您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下小程序中實現列表渲染多層嵌套循環的方法,希望大家閱讀完這篇文章后大所收獲,下面讓我們一起去探討吧!
入門教程之列表渲染多層嵌套循環,目前官方的文檔里,主要是一維數組列表渲染的案例,還是比較簡單單一,給剛入門的童鞋還是無從入手的感覺。
<view wx:for="{{items}}">
{{index}}: {{item.message}}</view>還有一個九九乘法表把數據直接寫到wxml里的,并不是動態二維數組的列表渲染。
<view wx:for="{{[1, 2, 3, 4, 5, 6, 7, 8, 9]}}" wx:for-item="i">
<view wx:for="{{[1, 2, 3, 4, 5, 6, 7, 8, 9]}}" wx:for-item="j">
<view wx:if="{{i <= j}}">
{{i}} * {{j}} = {{i * j}}
</view>
</view></view>那么今天,我們主要來講講動態多維數組和對象混合的列表渲染。 
何為多維數組和對象混合,給個很簡單的例子
twoList:[{
id:1,
name:'應季鮮果', count:1,
twodata:[{ 'id':11, 'name':'雞脆骨'
},{ 'id':12, 'name':'雞爪'
}]
},{
id:2,
name:'精致糕點', count:6,
twodata:[{ 'id':13, 'name':'羔羊排骨一條'
},{ 'id':14, 'name':'微辣'
}]
}]上述例子就是一個數組,這都是我們日常開發過程中,經常會碰到的JSON格式,
該數組的元素是有對象,對象又分為屬性,屬于數組對象混合,可能對于剛接觸小程序的童鞋,碰到這種數組對象混合的就會發難了。
oneList:[{ id:1, name:'應季鮮果', count:1
},{ id:2, name:'精致糕點', count:6
},{ id:3, name:'全球美食烘培原料', count:12
},{ id:4, name:'無辣不歡生猛海鮮', count:5
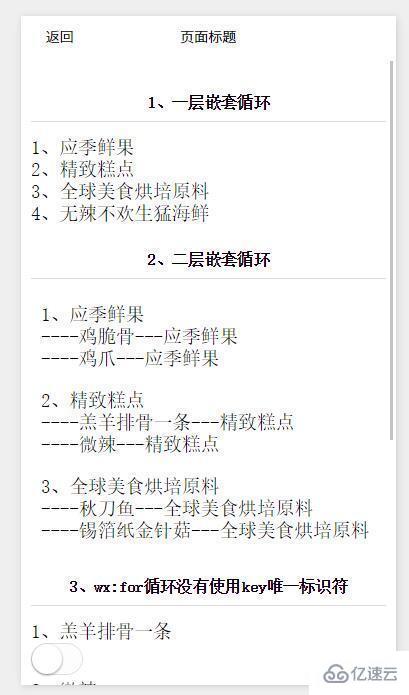
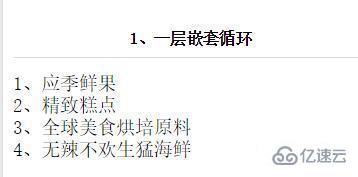
}]以上數組對象混合JSON,是測試只有一層循環的,我們看看在wxml里怎么循環,我們先看一下要循環渲染到頁面上的效果圖。 
<view wx:for="{{oneList}}" wx:key="id">
{{index+1}}、{{item.name}}</view>我們可以看到,這里直接用兩個花括號來給view 循環列表,注意強調一下,請記得一下要用 兩個花括號數據起來,如果不包起來,view也會循環出來,但并不是自己要循環的數據,而且是給了一個假象給你以為是有循環了,這里開發工具有點坑人的感覺,這個還需要多細心點,這里記住一點,只要是有數據的,就需要花括號。
另外默認數組的當前項的下標變量名默認為index,數組當前項的變量名默認為item,同時我這里也順道演示了如何使用數組變量名和下標。
二層循環 
JSON代碼
twoList:[{
id:1,
name:'應季鮮果', count:1,
twodata:[{ 'id':11, 'name':'雞脆骨'
},{ 'id':12, 'name':'雞爪'
}]
},{
id:2,
name:'精致糕點', count:6,
twodata:[{ 'id':13, 'name':'羔羊排骨一條'
},{ 'id':14, 'name':'微辣'
}]
},{
id:3,
name:'全球美食烘培原料', count:12,
twodata:[{ 'id':15, 'name':'秋刀魚'
},{ 'id':16, 'name':'錫箔紙金針菇'
}]
}]wxml代碼
<view class="pad10" wx:for="{{twoList}}" wx:key="id">
<view>
{{index+1}}、{{item.name}}
</view>
<view wx:for="{{item.twodata}}" wx:for-item="twodata" wx:key="id">
----{{twodata.name}}---{{item.name}}
</view>
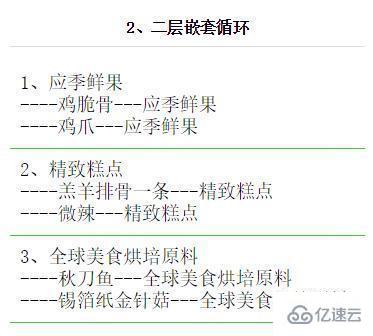
</view>以上截圖和代碼是二層嵌套內容。
我們在wxml代碼里,很明顯的看到有兩個wx:for的控制屬性,在二層循環的JSON代碼里,我們看每個單數組里還有一級數據twodata,這里是需要再循環渲染到頁面上的,在第一層數據里,直接再循環item.twodata即可,請記得一定要帶上花括號。
在第二層的循環里,建議把當前項的變量名改為其他,即在wxml代碼里看到的wx:for-item=”twodata”,因為默認的當前項的變量名為item,如果不改換其他的話,你是拿不到第一層循環的數據的,因為被第二層的變量名覆蓋了。
所以我們在wxml代碼里,在第二層循環時,可以看到還可以循環第一層的值,即—-{{twodata.name}}—{{item.name}}。
三層以上的多層的數組循環,在原理上同二層循環是一樣的,能理解了二層數組循環,對于三層以及三層以上都能得心應用的。
需要注意的地方,那就是老生常談的問題了,數據需要用花括號括起來,從第二層起,把默認的當前項的變量名改為其他,例如wx:for-item=”twodata”,還有細心再細心。
看完了這篇文章,相信你對小程序中實現列表渲染多層嵌套循環的方法有了一定的了解,想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。