您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹微信網頁開發之配置說明與常見錯誤的示例,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
在開始開發之前,我們先要對公眾號有一定的了解。
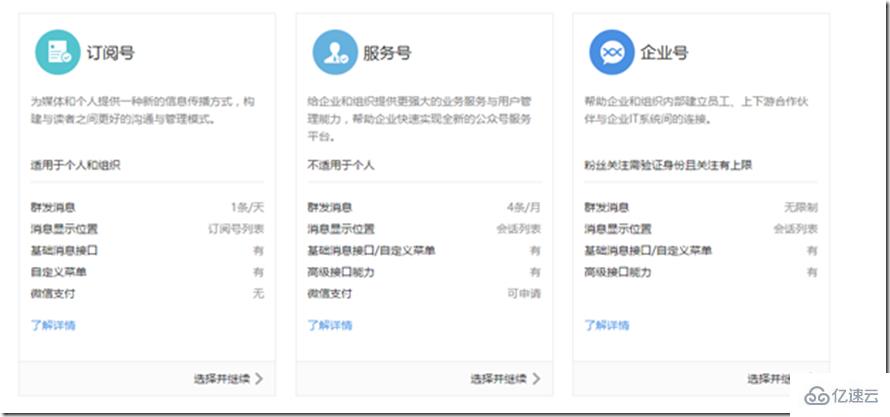
在進行微信網頁開發之前,我們需要對公眾號類型有一定的了解。如下圖所示:

服務號、訂閱號、企業號的介紹(區別)
訂閱號:主要偏于為用戶傳達資訊(類似報紙雜志),認證前后都是每天只可以群發一條消息;
服務號:主要偏于服務交互(類似銀行,114,提供服務查詢),認證前后都是每個月可群發4條消息;
企業號:主要用于公司內部通訊使用,需要先有成員的通訊信息驗證才可以關注成功企業號;
幾種公眾號具體的權限說明請查看:http://mp.weixin.qq.com/wiki/13/8d4957b72037e3308a0ca1b21f25ae8d.html
除了訂閱號、服務號、企業號可以用于開發之外,我們還可以使用測試號進行開發和測試。測試號申請地址如下:http://mp.weixin.qq.com/debug/cgi-bin/sandboxinfo?action=showinfo&t=sandbox/index
注意:因為本教程主要講述網頁開發,訂閱號獲取OPENID需要通過多圖文的鏈接傳遞,過程相對繁瑣。本篇后續教程均以認證服務號為例進行講解。如果沒有認證服務號進行開發,請使用測試號。
在進入開發之前,我們需要對公眾號進行一些配置,否則會出現一些莫名其妙的錯誤,浪費我們大量的時間和精力。下面先以認證服務號為例,我們先需要注意配置以下內容:
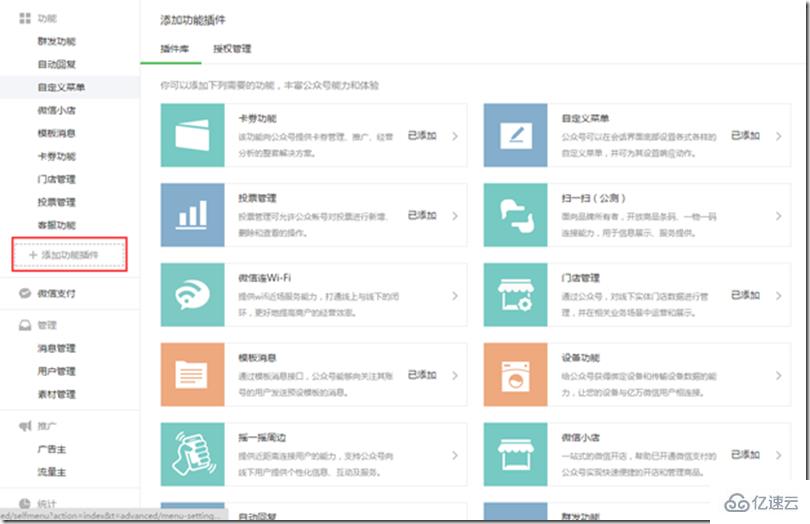
1) 確認已添加相關功能插件。
默認的情況下,申請完認證服務號,微信并沒有默認開通所有的功能。因此大家需要將自己需要用到的功能添加進來。如下圖所示:

