您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關vue.set添加屬性的方法,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
vue.set添加屬性的方法:1、使用【Vue.set(object, key, value)】方法將響應屬性添加到嵌套的對象上;2、使用【vm.$set】實例方法,代碼為【this.$set(this.obj,'e',02)】。
vue.set添加屬性的方法:
Vue不允許在已經創建的實例上動態添加新的根級響應式屬性 (root-level reactive property)。然而它可以使用Vue.set(object, key, value)方法將響應屬性添加到嵌套的對象上:
Vue.set(vm.obj, 'e', 0)
您還可以使用 vm.$set 實例方法,這也是全局Vue.set方法的別名:
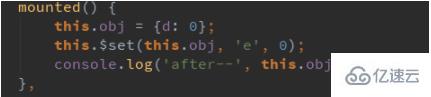
this.$set(this.obj,'e',02)
有時你想向已有對象上添加一些屬性,例如使用Object.assign()或 _.extend()方法來添加屬性。但是,添加到對象上的新屬性不會觸發更新。在這種情況下可以創建一個新的對象,讓它包含原對象的屬性和新的屬性:
// 代替 Object.assign(this.obj, { a: 1, e: 2 })
this.obj= Object.assign({}, this.obj, { a: 1, e: 2 })上述實例解決如下:

點擊觸發3次addd,點擊觸發3次adde,頁面效果及控制臺信息如下:

關于vue.set添加屬性的方法就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。