溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹了jquery中有什么內容過濾選擇器,具有一定借鑒價值,需要的朋友可以參考下。希望大家閱讀完這篇文章后大有收獲。下面讓小編帶著大家一起了解一下。
jquery內容過濾選擇器有:1、【:contains(文本)】;2、【:empty空元素】;3、【:has(選擇器)】;4、【:parent】。
常見的內容過濾選擇器:
:contains(文本) 包含括號內的文本的元素集合(括號內要加引號)
:empty 空元素(不包含子元素或文本的元素)集合
:has(選擇器) 包含括號中選擇器選中的元素集合的元素集合
:parent 含有子元素或者文本的元素集合
舉例:
運用以上選擇器
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body >
<div id="div0">
<ul>
<li id="l0">你好</li>
<li id="l1">小魚仙倌</li>
<li id="l2">你好啊</li>
<li id="l3"></li>
</ul>
</div>
<div id="div1"><li id="l4"></li></div>
</body>
<script src="http://apps.bdimg.com/libs/jquery/1.6.4/jquery.js"></script>
<script>
var contains=$("div li:contains('你')")
var empty=$("body :empty")
var has=$(":has(li)")
var parent1=$(":parent")
var parent2=$("li").parent()//注意與:parent的區別,parent()選取的是選擇器選中的元素的直接父元素
console.log(contains)
console.log(empty)
console.log(has)
console.log(parent1)
console.log(parent2)
</script>
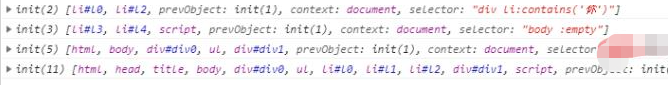
</html>運行結果截圖如下:

感謝你能夠認真閱讀完這篇文章,希望小編分享jquery中有什么內容過濾選擇器內容對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,遇到問題就找億速云,詳細的解決方法等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。