2) 如果需要用到微信支付,請額外申請。
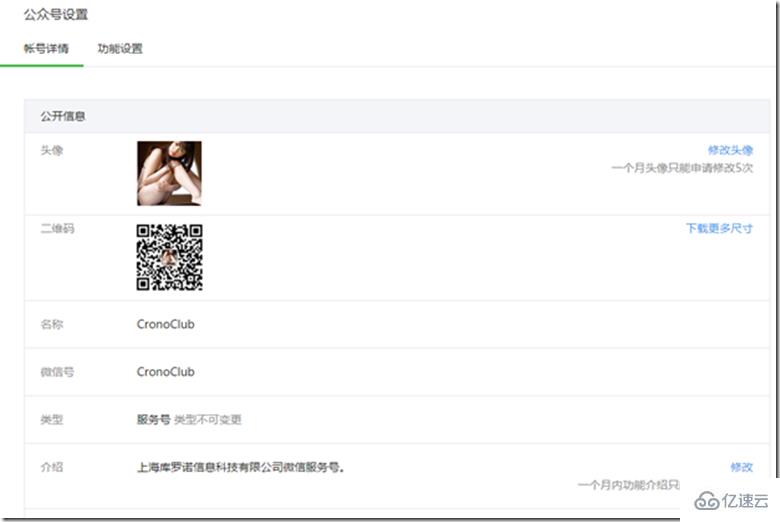
3) 公眾號設置。
申請完公眾號后,建議優先設置頭像、微信號、介紹等內容:

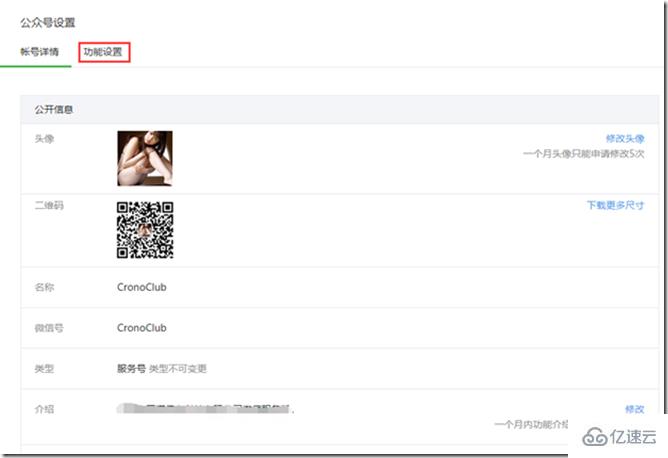
4) 公眾號功能設置。
此處很容易被忽略,設置入口如下所示:


如上圖所示,以下兩點要特別注意。
業務域名:設置業務域名后,在微信內訪問該域名下頁面時,不會被重新排版。
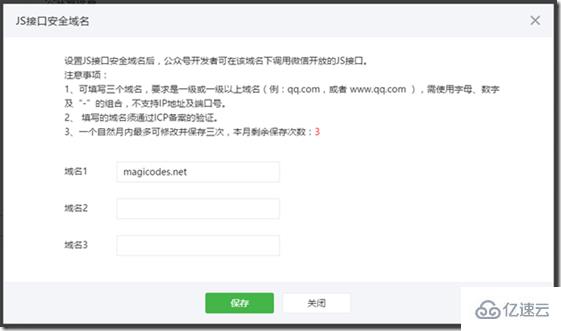
JS接口安全域名:設置JS接口安全域名后,公眾號開發者可在該域名下調用微信開放的JS接口。比如選擇相冊、上傳照片、錄音以及上傳錄音等等。
如果使用認證服務號并且需要使用到JSSDK,請注意配置JS接口安全域名,并域名必須是已備案的一級域名。如果是配置測試號,則可以使用未備案的域名以及二級域名。
JS接口安全域名配置界面如下所示:

5) 開發配置
APPId和AppSecret:用于生成AccessToken。
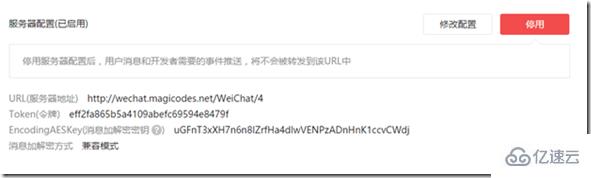
服務器配置:用于接收微信服務器事件請求,比如關注事件、取消關注事件、關鍵字、菜單點擊等等。配置如下圖所示,服務器地址對是否需要域名備案沒有要求:

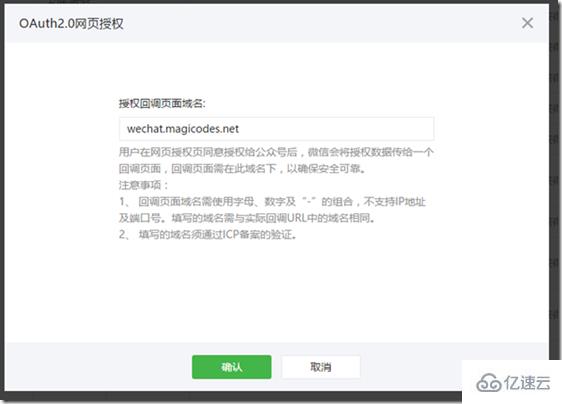
設置OAUTH2.0網頁授權域名:如果需要使用OAUTH接口獲取到微信粉絲信息,就必須設置此處域名。設置步驟如下所示


