溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
小編給大家分享一下vue.js中怎么獲取url的值,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
vue.js中獲取url值的方法:1、在【main.js】中寫入【path: '/goodsinfo/:goodsId'】;2、在當前文件中設置代碼為【<router-link :to="'/goodsinfo/'+ subitem.a】。
vue.js中獲取url值的方法:
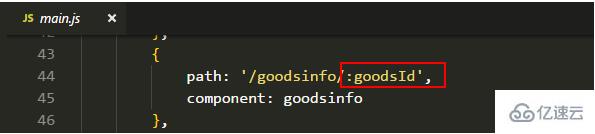
一:main.js中寫入

const router = new VueRouter({
routes: [
{
path: '/goodsinfo/:goodsId',
component: goodsinfo
},
]
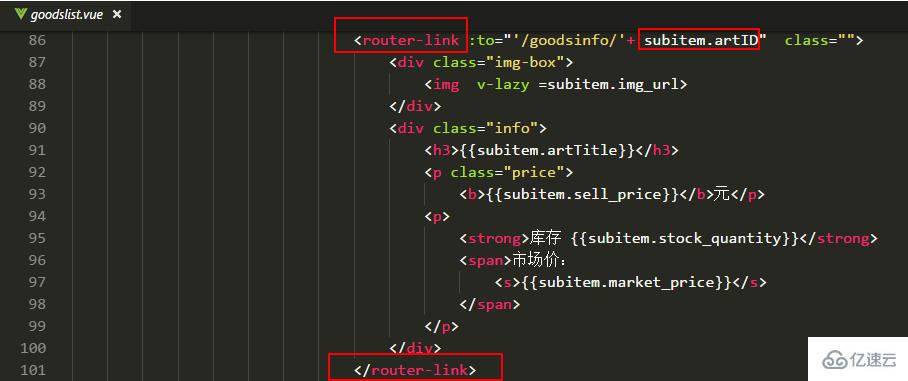
})二:在當前文件中設置

<template>
<div>
<router-link :to="'/goodsinfo/'+ subitem.artID" class="">
<div class="img-box">
<img v-lazy =subitem.img_url>
</div>
<div class="info">
<h4>{{subitem.artTitle}}</h4>
<p class="price">
<b>{{subitem.sell_price}}</b>元</p>
<p>
<strong>庫存 {{subitem.stock_quantity}}</strong>
<span>市場價:
<s>{{subitem.market_price}}</s>
</span>
</p>
</div>
</router-link>
</div>
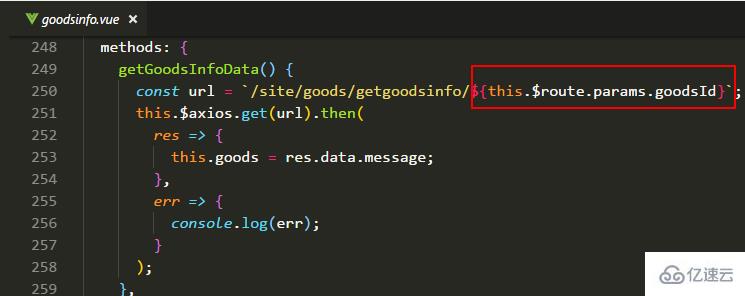
</template>三:在跳轉后的文件中獲取url中的值

// 獲得商品評論數據
getCommentByPage() {
const url = `site/comment/getbypage/goods/${
this.$route.params.goodsId
}?pageIndex=${this.pageIndex}&pageSize=${this.pageSize}`;
this.$axios.get(url).then(
res => {
this.comment = res.data;
},
err => {
console.log(err);
}
);
},以上是“vue.js中怎么獲取url的值”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。