您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下微信小程序中怎么調用API實現數據請求,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
微信小程序不存在ajax,那么它是如何實現數據請求功能的呢?微在信中提供了API的調用wx.request(OBJECT),這個是很不錯的。下面就講一下如何請求數據,簡單到不行。
看文檔時,提供了示例模板如下:
wx.request({
url: 'test.php', //僅為示例,并非真實的接口地址
data: {
x: '' ,
y: ''
},
header: { 'content-type': 'application/json' // 默認值
},
success: function(res) {
console.log(res.data)
}})如何調取數據這是個難題,但是要模擬調用是有可能的。因為有個網址:https://easy-mock.com/ ,提供了模擬數據的請求。那么我們先來模擬一下數據吧,到時,復制鏈接給模板中的網址即可
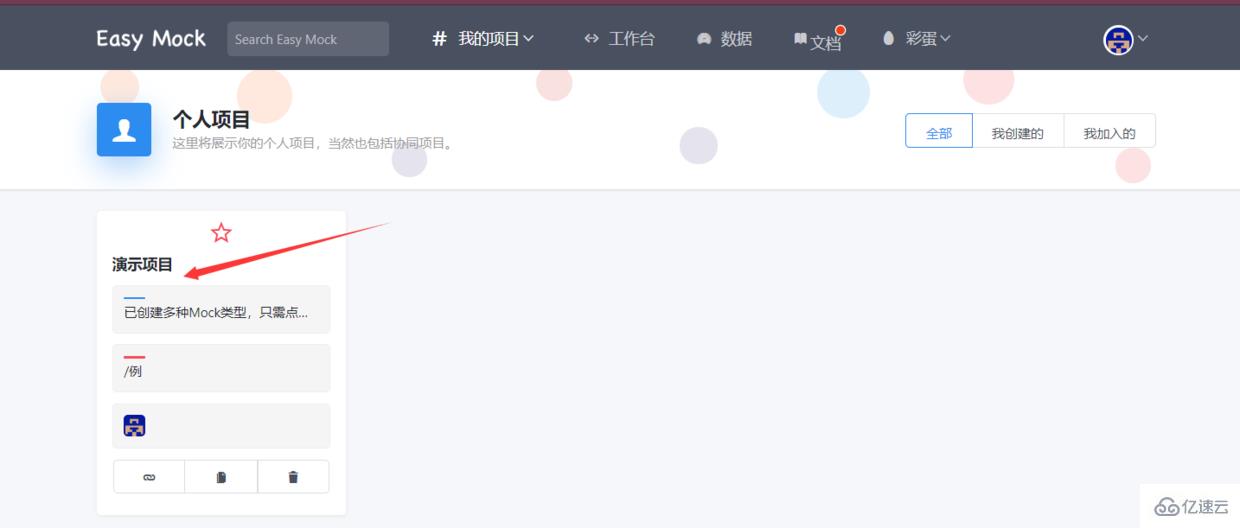
如圖登錄官網,登錄,接著點擊箭頭,進入下一頁面。

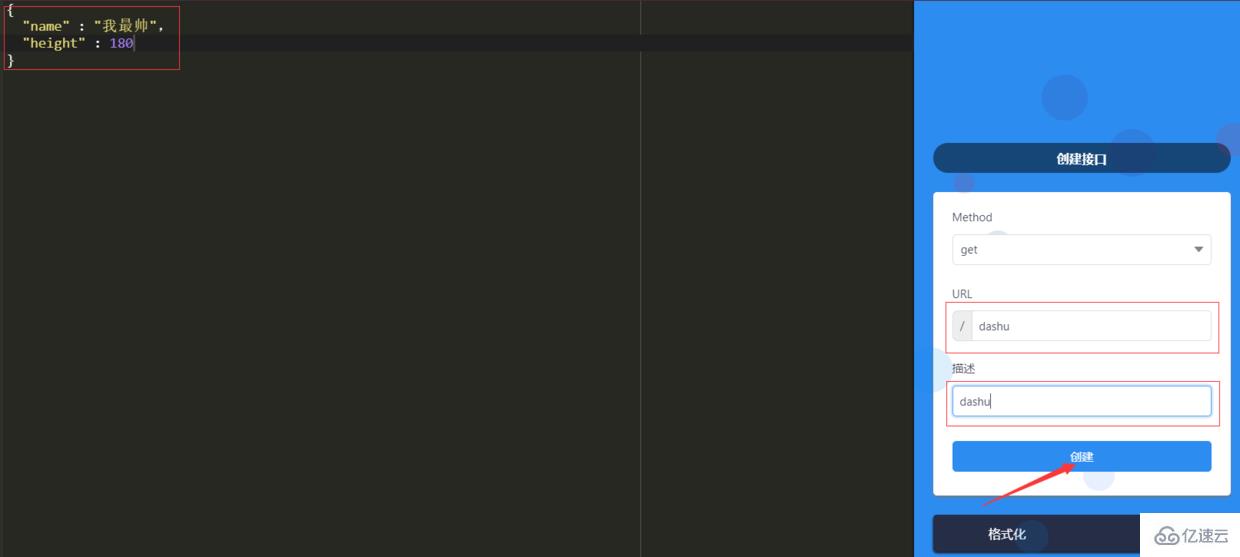
點擊創建接口。

更新數據,創建屬于自己的數據即可。

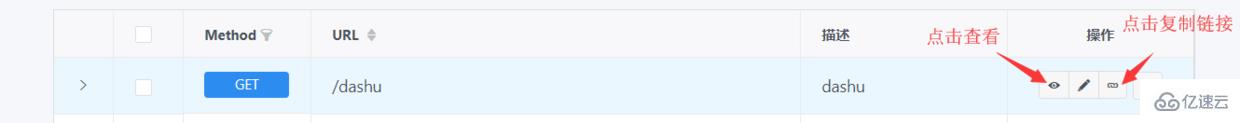
一可預覽效果,鏈接復制到url模板中。


接著我們打開微信小程序的開發工具,在界面中添加按鈕請求即可。
<button type='primary' bindtap='send'>請求數據</button>
在接著js文件中添加事件。
//send
send: function(){
wx.request({
url: '復制的鏈接', //僅為示例,并非真實的接口地址
data: {
x: '',
y: ''
},
header: {
'content-type': 'application/json' // 默認值
},
success: function (res) {
console.log(res.data)
}
})
}點擊按鈕如果出現下面的錯誤,那是因為要到詳情按鈕中,給個地方打個勾即可。

找到下方打鉤即可。

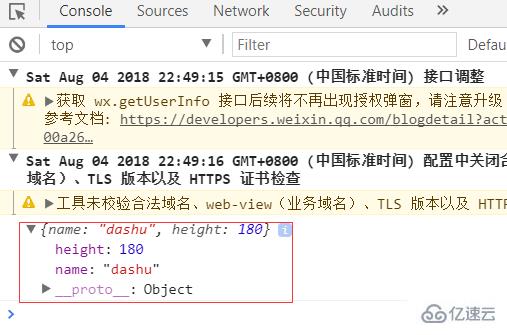
點擊按鈕,即可查看,請求數據效果出現了。

以上是“微信小程序中怎么調用API實現數據請求”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。