您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“前端開發有哪些Sublime Text應用技巧”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“前端開發有哪些Sublime Text應用技巧”吧!
以下是一些Sublime Text選擇文本的快捷鍵:
Command + D 選中一個單詞
Command + L 選中一行
Command + A 全選
Ctrl + Command + M` 選中括號內所有內容 (編寫CSS或JS時非常實用)
Sublime Text還支持一次選中多行的操作:Furthermore, Sublime Text brings lets us select multiple lines at once, which can significantly boost your productivity. There are several ways to perform this feature:
Command 按住Command鍵再點擊想選中的行
Command + Ctrl + G (選中部分文本時) 按此鍵選中所有相同文本
Command + D (選中部分文本時) 直接選中下一次出現的該文本

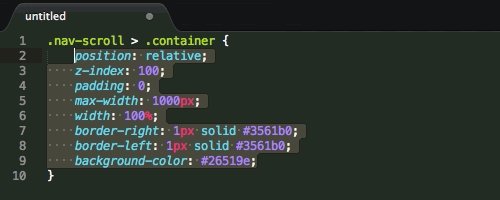
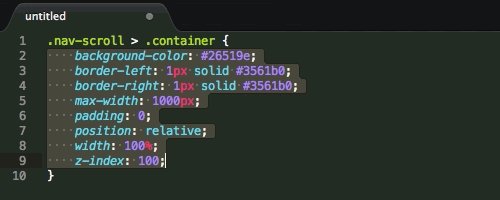
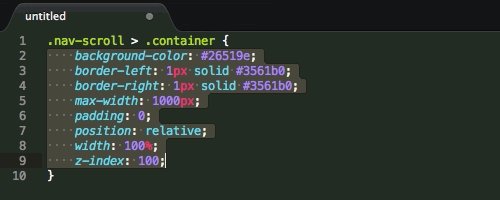
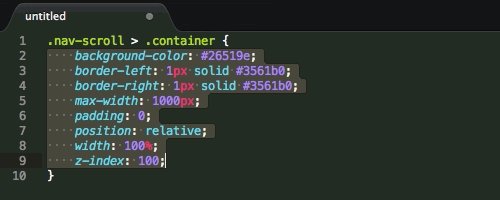
CSS屬性的順序一般不重要,因為無論何種順序瀏覽器都能正確渲染。但排序所有的屬性還是有助于代碼的整潔。在Sublime Text中,選中CSS屬性后按F5就可以按字母順序排序。

也可以使用 CSSComb 等第三方插件,更詳細的控制排序的方法。
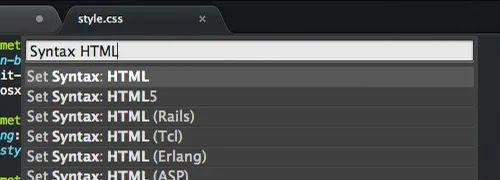
使用命令面板可以快速完成多重任務。按Command + Shift + P調出面板,鍵入需要的命令即可。看以下的幾個示例:
▼ 重命名文件

