您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下微信小程序日歷彈窗選擇器的示例分析,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
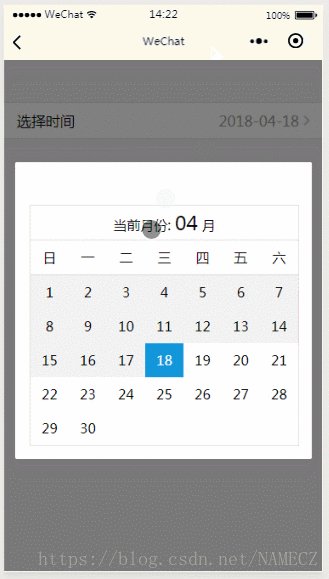
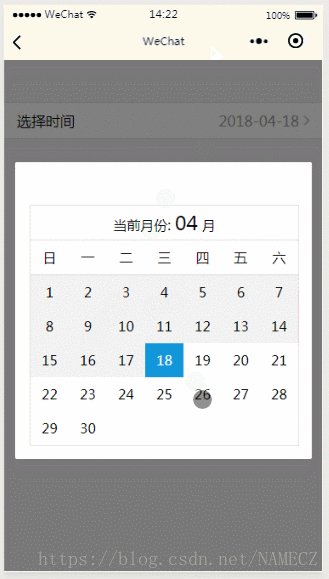
先上一個效果圖:

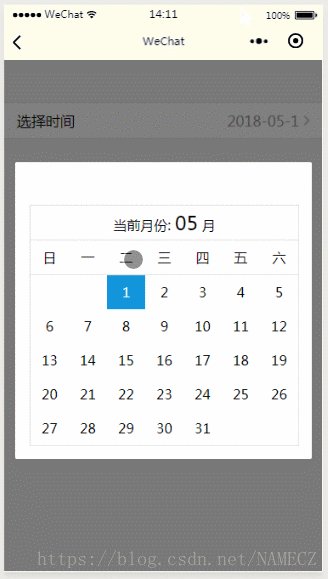
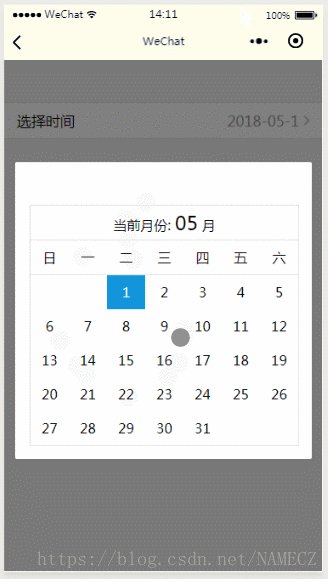
時間改為5月份的效果圖:

直接上代碼:
wxml:
<view class="weui-cells weui-cells_after-title" style='margin-top:100rpx;'>
<view class="weui-cell weui-cell_access" hover-class="weui-cell_active" catchtap='showModalBtn'>
<view class="weui-cell__bd">選擇時間</view>
<view class="weui-cell__ft weui-cell__ft_in-access">{{chooseDate}}</view>
</view>
</view>
<view class="modal-mask" bindtap="hideModal" catchtouchmove="preventTouchMove" hidden="{{showModal}}"></view>
<view class="modal-dialog" hidden="{{showModal}}">
<view class='modalBox'>
<view class='box'>
<view class='calendarBox'>
<view class='calendarTitle'>
當前月份:
<text style='font-size:46rpx;'>{{thisMonth}}</text> 月
</view>
<block wx:for="{{week}}" wx:key="item">
<view class="week">{{week[index]}}</view>
</block>
<block wx:for="{{weekNum}}" wx:key="item">
<view class="week" >0</view>
</block>
<block wx:for="{{dayList}}" wx:key="item">
<view class='week' catchtap="chooseDate" data-index="{{index}}" data-value="{{item}}">{{item}}</view>
</block>
</view>
</view>
</view>
</view>wxss:
.modalBox{
width: 100%;
font-size: 32rpx;
}
.box{
margin: 0 auto;
width: 630rpx;
}
.calendarTitle{
/* margin: 0 auto;
width: 630rpx; */
width: 100%;
height: 80rpx;
line-height: 80rpx;
text-align: center;
border-bottom: 1rpx solid #ddd;
}
.calendarBox{
/* width: 630rpx; */
width:100%;
margin: 0 auto;
border:1rpx solid #ddd;
}
.week{
display: inline-block;
width:90rpx;
height: 80rpx;
text-align: center;
line-height: 80rpx;
border-bottom: 1rpx solid #ddd;
}
.dateBtn{
width:100%;
height: 80rpx;
display: flex;
justify-content: space-between;
margin-top: 20rpx;
}
.dateBtn>button{
width: 45%;
height: 100%;
display:flex;
justify-content: center;
align-items: center;
margin: 0;
font-size: 36rpx;
}
/* 模態框 */
.modal-mask {
width: 100%;
height: 100%;
position: fixed;
top: 0;
left: 0;
background: #000;
opacity: 0.5;
overflow: hidden;
z-index: 9000;
}
.modal-dialog {
