您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了如何利用node.js開發微信公眾平臺,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
用nodejs怎樣來實現對微信公眾平臺的開發呢?
別的就不多說了,先來簡單介紹微信公眾平臺的基本原理。
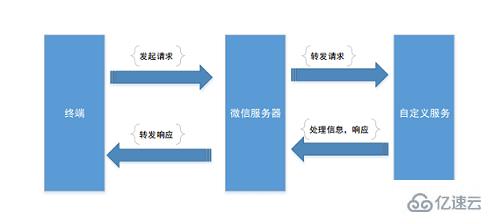
微信服務器就相當于一個轉發服務器,終端(手機、Pad等)發起請求至微信服務器,微信服務器,然后將請求轉發給自定義服務(這里就是我們的具體實現)。服務處理完畢,然后轉發給微信服務器,微信服務器再將具體響應回復到終端;通信協議為:HTTP;數據格式為:XML。
具體的流程如下圖所示:

其實,我們需要做的事情,就是對HTTP請求,做出響應。具體的請求內容,我們按照特定的XML格式去解析,處理完畢后,也要按照特定的XML格式返回。
平臺注冊
要想完成對微信公眾平臺的開發,我們需要注冊一個微信公眾平臺帳號。注冊步驟如下:
打開微信公共平臺的官網,https://mp.weixin.qq.com/,點擊“立即注冊”。
然后根據提示,填寫基本信息,郵箱激活,選擇類型,信息登記,公眾號信息,完成注冊。
在注冊完成以后,我們要對公眾號進行一些基本的設置。登錄公眾號,找到【公眾號設置】,然后設置頭像以及其它信息。
nodejs環境搭建
我們需要在公網上找一臺服務器,以便可以啟動我們的nodejs的環境,啟動環境后通過設置訪問地址,我們就可以接收微信服務器發送的消息了,并且我們也可以向微信服務器發送消息了。
在公網的服務器中安裝完成nodejs以后,我們還需要安裝一些nodejs所用到的模塊,如:express,node-xml,jssha等模塊。可以通過npm命令進行安裝。
我們通過nodejs來實現向微信服務器消息的發送與接收,以及與微信服務器的簽名認證。
在我們右面的編輯環境中已經為同學們安裝了nodejs環境。我們在接下來內容中就為同學們來實現微信服務器的簽名認證。
創建express框架
我們在前面的課程中已經安裝了express模塊,并且在我們右面的環境中已經創建了一個名為app.js的文件。現在我們就在這個文件中完成express框架。如下代碼:
var express = require("express");
var path=require('path');
var app = express();
server = require('http').Server(app);
app.set('views',dirname); // 設置視圖
app.set('view engine', 'html');
app.engine( '.html', require( 'ejs' ).express );
require('./index')(app); //路由配置文件
server.listen(80,function(){
console.log('App start,port 80.');
});然后再添加一個名為test.html的文件。寫入以下內容
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title>匯智網</title> </head> <body> <p><%=issuccess%></p> </body> </html>
我們還要添加一個名為index.js的文件,來實現我們的路由。點擊編輯環境中的添加文件按鈕,添加文件,然后我們寫入以下代碼,其中GET請求用來驗證配置的URL合法性,POST請求用來處理微信消息。
module.exports = function(app){
app.get('/',function(req,res){
res.render('test',{issuccess:"success"})
});
app.get('/interface',function(req,res){});
app.post('/interface',function(req,res){});
}這樣我們需要的express框架就完成了,當然我們還可以添加public公共文件夾以及我們要用到的中間件。保存文件,點擊【提交運行】,然后點擊【訪問測試】,去試試吧。記下訪問測試的地址,我們將在下一節中會用到該地址。
微信服務器配置
我們登錄微信公眾平臺,在開發者模式下面找到基本配置,然后修改服務器配置。如圖所示:

首先URL要填寫公網上我們安裝nodejs接收與發送數據的路徑。我們可以填寫上節中【訪問測試】的地址,然后加上對應的路由就可以了。
Token要與我們自定義服務器端的token一致。填寫完成以后,就可以點擊提交了,在提交以前,我們啟動app.js(點擊【提交運行】)。這樣根據我們的路由匹配就可以驗證簽名是否有效了。
當配置完成以后,一定要啟用配置。

網址接入
公眾平臺用戶提交信息后,微信服務器將發送GET請求到填寫的URL上,并且帶上四個參數:
參數 描述
signature 微信加密簽名
timestamp 時間戳
nonce 隨機數
echostr 隨機字符串
開發者通過檢驗signature對請求進行校驗(下面有校驗方式)。若確認此次GET請求來自微信服務器,請原樣返回echostr參數內容,則接入生效,否則接入失敗。
signature結合了開發者填寫的token參數和請求中的timestamp參數、nonce參數。
加密/校驗流程:
1、將token、timestamp、nonce三個參數進行字典序排序;
2、將三個參數字符串拼接成一個字符串進行sha1加密;
3、開發者獲得加密后的字符串可與signature對比,標識該請求來源于微信。
參數排序
首先我們確認請求是來自微信服務器的get請求,那么就可以在index.js文件中進行添加代碼了。然后在app.get(‘/interface',function(req,res){});的function中進行添加。
先來獲取各個參數的值,如下代碼:
var token="weixin"; var signature = req.query.signature; var timestamp = req.query.timestamp; var echostr = req.query.echostr; var nonce = req.query.nonce;
我們在這里對token進行設置,讓其與微信服務器中設置的token一致。
然后對其中的token、timestamp、nonce進行排序,如下代碼:
var oriArray = new Array(); oriArray[0] = nonce; oriArray[1] = timestamp; oriArray[2] = token; oriArray.sort();
這樣我們就完成了排序。
參數加密
在上節中我們已經對參數進行了排序,然后我們在這一節中要將參數組成一個字符串,進行SH-1加密。在加密以前要用到jssha模塊,在我們的文件中要引用該模塊。
var jsSHA = require('jssha');在上一節課中我們已經對參數排序完成,并存放在數組中,我們可以通過join方法來生成一個字符串,如下代碼:
var original = oriArray.join('');最后對該數據進行加密,如下代碼:
var jsSHA = require('jssha');
var shaObj = new jsSHA(original, 'TEXT');
var scyptoString=shaObj.getHash('SHA-1', 'HEX');好了這樣就生成了我們需要的簽名字符串scyptoString。
簽名對比
我們已經得到了我們想要的簽名字符串scyptoString,然后我們就可以與來自微信服務器的簽名進行對比了,對比通過,則我們就可以接收與發送消息了。
if(signature == scyptoString){
//驗證成功
} else {
//驗證失敗
}感謝你能夠認真閱讀完這篇文章,希望小編分享的“如何利用node.js開發微信公眾平臺”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。