▼ 設置文件為HTML語法

▼ 插入代碼片段

在同時打開多個標簽頁時,可以用以下的熱鍵切換:
Command + T 列出所有的標簽頁
Command + Shift + ] 下一標簽頁
Command + Shift + [ 上一標簽頁
Command + Ctrl + P 切換側邊欄顯示的工程
如果你經常使用Sublime Text從事英文創作,那么啟用拼寫檢查就非常有用處了。選擇Preferences > Settings – User菜單,添加以下代碼:
"spell_check": true,
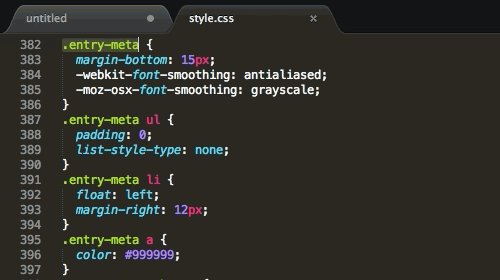
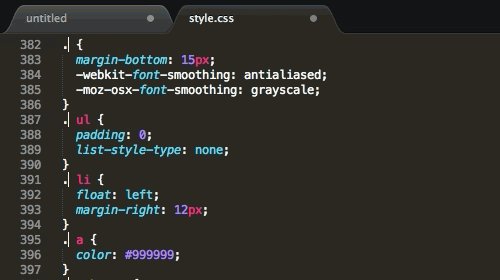
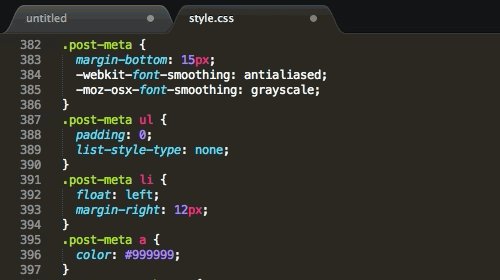
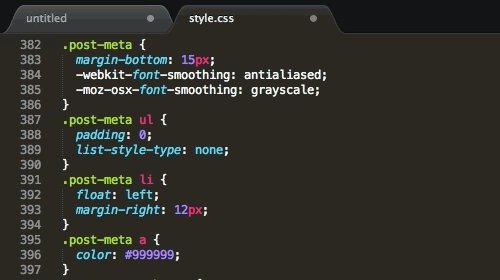
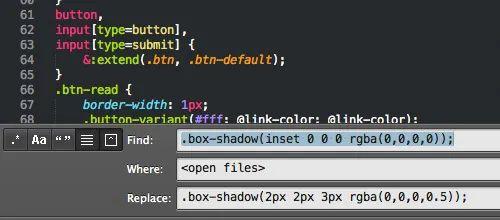
同一個編輯操作可以在多個文件中同時重復。舉個例子,多個文件中有同一段代碼時,可用以下的步驟快速編輯:
按Command + Shift + F在Find框中輸入待查找的代碼。可按Command + E快速使用選擇中的代碼段。
在Where框中指定需要查找的文件范圍,或填寫<open files>表示查找目前打開的文件。
在Replace框中輸入要替換成的代碼,按Replace按鈕批量替換。

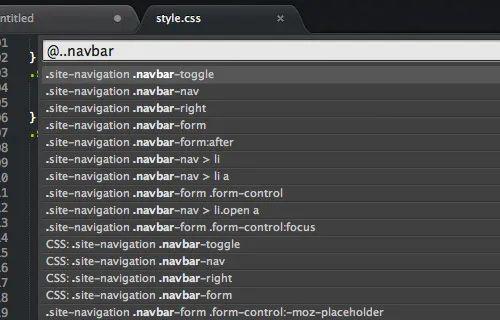
按Command + R可以列出文檔中所有的CSS選擇器。可以選擇并立刻跳轉查看。這個操作比使用一般的“查找”功能快得多。

Sublime Text的外觀主題可以更換。Soda Theme就是一個不錯的主題,可以在包管理器中安裝。

如果要安裝的主題并不在在線軟件倉庫中,也可以手動安裝:
下載并解壓縮主題包
點擊菜單 Preferences > Browse Packages…
把主題文件夾復制到Packages文件夾中.
點擊菜單 Preferences > Settings – Users 并加入以下代碼:"theme": "Soda Light.sublime-theme"
不僅主題可以更換,圖標也可以。在Dribbble上有大量重新設計的Sublime Text精美圖標。更換方法:
下載一個圖標,有.icns格式的最好。如果沒有,用iConvert轉換之。
終端執行:
open /Applications/Sublime\ Text.app/Contents/Resources/
替換Sublime Text 3.icns或Sublime Text 2.icns文件。

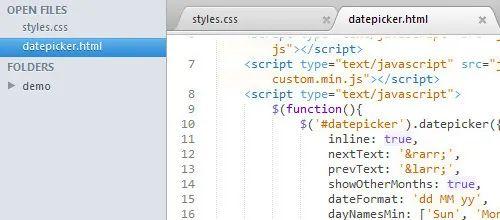
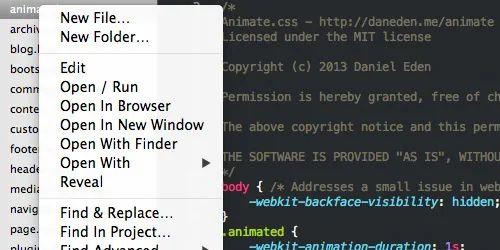
SideBarEnhancements插件有效地改進了Sublime Text的側邊欄。安裝插件后在側邊欄上點擊右鍵,可以找到一下新功能:在資源管理器中打開、新建文件、新建文件夾、以…打開、在瀏覽器中打開。

注:在瀏覽器中打開的熱鍵是F12。
感謝各位的閱讀,以上就是“前端開發有哪些Sublime Text應用技巧”的內容了,經過本文的學習后,相信大家對前端開發有哪些Sublime Text應用技巧這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。