您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
使用Layui怎么設置select下拉框自動選中某項?很多新手對此不是很清楚,為了幫助大家解決這個難題,下面小編將為大家詳細講解,有這方面需求的人可以來學習下,希望你能有所收獲。
1、 需求場景分析
用戶需要更改某一項活動的信息,活動信息中包含需要用下拉框選擇的字段A。在用戶點擊進行修改彈出對話框的瞬間需要填補已有的活動信息,自動選擇字段A已經存在的值。
2、 Layui的select下拉框是怎么實現的
為了獲得一個select標配的下拉框,我們需要在html中填寫的內容如下:
<div class="layui-form-item"> <label class="layui-form-label"><span class="color-red">* </span>發送對象:</label> <div class="layui-input-inline"> <select id="edit_exam_school"> <option value="">請選擇</option> <option value="1">華南理工大學大學城</option> <option value="2">華南理工大學五山校區</option> <option value="3">中山大學珠海校區</option> <option value="4">中山大學大學城校區</option> </select> </div> </div>
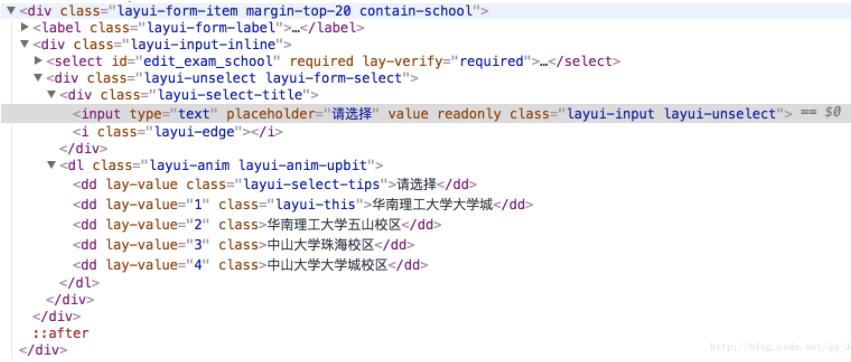
layui對以上html的渲染結果如何?

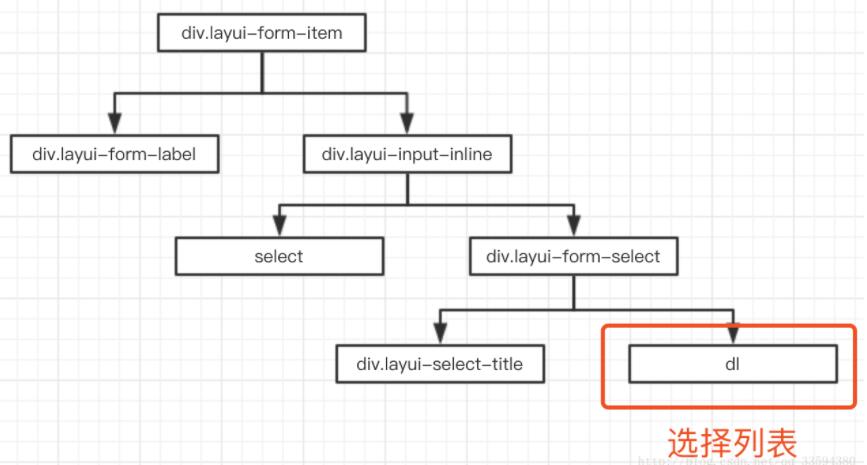
此處select可供選擇的元素是通過ajax從后臺請求獲得的,需要根據動態結果決定選擇哪一個。分析一下渲染結果的結構,得到dom樹如下:

發現在layui-input-inline之下除了select之外又多了個layui-form-select的div。該div包含layui-select-title和dl兩個孩子元素,select的選擇事件可以通過點擊dl下某個確定的dd元素實現。
3、 如何實現自動選擇?
通過以上的分析結果可以得知,我們只要拿到自己想要選擇的內容所在的dd元素并對它觸發點擊事件,即可實現select加載時自動選擇操作。
首先需要使用lay-value來確定需要設置哪個元素自動選擇
var select = 'dd[lay-value=' + data.schoolId + ']';
觸發點擊事件,實現自動選擇
$('#edit_exam_school').siblings("div.layui-form-select").find('dl').find(select).click();layui是一款采用自身模塊規范編寫的前端UI框架,它遵循原生HTML/CSS/JS的書寫與組織形式,門檻極低,適合新手,并且它還提供了豐富的內置模塊,他們皆可通過模塊化的方式按需加載,從核心代碼到API的每一處細節都經過精心雕琢,非常適合界面的快速開發,能夠作為PC網頁端后臺系統與前臺界面的速成開發方案。
看完上述內容是否對您有幫助呢?如果還想對相關知識有進一步的了解或閱讀更多相關文章,請關注億速云行業資訊頻道,感謝您對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。