注意:如果在微信網頁想獲取到當前粉絲信息(包括OPENID),請使用OAuth網頁授權接口并且設置【授權回調頁面域名】。使用框架中的WeChatOAuth也需要配置【授權回調頁面域名】。
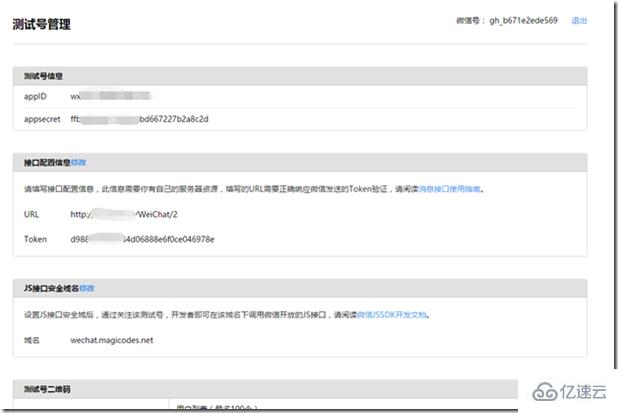
測試號配置相對簡單明了,我們先來看看界面:

如上所示,接口配置信息用于配置服務器事件地址和Token,以接收服務器事件消息。JS接口安全域名配置同認證服務號。
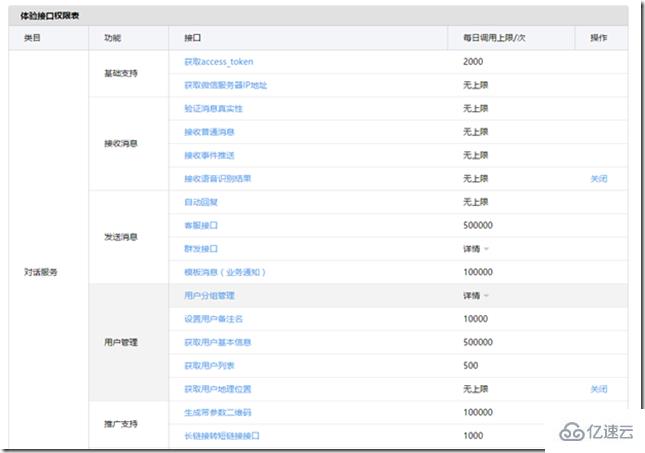
同樣的,測試號也有接口權限列表:

注意,別忘了配置【網頁授權域名】。如下所示:

這里順便說下測試號的申請。申請地址如下:http://mp.weixin.qq.com/debug/cgi-bin/sandbox?t=sandbox/login

只要用微信掃一掃,你就可以擁有自己的測試號了。
測試號是開發人員用于開發測試的不二選擇,申請測試號也是比較簡單方便。不過在使用過程中,請注意測試號的接口權限以及調用次數。值得注意的是,測試號的模板消息是自行隨意編輯的,而不是從模板庫選擇,建議大家從模板庫中復制模板內容,然后根據模板庫編號(非模板消息編號)進行模板消息推送。
配置好以上內容之后,我們就可以著手微信網頁開發了。
1)redirect-uri參數錯誤。如下圖所示

答:這是在使用網頁授權獲取用戶基本信息接口是所拋出的錯誤。在懷疑參數排序或者處理之前,請確認已經設置【授權回調頁面域名】。如果您使用了WeChatOAuth篩選器來獲取用戶信息,那么生成鏈接的錯誤性基本上沒有。
2)JSSDK錯誤。
答:在確認配置以及寫法是否正確之前,請確認已經配置【JS接口安全域名】。如果您使用了框架的封裝來配置JSSDK,那么配置錯誤的可能性基本沒有。
3)上傳多張照片時,IOS系統無法正常上傳,一直顯示加載狀態。
答:JSSDK上傳接口Bug,框架中的JSSDK封裝默認修復了此問題
4)permission denied
答:確保公眾號已經認證,并且jsApiList參數中包括相關api的權限。框架默認配置中包含了所有的權限。
5) 上傳完成后,沒有看到上傳的素材
答:使用JSSDK上傳后,素材將會上傳到臨時素材之中,請使用相關接口下載到服務器。
以上是“微信網頁開發之配置說明與常見錯誤的示例”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。