type="text/javascript">
${1:}
</script>
<body>
${2:這是html內容}
</body>
</html>
]]></content>
<!-- Optional: Set a tabTrigger to define how to trigger the snippet -->
<tabTrigger>hjs</tabTrigger>
<!-- Optional: Set a scope to limit where the snippet will trigger -->
<!-- <scope>source.python</scope> -->
<description>custom-html</description>
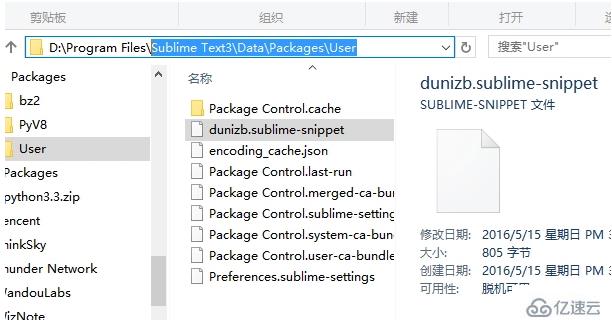
</snippet>然后保存代碼片段,保存到Sublime Text3DataPackagesUser下面,取個名字

就這樣,在HTML頁面中輸入hjs+tab,就可以自動補全這一系列代碼了。
以上是“在Sublime Text中添加代碼片段”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。