您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇“小程序開發之基本配置的方法”文章的知識點大部分人都不太理解,所以小編給大家總結了以下內容,內容詳細,步驟清晰,具有一定的借鑒價值,希望大家閱讀完這篇文章能有所收獲,下面我們一起來看看這篇“小程序開發之基本配置的方法”文章吧。
如果小程序是一個多 tab 應用(客戶端窗口的底部或頂部有 tab 欄可以切換頁面),可以通過 tabBar 配置項指定 tab 欄的表現,以及 tab 切換時顯示的對應頁面。
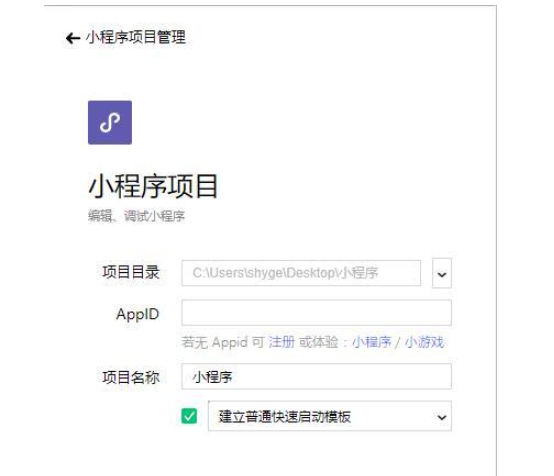
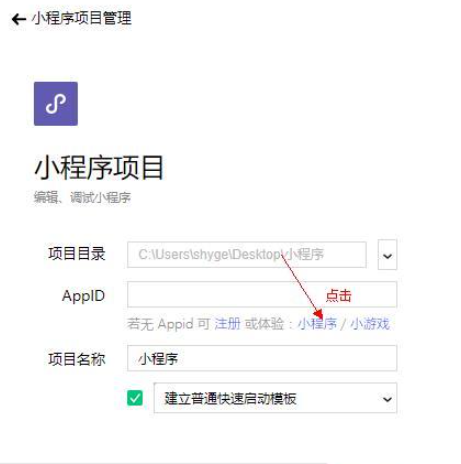
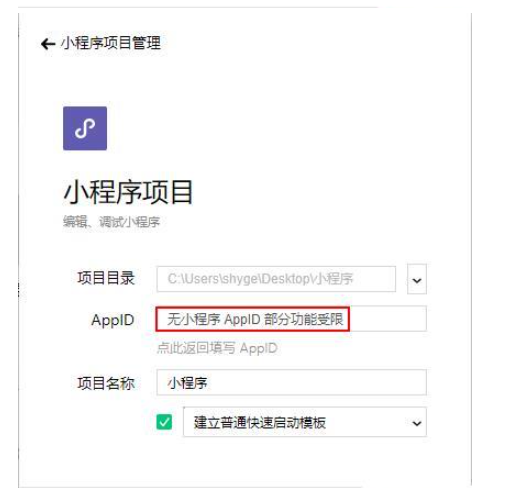
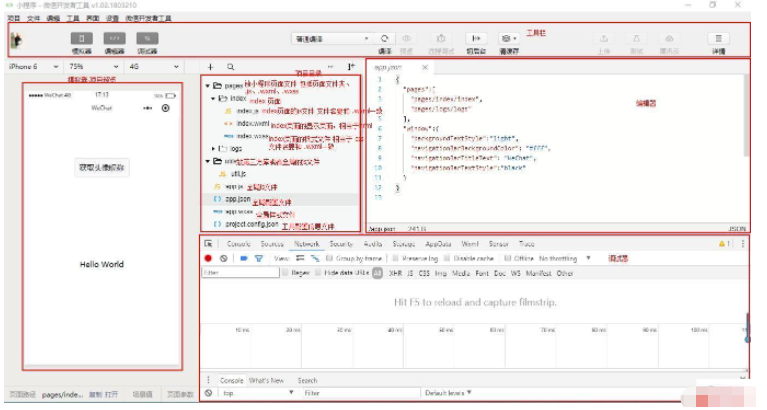
新建項目




注:有APPID記得填寫上,沒有就點級小程序,記得勾上普通啟動模板;
基本配置
如果小程序是一個多 tab 應用(客戶端窗口的底部或頂部有 tab 欄可以切換頁面),可以通過 tabBar 配置項指定 tab 欄的表現,以及 tab 切換時顯示的對應頁面。
Tip:
1.當設置 position 為 top 時,將不會顯示 icon
2.tabBar 中的 list 是一個數組,只能配置最少2個、最多5個 tab,tab 按數組的順序排序。
例:
-
例:
接受一個數組,每一項都是字符串,來指定小程序由哪些頁面組成。每一項代表對應頁面的【路徑+文件名】信息,數組的第一項代表小程序的初始頁面。小程序中新增/減少頁面,都需要對 pages 數組進行修改。
例:
屬性? ? ? ? ?類型????必填??描述
pages? ? ? ? String Array?是???設置頁面路徑
window ? ???Object????否???設置默認頁面的窗口表現
tabBar ? ? ??Object????否???設置底部 tab 的表現
networkTimeout Object????否???設置網絡超時時間
debug?????Boolean ??否???設置是否開啟 debug 模式
app.json文件用來對微信小程序進行全局配置,決定頁面文件的路徑、窗口表現、設置網絡超時時間、設置多 tab 等。
以下是一個包含了所有配置選項的 app.json :
{
"pages": [ "pages/index/index", "pages/logs/index"
],
"window": {
"navigationBarTitleText": "Demo"
},
"tabBar": {
"list": [{
"pagePath": "pages/index/index",
"text": "首頁"
}, {
"pagePath": "pages/logs/logs",
"text": "日志"
}] },
"networkTimeout": {
"request": 10000,
"downloadFile": 10000
},
"debug": true}app.json 配置項列表
pages 設置頁面路徑
{
"pages":[
//"pages/頁面文件夾名/頁面.wxml名", "pages/index/index", "pages/logs/logs"
