溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關微信小程序中自定義模態彈窗的示例分析的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
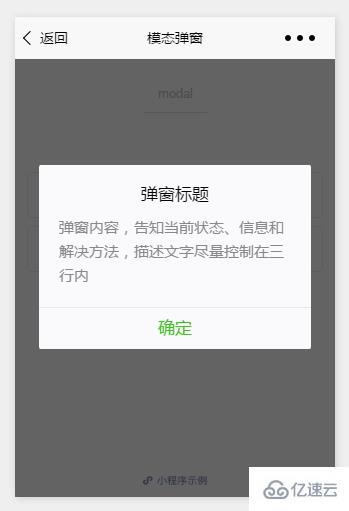
首先看看官方提供的模態彈窗,供大家參考,具體內容如下

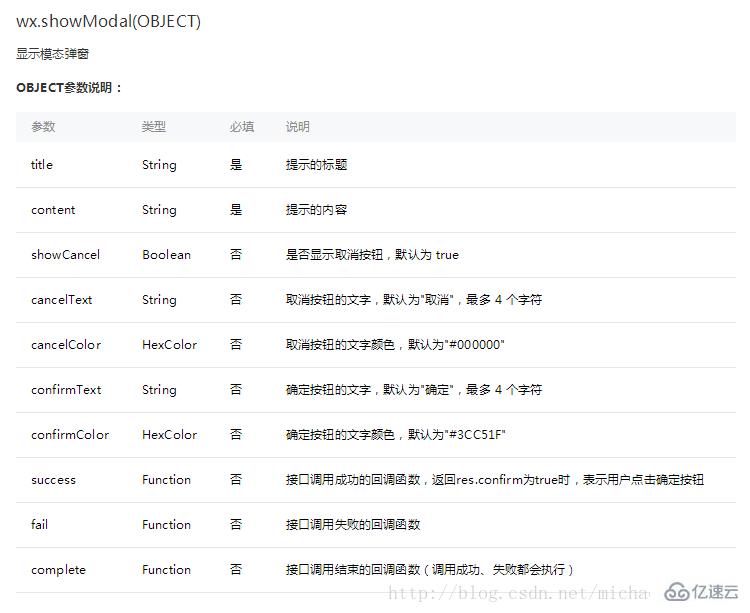
api如下:

示例:

這樣的模態彈窗,充其量只能做個alert,提示一下信息。
但是并不能使用它來處理復雜性的彈窗業務,因此寫了Michael從新自定義了一個,采用了仿原生的樣式寫法
wxml:
<!--button-->
<view class="btn" bindtap="powerDrawer" data-statu="open">button</view>
<!--mask-->
<view class="drawer_screen" bindtap="powerDrawer" data-statu="close" wx:if="{{showModalStatus}}"></view>
<!--content-->
<!--使用animation屬性指定需要執行的動畫-->
<view animation="{{animationData}}" class="drawer_box" wx:if="{{showModalStatus}}">
<!--drawer content-->
<view class="drawer_title">彈窗標題</view>
<view class="drawer_content">
<view class="top grid">
<label class="title col-0">標題</label>
<input class="input_base input_h40 col-1" name="rName" value="可自行定義內容"></input>
</view>
<view class="top grid">
<label class="title col-0">標題</label>
<input class="input_base input_h40 col-1" name="mobile" value="110"></input>
</view>
<view class="top grid">
<label class="title col-0">標題</label>
<input class="input_base input_h40 col-1" name="phone" value="拒絕伸手黨"></input>
</view>
<view class="top grid">
<label class="title col-0">標題</label>
<input class="input_base input_h40 col-1" name="Email" value="僅供學習使用"></input>
</view>
<view class="top bottom grid">
<label class="title col-0">備注</label>
<input class="input_base input_h40 col-1" name="bz"></input>
</view>
</view>
<view class="btn_ok" bindtap="powerDrawer" data-statu="close">確定</view>
</view>wxss:
/*button*/
.btn {
width: 80%;
padding: 20rpx 0;
border-radius: 10rpx;
text-align: center;
margin: 40rpx 10%;
background: #000;
color: #fff;
}
/*mask*/
.drawer_screen {
width: 100%;
height: 100%;
position: fixed;
top: 0;
left: 0;
z-index: 1000;
background: #000;
opacity: 0.5;
overflow: hidden;
}
/*content*/
.drawer_box {
width: 650rpx;
overflow: hidden;
position: fixed;
top: 50%;
left: 0;
z-index: 1001;
background: #FAFAFA;
margin: -150px 50rpx 0 50rpx;
border-radius: 3px;
}
.drawer_title{
padding:15px;
font: 20px "microsoft yahei";
text-align: center;
}
.drawer_content {
height: 210px;
overflow-y: scroll; /*超出父盒子高度可滾動*/
}
.btn_ok{
padding: 10px;
font: 20px "microsoft yahei";
text-align: center;
border-top: 1px solid #E8E8EA;
color: #3CC51F;
}
.top{
padding-top:8px;
}
.bottom {
padding-bottom:8px;
}
.title {
height: 30px;
line-height: 30px;
width: 160rpx;
text-align: center;
display: inline-block;
font: 300 28rpx/30px "microsoft yahei";
}
.input_base {
border: 2rpx solid #ccc;
padding-left: 10rpx;
margin-right: 50rpx;
}
.input_h40{
height: 30px;
line-height: 30px;
}
.input_h70{
height: 60px;
}
.input_view{
font: 12px "microsoft yahei";
background: #fff;
color:#000;
line-height: 30px;
}
input {
font: 12px "microsoft yahei";
background: #fff;
color:#000 ;
}
radio{
margin-right: 20px;
}
.grid { display: -webkit-box; display: box; }
.col-0 {-webkit-box-flex:0;box-flex:0;}
.col-1 {-webkit-box-flex:1;box-flex:1;}
.fl { float: left;}
.fr { float: right;}js:
Page({
data: {
showModalStatus: false
},
powerDrawer: function (e) {
var currentStatu = e.currentTarget.dataset.statu;
this.util(currentStatu)
},
util: function(currentStatu){
/* 動畫部分 */
// 第1步:創建動畫實例
var animation = wx.createAnimation({
duration: 200, //動畫時長
timingFunction: "linear", //線性
delay: 0 //0則不延遲
});
// 第2步:這個動畫實例賦給當前的動畫實例
this.animation = animation;
// 第3步:執行第一組動畫
animation.opacity(0).rotateX(-100).step();
// 第4步:導出動畫對象賦給數據對象儲存
this.setData({
animationData: animation.export()
})
// 第5步:設置定時器到指定時候后,執行第二組動畫
setTimeout(function () {
// 執行第二組動畫
animation.opacity(1).rotateX(0).step();
// 給數據對象儲存的第一組動畫,更替為執行完第二組動畫的動畫對象
this.setData({
animationData: animation
})
//關閉
if (currentStatu == "close") {
this.setData(
{
showModalStatus: false
}
);
}
}.bind(this), 200)
// 顯示
if (currentStatu == "open") {
this.setData(
{
showModalStatus: true
}
);
}
}
})運行:

感謝各位的閱讀!關于“微信小程序中自定義模態彈窗的示例分析”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。