溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本文章向大家介紹javascript中怎么對json對象與json數組進行轉換,主要包括javascript中怎么對json對象與json數組進行轉換的使用實例、應用技巧、基本知識點總結和需要注意事項,具有一定的參考價值,需要的朋友可以參考一下。
JavaScript是一種直譯式的腳本語言,其解釋器被稱為JavaScript引擎,是瀏覽器的一部分,JavaScript是被廣泛用于客戶端的腳本語言,最早是在HTML網頁上使用,用來給HTML網頁增加動態功能。
1.json類型的字符串轉換為json對象及取值
var jsonString = '{"bar":"property","baz":3}';
var jsObject = JSON.parse(jsonString); //轉換為json對象
alert(jsObject.bar); //取json中的值2.json對象轉為json類型的字符串
var jsonString = '{"bar":"property","baz":3}';
var jsObject = JSON.parse(jsonString); //轉換為json對象
alert(jsObject.bar); //取json中的值
var st = JSON.stringify(jsObject); //轉換為json類型的字符串3.json數組類型的字符串轉換為json及取值 和json對象轉換為轉換為json字符串
//json數組類型字符串取值
var jsonStr = '[{"id":"01","open":false,"pId":"0","name":"A部門"},{"id":"01","open":false,"pId":"0","name":"A部門"},{"id":"011","open":false,"pId":"01","name":"A部門"},{"id":"03","open":false,"pId":"0","name":"A部門"},{"id":"04","open":false,"pId":"0","name":"A部門"}, {"id":"05","open":false,"pId":"0","name":"A部門"}, {"id":"06","open":false,"pId":"0","name":"A部門"}]';
var jsonObj = JSON.parse(jsonStr);//轉換為json對象
for(var i=0;i<jsonObj.length;i++){
alert(jsonObj[i].id); //取json中的值
}
console.log(jsonObj)
var jsonStr1 = JSON.stringify(jsonObj)
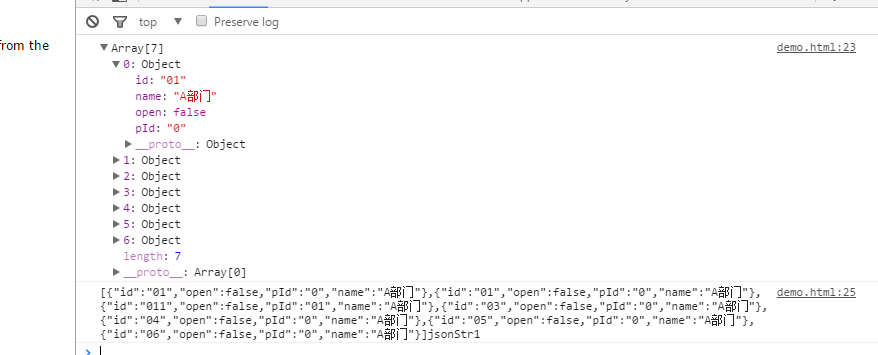
console.log(jsonStr1+"jsonStr1")結果:

到此這篇關于javascript中怎么對json對象與json數組進行轉換的文章就介紹到這了,更多相關的內容請搜索億速云以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持億速云!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。