您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹小程序開發之如何打開新頁面鏈接,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
開發的小程序中有個用戶中心,需求是用戶可以點擊按鈕從而跳轉到新鏈接。實際上在做這個需求的時候,并沒有很好的方法,以往的一些經驗,也不適用于小程序,查了一些資料,也沒有頭緒。最終的實現方法就是使用navigator組件,如果哪位有更好的方法,或者我的實現方法有缺陷,請在下方指出。
外鏈展示頁面
首先建立一個目錄,這個目錄用來展示外鏈中的內容。因為是外鏈,所以要用到web-view(注意這個組件有一些特性,從下方鏈接中查看)。
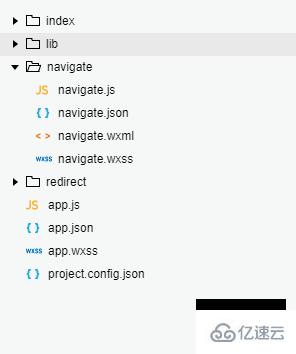
看一下目錄結構,其中navigator就是展示外鏈的頁面

在navigator.wxml中,只需要一行代碼即可
<web-view src="{{url}}"></web-view>在navigator.js中,修改url中的值
onLoad: function (options) {
if (options.url) {
this.setData({
// 設置當前鏈接
url: options.url
})
}
},用戶中心
在用戶中心,只需要將鏈接跳轉到/navigator/navigator中,并且帶上參數即可,看下實例
<!-- {{url}}中是外鏈地址 -->
<navigator url="/navigator/navigator?url={{url}}"></navigator>上面的方法可以實現,當然實際項目要復雜些的,根據實際需求進行修改。
以上是“小程序開發之如何打開新頁面鏈接”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。