您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下thinkphp如何增加每頁顯示條數,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
需求多加一個類似phpmyadmin一樣的每頁顯示條數 查了好久都沒找到
看到thinkphp 分頁類 是html拼接的 很low 但是方便了我修改 新增需求
在原生分頁類基礎上 新定義了一個num變量
show方法返回的時候 thinkphp拼接html的地方 新加了一段選擇條數的代碼
return "<ul class='am-pagination am-pagination-right'>{$page_str}</ul>
<div class='am-dropdown am-dropdown-up' data-am-dropdown>
<button class='am-btn am-btn-primary am-dropdown-toggle' data-am-dropdown-toggle>顯示條數 <span class='am-icon-caret-up'></span></button>
<ul class='am-dropdown-content'>
<li><a href='".$this->urlNum(10,1)."'>10</a></li>
<li><a href='".$this->urlNum(30,1)."'>30</a></li>
<li><a href='".$this->urlNum(50,1)."'>50</a></li>
</ul>
</div>";然后新加的urlNum方法是這樣:
private function urlNum($num,$page){
$str = str_replace(urlencode('[PAGE]'), $page, $this->url);
return str_replace(urlencode('[NUM]'), $num, $str);
}開始的時候由于page這個變量 thinkphp會先變一個轉碼的 后面才替換
而且page=1的時候 url里是不顯示的 但是還有這個參數
導致num這個變量老是搞得url 很不穩定 經常疊加
后面只有做了一個小犧牲(選定每頁顯示條數的時候 url page即使為1 也會加上)
不過這并沒有什么影響
整個代碼分頁類 就是這樣:
<?php
// +----------------------------------------------------------------------
// | ThinkPHP [ WE CAN DO IT JUST THINK IT ]
// +----------------------------------------------------------------------
// | Copyright (c) 2006-2014 http://thinkphp.cn All rights reserved.
// +----------------------------------------------------------------------
// | Licensed ( http://www.apache.org/licenses/LICENSE-2.0 )
// +----------------------------------------------------------------------
// | Author: 麥當苗兒 <zuojiazi@vip.qq.com> <http://www.zjzit.cn>
// +----------------------------------------------------------------------
namespace Think;
class Page{
public $firstRow; // 起始行數
public $listRows; // 列表每頁顯示行數
public $parameter; // 分頁跳轉時要帶的參數
public $totalRows; // 總行數
public $totalPages; // 分頁總頁面數
public $rollPage = 11;// 分頁欄每頁顯示的頁數
public $lastSuffix = true; // 最后一頁是否顯示總頁數
private $p = 'p'; //分頁參數名
private $num = 'num'; //分頁參數名
private $url = ''; //當前鏈接URL
private $nowPage = 1;
// 分頁顯示定制
private $config = array(
'header' => '<span class="rows">共 %TOTAL_ROW% 條記錄</span>',
'prev' => '«',
'next' => '»',
'first' => '1...',
'last' => '...%TOTAL_PAGE%',
'theme' => '%HEADER% %FIRST% %UP_PAGE% %LINK_PAGE% %DOWN_PAGE% %END%',
);
/**
* 架構函數
* @param array $totalRows 總的記錄數
* @param array $listRows 每頁顯示記錄數
* @param array $parameter 分頁跳轉的參數
*/
public function __construct($totalRows, $listRows=20, $parameter = array()) {
C('VAR_PAGE') && $this->p = C('VAR_PAGE'); //設置分頁參數名稱
/* 基礎設置 */
$this->totalRows = $totalRows; //設置總記錄數
$this->listRows = $listRows; //設置每頁顯示行數
$this->parameter = empty($parameter) ? $_GET : $parameter;
$this->nowPage = empty($_GET[$this->p]) ? 1 : intval($_GET[$this->p]);
$this->nowPage = $this->nowPage>0 ? $this->nowPage : 1;
$this->firstRow = $this->listRows * ($this->nowPage - 1);
}
/**
* 定制分頁鏈接設置
* @param string $name 設置名稱
* @param string $value 設置值
*/
public function setConfig($name,$value) {
if(isset($this->config[$name])) {
$this->config[$name] = $value;
}
}
/**
* 生成鏈接URL
* @param integer $page 頁碼
* @return string
*/
private function url($page){
// return str_replace(urlencode('[PAGE]'), $page, $this->url);
$num = $_GET['num'] ? $_GET['num'] : '10';
