溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本篇文章和大家了解一下layui如何實現動態禁止select下拉。有一定的參考價值,有需要的朋友可以參考一下,希望對大家有所幫助。
具體實現代碼如下所示:
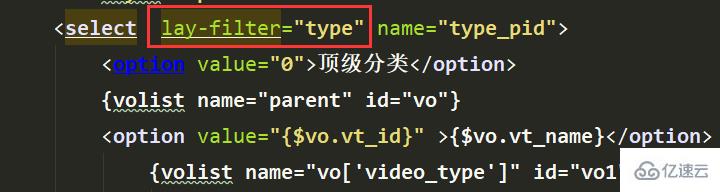
前端代碼

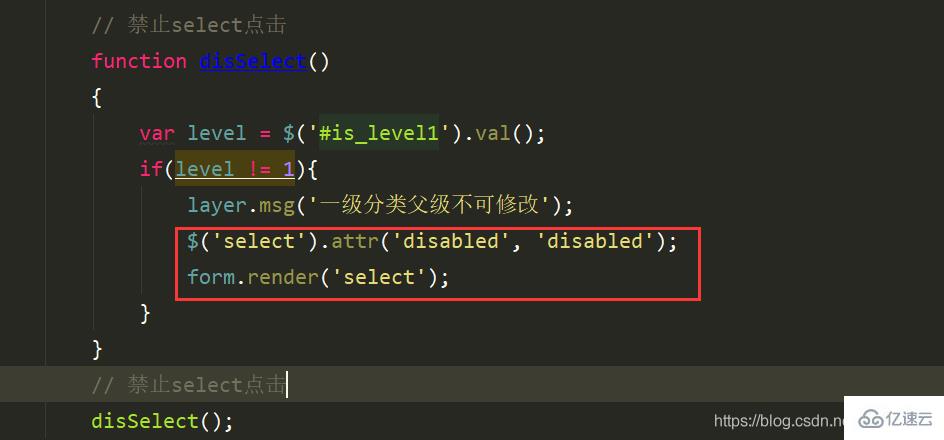
js代碼

// 禁止select點擊
function disSelect()
{
var level = $('#is_level1').val();
if(level != 1){
layer.msg('一級分類父級不可修改');
$('select').attr('disabled', 'disabled');
form.render('select');
}
}
// 禁止select點擊
disSelect();以上就是layui如何實現動態禁止select下拉的簡略介紹,當然詳細使用上面的不同還得要大家自己使用過才領會。如果想了解更多,歡迎關注億速云行業資訊頻道哦!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。