您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下css中流式布局的實現方法,希望大家閱讀完這篇文章后大所收獲,下面讓我們一起去探討吧!
css中的流式布局是指頁面中元素的寬度按照屏幕分辨率自動進行適配調整,它可以保證當前屏幕分辨率發生改變的時候,頁面中的元素大小也可以跟著改變。
什么是流式布局
網頁布局中包括:靜態布局,流式布局,響應式布局和彈性布局幾種情況。
靜態布局:指的就是網頁中的所有元素都使用px為單位。不管瀏覽器具體的大小是多少,始終按照設置的值布局來顯示,由于瀏覽器大小不一,這樣的布局很容易在不同設備中出現滾動條等問題。所以這種布局在移動開發不是主流的布局方式。
流式布局:是頁面中元素的寬度按照屏幕分辨率自動進行適配調整,也就是我們常說的適配,它可以保證當前屏幕分辨率發生改變的時候,頁面中的元素大小也可以跟著改變,所以流式布局是移動端開發常用的一種布局。
實現方法:
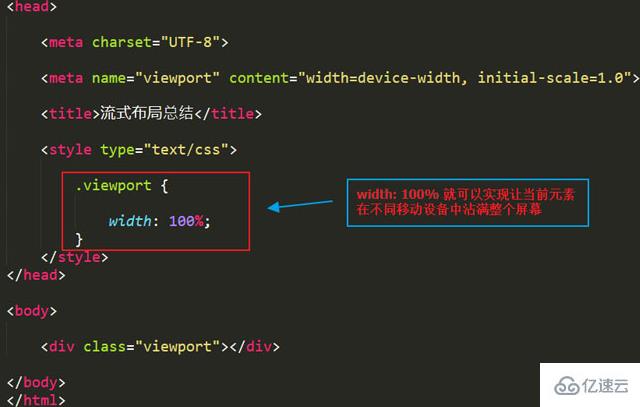
首先在網頁的head標簽中添加meta標簽設置視口。

然后將頁面中的父元素寬度設為100%既就可以實現

看完了這篇文章,相信你對css中流式布局的實現方法有了一定的了解,想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。