您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇文章為大家展示了JavaScript中是如何對json進行處理的,內容簡明扼要并且容易理解,絕對能使你眼前一亮,通過這篇文章的詳細介紹希望你能有所收獲。
JSON ( JavaScript Object Notation) ,它是一串字符串 只不過元素會使用特定的符號標注。
JSON 語法是 JavaScript 對象表示法語法的子集。
數據在名稱/值對中、數據由逗號分隔、花括號保存對象、方括號保存數組
JSON 值可以是:數字(整數或浮點數)、字符串(在雙引號中)、邏輯值(true 或 false)、數組(在方括號中)、對象(在花括號中)、null
所以 {"name": "Michael"} 可以理解為是一個包含name為Michael的對象
任何把 JavaScript 變成 Json ,就是把這個對象序列化為Json字符串,然后才可以通過網絡傳遞;
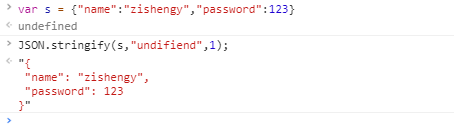
JSON.stringify( {} , [ ] , "")
//參數一 :要序列化的數據(object)
//參數二 :控制對象的鍵值,只想輸出指定的屬性,傳入一個數組
//參數三 :序列化后,打印輸出的格式(一個Tab ,可以更直觀查看json)
例子:

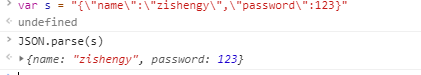
如果我們收到一個JSON格式的字符串,只需要把它反序列化成一個JavaScript對象,就可以在JavaScript中直接使用這個對象了
JSON.parse( json.DATA )
//傳入json字符串

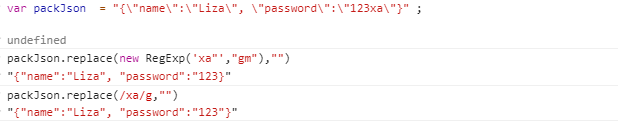
這里我們需要用JS實現replaceAll的功能, 將所有的 ' xa" ' 替換成 ' " ' .
代碼如下,這里的gm是固定的,g表示global,m表示multiple,也可以使用正則表達式

代碼如下:
var packJson = {"name":"Liza", "password":"123"} ;
for(var k in packJson ){//遍歷packJson 對象的每個key/value對,k為key
alert(k + " " + packJson[k]);
}

代碼如下:
var packJson = [{"name":"Liza", "password":"123"}, {"name":"Mike", "password":"456"}];
for(var i in packJson){//遍歷packJson 數組時,i為索引
alert(packJson[i].name + " " + packJson[i].password);
}

學習本就是一個不斷模仿、練習、再到最后面自己原創的過程。
雖然可能從來不能寫出超越網上通類型同主題博文,但為什么還是要寫?
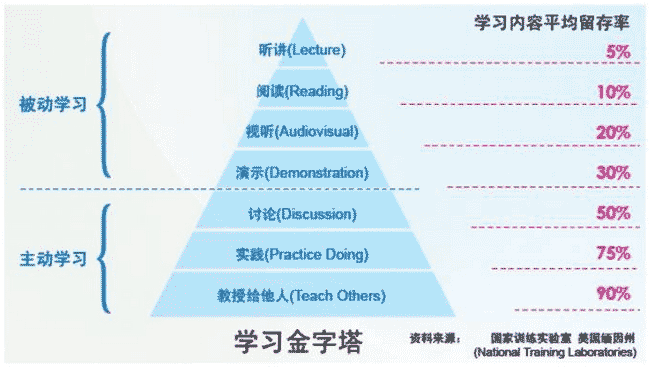
于自己而言,博文主要是自己總結。假設自己有觀眾,畢竟講是最好的學(見下圖)。
于讀者而言,筆者能在這個過程get到知識點,那就是雙贏了。
當然由于筆者能力有限,或許文中存在描述不正確,歡迎指正、補充!
感謝您的閱讀。如果本文對您有用,那么請點贊鼓勵。

上述內容就是JavaScript中是如何對json進行處理的,你們學到知識或技能了嗎?如果還想學到更多技能或者豐富自己的知識儲備,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。