您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關怎么使用Llama Logs顯示和調試NodeJS錯誤的內容。小編覺得挺實用的,因此分享給大家做個參考。一起跟隨小編過來看看吧。
你是否想知道程序內部發生了什么?是否希望以視覺方式檢查其內部運作?
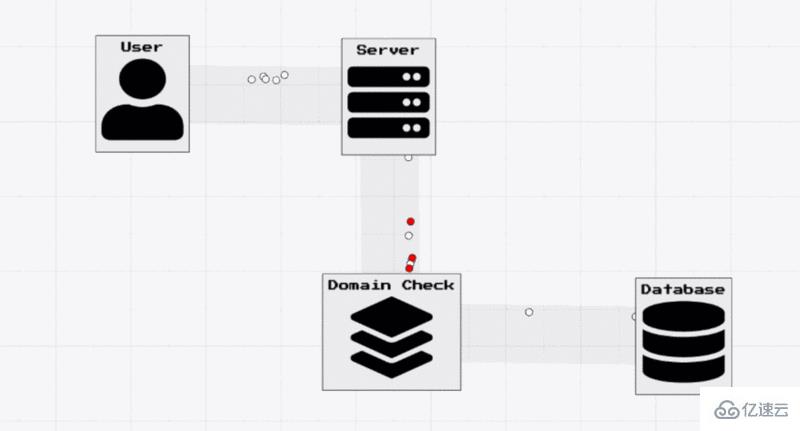
上面的動圖顯示了Llama Logs的一個例子。它是我創建的一個新工具,讓你實時看到你的應用程序的內部運作。它已經準備好了,你可以開始在你的應用程序中免費使用。
下面,我將通過一個示例演示如何使用Llama Logs顯示和調試基本Express應用程序中發生的錯誤。
我將編寫一個基本的快速應用程序,該應用程序通過url參數接收用戶的電子郵件,如果該電子郵件是 llamalogs.com 域,則將其保存到數據庫中。
基本邏輯將如下所示
app.get('/', (req, res) => {
let customerEmail = req.query.email
let isDomainOk = domainCheck(customerEmail)
if (isDomainOk) {
saveEmail(customerEmail)
}
res.send('We received your email')
})現在的問題是,我要寫一些檢查的代碼,如果用戶忘記在郵件中包含 @domain 部分,就會出錯。
const domainCheck = (customerEmail) => {
// toLowerCase will fail if the [1] value is undefined!
const domain = customerEmail.split("@")[1].toLowerCase()
const domainIsOk = domain === "llamalogs.com"
return domainIsOk
}Llama Logs的設置非常簡單。一旦你注冊了llamalogs.com,你所需要做的就是通過npm安裝客戶端,然后開始然后開始記錄,Llama Logs將自動將你的日志轉換為交互式圖形。
因此,例如,讓我們將 domainCheck 方法更新為以下內容
const domainCheck = (customerEmail) => {
try {
const domain = customerEmail.split("@")[1].toLowerCase()
const domainIsOk = domain === "llamalogs.com"
LlamaLogs.log({ sender: 'Server', receiver: 'Domain Check' })
return domainIsOk
} catch (e) {
LlamaLogs.log({
sender: 'Server',
receiver: 'Domain Check',
message: `input: ${customerEmail}; Error: ${e}`,
isError: true
})
}
}我們為成功和失敗的結果都添加了一個日志案例。然后,Llama Logs將使用 sender、receiver 和 isError 屬性中提供的名稱,自動將應用程序中的活動可視化為一系列在組件之間移動的點。
在下面的圖形中,我們可以看到使用有效電子郵件對服務器運行幾次調用以及導致錯誤的調用的結果。

比可視化圖表中的活動更好,Llama Logs可以讓你實時地從錯誤中獲取數據。
還記得在 domainCheck 方法中我們將此屬性附加到Llama Log嗎?
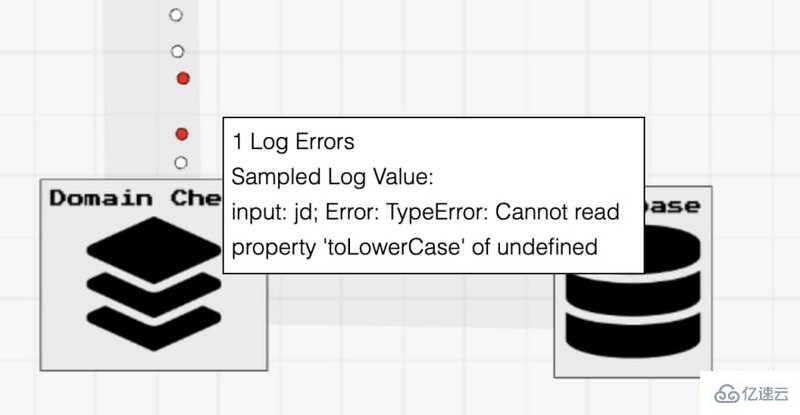
message: `input: ${customerEmail}; Error: ${e}`,通過使用此message屬性,這意味著當我們將鼠標懸停在紅色錯誤點上時,它將顯示該消息。下圖顯示了我停留在錯誤上,它表示的請求具有電子郵件參數 == “jd”,缺少電子郵件域。

通過使用Llama Logs可視化系統中的錯誤,你可以比以往更快,更輕松地發現錯誤的來源!
有興趣的朋友請訪問https://llamalogs.com/了解更多信息。該應用是免費的,今天就可以使用。如果你有任何問題,請隨時與我聯系:andrew@llamalogs.com。
我認為這是一款小型Express應用程序,最簡單的方法是將所有代碼包含在此博客文章中。
const express = require('express')
const { LlamaLogs } = require('llamalogs');
LlamaLogs.init({
accountKey: 'YOUR_ACCOUNT_KEY',
graphName: 'YOUR_GRAPH_NAME'
});
const app = express()
const port = 3000
app.get('/', (req, res) => {
LlamaLogs.log({ sender: 'User', receiver: 'Server' })
let customerEmail = req.query.email
let isDomainOk = domainCheck(customerEmail)
if (isDomainOk) {
saveEmail(customerEmail)
}
res.send('We received your email')
})
app.listen(port, () => {
console.log(`Example app listening at http://localhost:${port}`)
})
const domainCheck = (customerEmail) => {
try {
const domain = customerEmail.split("@")[1].toLowerCase()
const domainIsOk = domain === "llamalogs.com"
LlamaLogs.log({ sender: 'Server', receiver: 'Domain Check' })
return domainIsOk
} catch (e) {
LlamaLogs.log({
sender: 'Server',
receiver: 'Domain Check',
message: `input: ${customerEmail}; Error: ${e}`,
isError: true
})
}
}
const saveEmail = (customerEmail) => {
// pretend we are saving to a database here
LlamaLogs.log({ sender: 'Domain Check', receiver: 'Database' })
}感謝各位的閱讀!關于怎么使用Llama Logs顯示和調試NodeJS錯誤就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。