width: 85%;
padding: 100rpx 30rpx 30rpx 30rpx;
overflow: hidden;
position: fixed;
top: 20%;
left: 0;
right: 0;
margin: 0 auto;
z-index: 9999;
background: rgba(255, 255, 255, 1);
border-radius: 5rpx;
}js:
Page({
/**
* 頁面的初始數據
*/
data: {
showModal:true,
weekLength:7,
week:["日","一","二","三","四","五","六"],
dayList:[],
weekNum:0,
tapThis:0,
thisMonth:0,
thisYear:0,
dayIndex:0,
chooseDate:"",
},
getWeek(year,month,day){
var that = this;
var d = new Date();
d.setFullYear(year);
d.setMonth(month-1);
d.setDate(1);
var n = d.getDay();
var arr =[];
var Index=0;
var dayN=1;
for(var i = 0; i<day; i++){
arr.push(dayN++);
}
var now = new Date();
var nowYear = now.getFullYear();
var nowMonth = now.getMonth()+1;
var nowDay = now.getDate();
var val = 1;
if(year==nowYear){
if(month==nowMonth){
Index=arr.indexOf(nowDay);
console.log(Index);
val = nowDay;
}
}
that.setData({
weekNum:n,
dayList:arr,
dayIndex:Index,
tapThis:Index,
thisMonth:month,
thisYear:year,
chooseDate:year+"-"+month+"-"+val,
})
},
chooseDate(e){
var that = this;
var n = e.currentTarget.dataset.index;
var val = e.currentTarget.dataset.value;
console.log(n);
if(n>=that.data.dayIndex){
that.setData({
tapThis:n,
chooseDate:that.data.thisYear+"-"+that.data.thisMonth+"-"+val,
showModal:true,
})
}
},
/**
* 彈出框蒙層截斷touchmove事件
*/
preventTouchMove: function () {
},
/**
* 隱藏模態對話框
*/
hideModal() {
var that = this;
that.setData({
showModal: true,
})
},
showModalBtn(){
var that = this;
that.setData({
showModal:false
})
},
/**
* 生命周期函數--監聽頁面加載
*/
onLoad: function (e) {
var that = this;
that.getWeek("2018","04","31"); //使用方法: 在此函數內傳入年、月、日(此月的天數)即可。
}
})代碼設計思路:
1、此代碼是符合我們公司實際情況定制的,選擇哪個月份,需要傳遞哪個月份的參數,比如我要2018-04的日歷選擇器,那么我需要在 getWeek() 中傳遞年,月,日(此月的總天數)作為參數,代碼會自動計算出當月的一號是星期幾并且排版好!
如果不知道此月的天數 ,這里還提供如下代碼方便各位碼友計算出各個月份的天數
getDayNum(year,month){ //傳入參數年份 和 要計算的月份, 可以為字符串,也可以為數字。
var that = this;
var d = new Date();
d.setFullYear(year);
d.setMonth(month);
d.setDate(0);
console.log(d.getDate()); //d.getDate() 即為此月的總天數!
},2、具體思路就是:根據傳遞的參數計算出當月的第一天為星期幾,然后從星期幾開始排列,通過循環{{總天數}}次,讓日期循環出來。然后再獲取當前日期,判斷日歷彈窗與當前月份是否吻合,如果吻合,就要將在當前日期之前的日期都設置為不可點擊狀態。然后就是點擊獲取值,整個日歷流程完畢。
以上是“微信小程序日歷彈窗選擇器的示例分析”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。