]}window 用于設置小程序的狀態欄、導航條、標題、窗口背景色。
"window":{ "backgroundTextStyle":"light",//默認:dark ,下拉 loading 的樣式,僅支持 dark/light "navigationBarBackgroundColor": "#f1f1f1",//默認:#000000, 導航欄背景顏色,如"#000000"
"navigationBarTitleText": "京東",// 導航欄標題文字內容 "navigationBarTextStyle":"black",//默認:white 導航欄標題顏色,僅支持 black/white "backgroundColor":"#f1f1f1",//默認:#ffffff, 窗口的背景色
},tabBar
"tabBar": { "position":"bottom",//默認:bottom, 可選值 bottom、top
"borderStyle":"white",//默認:black, tabbar上邊框的顏色, 僅支持 black/white
"color":"#f10215",//tab 上的文字默認顏色
"selectedColor": "#f10215",//tab 上的文字選中時的顏色
"backgroundColor":"#ffffff",//tab 的背景色
//tab 的列表,詳見 list 屬性說明,最少2個、最多5個 tab
"list": [
{ "pagePath": "pages/index/index", //頁面路徑,必須在 pages 中先定義
"text": "首頁", //tab 上按鈕文字
"iconPath": "images/index.png",
//圖片路徑,icon 大小限制為40kb,建議尺寸為 81px * 81px,當 postion 為 top 時,此參數無效,不支持網絡圖片
"selectedIconPath": "images/index_b.png"
//選中時的圖片路徑,icon 大小限制為40kb,建議尺寸為 81px * 81px ,當 postion 為 top 時,此參數無效
},
{ "pagePath": "pages/category/category", "text": "分類", "iconPath": "images/category.png", "selectedIconPath": "images/category_b.png"
},
{ "pagePath": "pages/cart/cart", "text": "購物車", "iconPath": "images/cart.png", "selectedIconPath": "images/cart_b.png"
},
{ "pagePath": "pages/user/user", "text": "我的", "iconPath": "images/user.png", "selectedIconPath": "images/user_b.png"
}
]
}以上就是關于“小程序開發之基本配置的方法”這篇文章的內容,相信大家都有了一定的了解,希望小編分享的內容對大家有幫助,若想了解更多相關的知識內容,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。