$str = str_replace(urlencode('[NUM]'), $num, $this->url);
return str_replace(urlencode('[PAGE]'), $page, $str);
}
private function urlNum($num,$page){
$str = str_replace(urlencode('[PAGE]'), $page, $this->url);
return str_replace(urlencode('[NUM]'), $num, $str);
}
/**
* 組裝分頁鏈接
* @return string
*/
public function show() {
if(0 == $this->totalRows) return '';
/* 生成URL */
// echo $this->num;die;
$this->parameter[$this->p] = '[PAGE]';
// $num = empty($_GET['num']) ? '20' : '';
$this->parameter[$this->num] = '[NUM]';
$this->url = U(ACTION_NAME, $this->parameter);
/* 計算分頁信息 */
$this->totalPages = ceil($this->totalRows / $this->listRows); //總頁數
if(!empty($this->totalPages) && $this->nowPage > $this->totalPages) {
$this->nowPage = $this->totalPages;
}
/* 計算分頁臨時變量 */
$now_cool_page = $this->rollPage/2;
$now_cool_page_ceil = ceil($now_cool_page);
$this->lastSuffix && $this->config['last'] = $this->totalPages;
//上一頁
$up_row = $this->nowPage - 1;
$up_page = $up_row > 0 ? '<li><a class="prev" href="' . $this->url($up_row) . '">' . $this->config['prev'] . '</a></li>' : '';
//下一頁
$down_row = $this->nowPage + 1;
$down_page = ($down_row <= $this->totalPages) ? '<li><a class="next" href="' . $this->url($down_row) . '">' . $this->config['next'] . '</a></li>' : '';
//第一頁
$the_first = '';
if($this->totalPages > $this->rollPage && ($this->nowPage - $now_cool_page) >= 1){
$the_first = '<li><a class="first" href="' . $this->url(1) . '">' . $this->config['first'] . '</a></li>';
}
//最后一頁
$the_end = '';
if($this->totalPages > $this->rollPage && ($this->nowPage + $now_cool_page) < $this->totalPages){
$the_end = '<li><a class="end" href="' . $this->url($this->totalPages) . '">' . $this->config['last'] . '</a></li>';
}
//數字連接
$link_page = "";
for($i = 1; $i <= $this->rollPage; $i++){
if(($this->nowPage - $now_cool_page) <= 0 ){
$page = $i;
}elseif(($this->nowPage + $now_cool_page - 1) >= $this->totalPages){
$page = $this->totalPages - $this->rollPage + $i;
}else{
$page = $this->nowPage - $now_cool_page_ceil + $i;
}
if($page > 0 && $page != $this->nowPage){
if($page <= $this->totalPages){
$link_page .= '<li><a class="num" href="' . $this->url($page) . '">' . $page . '</a></li>';
}else{
break;
}
}else{
if($page > 0 && $this->totalPages != 1){
$link_page .= '<li class="am-active"><a href="#">' . $page . '</a></li>';
}
}
}
//替換分頁內容
$page_str = str_replace(
array('%HEADER%', '%NOW_PAGE%', '%UP_PAGE%', '%DOWN_PAGE%', '%FIRST%', '%LINK_PAGE%', '%END%', '%TOTAL_ROW%', '%TOTAL_PAGE%'),
array($this->config['header'], $this->nowPage, $up_page, $down_page, $the_first, $link_page, $the_end, $this->totalRows, $this->totalPages),
$this->config['theme']);
return "<ul class='am-pagination am-pagination-right'>{$page_str}</ul>
<div class='am-dropdown am-dropdown-up' data-am-dropdown>
<button class='am-btn am-btn-primary am-dropdown-toggle' data-am-dropdown-toggle>顯示條數 <span class='am-icon-caret-up'></span></button>
<ul class='am-dropdown-content'>
<li><a href='".$this->urlNum(10,1)."'>10</a></li>
<li><a href='".$this->urlNum(30,1)."'>30</a></li>
<li><a href='".$this->urlNum(50,1)."'>50</a></li>
</ul>
</div>";
}
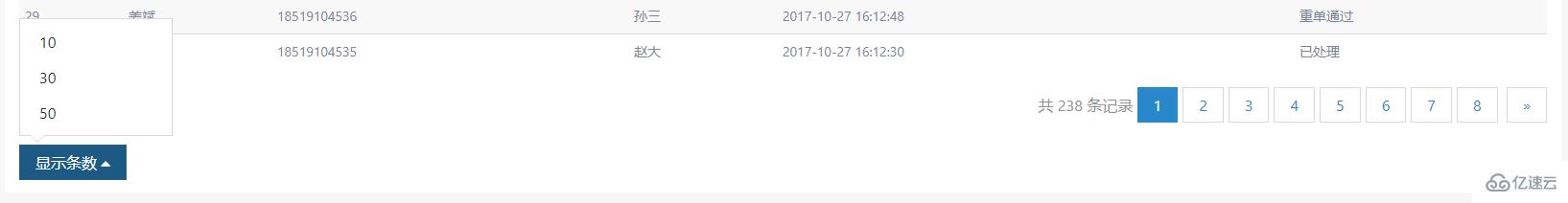
}效果如下:

以上是“thinkphp如何增加每頁顯示條數”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。