您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了什么時候使用vue.js,具有一定借鑒價值,需要的朋友可以參考下。希望大家閱讀完這篇文章后大有收獲。下面讓小編帶著大家一起了解一下。
使用vue.js的情況:1、如果需要使用模板構建應用程序,那么請選擇Vue;2、如果需要簡單的能正常工作的,那么請選擇Vue;3、如果需要程序更小更快,那么請選擇Vue。
使用vue.js的情況:
如果想要一個輕量級,更快速,更現代的UI庫來制作一流的SPA(單頁面應用程序),就應該選擇Vue.js。 對于習慣使用HTML的開發人員來說,這是有利的。此外,它還提供了組件的可重用性,使其成為開發人員在Web應用程序中構建無與倫比的用戶體驗的選擇。
1、如果你喜歡使用模板( 或需要一些其中的選項)構建應用程序,那么請選擇Vue
將標記放在HTML文件中是Vue應用程序的默認選項。與Angular類似,大括號用于數據綁定表達式,指令(特殊的HTML屬性)用于向模板添加功能。下面是一個簡單的Vue程序例子。它可以輸出一條消息,有一個按鈕可以動態反轉消息:
<div id="app">
<p>{{ message }}</p>
<button v-on:click="reverseMessage">Reverse Message</button>
</div>
new Vue({
el: '#app',
data: { message: 'Hello Vue.js!
},
methods: {
reverseMessage: function () {
this.message = this.message.split('').reverse().join('');
}
}
});相比之下,React應用程序避開模板,要求開放人員在JavaScript中創建DOM,通常用JSX輔助,下面是用React來實現同樣的功能:
class App extends React.Component {
constructor(props) {
super(props);
this.state = {
message: 'Hello React.js!'
};
}
reverseMessage() {
this.setState({
message: this.state.message.split('').reverse().join('')
});
}
render() {
return (
<div>
<p>{this.state.message}</p>
<button onClick={() => this.reverseMessage()}>
Reverse Message
</button>
</div>
)
}
}
ReactDOM.render(App, document.getElementById('app'));對于學習標準的web初級開發者而言,模板更容易理解。但是也有很多經驗豐富的開發人員樂意使用模板,因為模板可以更好地分離布局和功能,同時也可以選擇向Pug這樣的預處理器。
但是,使用模板需要學習所有的HTML擴展語法,渲染函數只需要了解標準的HTML和JavaScript
2、如果你喜歡簡單的能正常工作的,那么請選擇Vue
一個簡單的Vue項目可以不需要解析,直接在瀏覽器中運行,這允許Vue可以像jQuery一樣在項目中引用。
雖然在技術上使用React也是可行的,但是典型的React代碼更傾向于像classes和non-mulating 數組方法這樣的JSX和ES6的特性。但是Vue在簡潔設計方面更為深入。我們來比較兩者如何處理應用程序的數據(即“狀態”)。
在React中State是不可以直接改變的,需要調用setState接口:
this.setState({
message: this.state.message.split('').reverse().join('')
});當前和之前的狀態差異讓React知道什么時候在DOM中重新渲染以及渲染什么,因此不可變的狀態是非常必要的。
相比之下,數據可以在Vue中突變。相同的數據屬性在Vue中發生變化更為簡單。
// Note that data properties are available as properties of
// the Vue instance
this.message = this.message.split('').reverse().join('');在你得出Vue渲染系統比React渲染低效的結論之前,讓我們來看看Vue中的狀態管理:當你向狀態添加新對象時,Vue會遍歷它的所有屬性并且轉換為getter和setter。Vue系統會持續追蹤狀態并且在狀態發生變化時,自動重新渲染DOM。
令人印象深刻的是,Vue中的狀態改變更為簡潔的同時,重新渲染系統的效率其實比React更好。
Vue的反應系統確實有值得注意的事項。例如:它不能檢測到屬性的添加、刪除以及特定數組的變化。在這種情況下,可以使用Vue API中類似React的set方法。
3、如果你希望你的程序更小更快,那么請選擇Vue
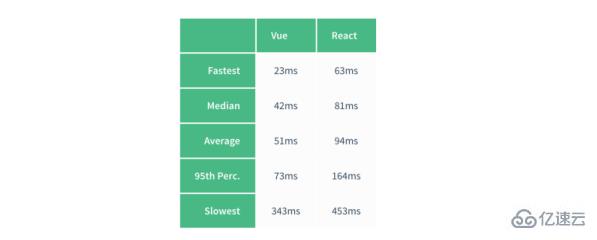
React和Vue都將構建一個虛擬DOM,并且在應用程序狀態更改時同步更新實際的DOM。兩者都有自己的優化方法。Vue核心開發人員提供了一個基準測試,展示了Vue的渲染系統比React的更快。在這個測試中,10000個項目的列表被渲染了100次。下面的表格展示了比較的結果。

從實際角度而言,這種基準只與邊緣情況有關。大多數應用程序不需要經常進行這種操作,因此不能將其視為比較的一個重要因素。
雖然頁面的大小與項目相關,Vue又占據了優勢。目前發布的Vue庫只有25.6KB。
要用React實現類似的功能,你需要使用React DOM(37.4KB)和React with Addons庫(11.4KB),總共為48.8KB,幾乎是Vue的兩倍。為了公平起見,你可以使用React獲得更多的API,但是不會有雙倍的功能。
感謝你能夠認真閱讀完這篇文章,希望小編分享什么時候使用vue.js內容對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,遇到問題就找億速云,詳細的解決方法等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。