溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
小編給大家分享一下微信小程序中表單驗證開發的狐貍分析,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
一.知識點
1.是否為空
if(e.detail.value.userName.length==0||e.detail.value.psw.length==0||e.detail.value.tel.length==0){
this.setData({
tip:'提示:不能為空!',
})
}2.正則表達式:
手機號碼:var regtel=new RegExp('(^1[3|4|5|7|8][0-9]{9}$)','g');
<input name="tel" placeholder="請輸入手機號碼" type="text" focus="false" class="section__iput"/>
if(!regtel.exec(e.detail.value.tel)){
this.setData({
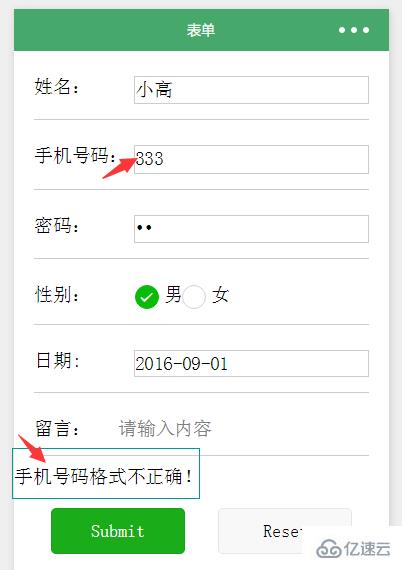
tip:'手機號碼格式不正確!',
})
}二.看列子

1.index.wxml
<form bindsubmit="formSubmit" bindreset="formReset">
<view class="section">
<view class="section__title">姓名:</view>
<input name="userName" placeholder="請輸入姓名" maxlength="12" type="text" focus="false" class="section__iput"/>
</view>
<view class="section">
<view class="section__title">手機號碼:</view>
<input name="tel" placeholder="請輸入手機號碼" type="text" focus="false" class="section__iput"/>
</view>
<view class="section">
<view class="section__title">密碼:</view>
<input name="psw" placeholder="請輸入您的密碼" password="true" maxlength="12" type="text" focus="false" class="section__iput"/>
</view>
<view class="section section_gap">
<view class="section__title">性別:</view>
<radio-group name="radio-group">
<label><radio value="radio1" checked="ture"/>男</label>
<label><radio value="radio2"/>女</label>
</radio-group>
</view>
<view class="section">
<view class="section__title">日期:</view>
<picker mode="date" value="{{date}}" start="2015-09-01" end="2017-09-01" bindchange="bindDateChange" class="section__iput">
<view class="picker">
{{date}}
</view>
</picker>
</view>
<view class="section">
<view class="section__title">留言:</view>
<textarea auto-height placeholder="請輸入內容" />
</view>
<view>{{tip}}</view>
<view class="btn-area">
<button formType="submit" type="primary">Submit</button>
<button formType="reset" type="default">Reset</button>
</view>
</form>
2.index.wxss
.section{
margin:10px 20px;
display:flex;
border-bottom:1px solid #ccc;
padding:15px 0;
}
.section__title{
width:30%;
}
.section__iput{
width:70%;
line-height:25px;
border:1px solid #ccc;
}
.btn-area{
display:flex;
justify-content:center;
margin:20px;
}
.btn-area button{
width:40%;
}3.index.js
var app = getApp()
Page({
data: {
date: '2016-09-01',
tip:'',
},
//日期
bindDateChange: function(e) {
this.setData({
date: e.detail.value
})
},
//提交
formSubmit: function(e) {
var regtel=new RegExp('(^1[3|4|5|7|8][0-9]{9}$)','g');
if(e.detail.value.userName.length==0||e.detail.value.psw.length==0||e.detail.value.tel.length==0){
this.setData({
tip:'提示:不能為空!',
})
}else if(!regtel.exec(e.detail.value.tel)){
this.setData({
tip:'手機號碼格式不正確!',
})
}else{
this.setData({
tip:'',
})
}
},
//重置
formReset: function() {
console.log('form發生了reset事件')
}
})以上是“微信小程序中表單驗證開發的狐貍分析”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。