溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
在Vue 中使用Vuex如何實現禁止彈框重復出現?針對這個問題,這篇文章詳細介紹了相對應的分析和解答,希望可以幫助更多想解決這個問題的小伙伴找到更簡單易行的方法。
1.安裝Vuex
npm install vuex --save
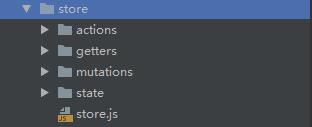
2. 新建store目錄結構

3. 編輯store.js
import Vuex from 'vuex'
import Vue from 'vue'
import defaultState from './state/state'
import mutations from './mutations/mutations'
import getters from './getters/getters'
import actions from './actions/actions'
Vue.use(Vuex)
// 開發環境
const isDev = process.env.NODE_ENV === 'development'
export default new Vuex.Store({
strict: isDev, // 開發環境中使用嚴格模式,防止給Vuex的狀態對象直接賦值
state: defaultState,
mutations,
getters,
actions
})4. 編輯state.js
export default {
tokenStatus: true, // token狀態
}5. 編輯mutations.js
export default {
updateTokenStatus (state, bool) {
state.tokenStatus = bool
}
}PS: getters用于計算屬性,actions用于異步操作(暫無使用)
6. 掛載到vue根目錄下,編輯main.js
import store from './store/store'
new Vue({
store,
router,
render: h => h(App)
}).$mount('#app')7. login 登錄時,改變state.tokenStatus的值
import { mapMutations } from 'vuex'
methods: {
// 聲明Vuex的mutations的方法
...mapMutations(['updateTokenStatus']),
// 登錄方法
login () {
......
// 改變Vuex.state.tokenStatus的值
this.updateTokenStatus(true)
}
}8. 配置axios的錯誤判斷
// 初始化用戶信息
initUserInfo () {
const p1 = this.$api.user.getUserInfo()
p1.then(result => {
this.data = result
this.isEdit = false
this.firstLoading = false
}).catch(reason => {
this.firstLoading = false
this.isEdit = false
// 目前后端是通過code為-1,返回錯誤信息
if (parseInt(reason.code) === -1) {
this.$alert(reason.message, '提示', { type: 'error' })
}
})
},9. 攔截響應, 處理401,返回自定義錯誤
import router from '../../router'
import axios from 'axios'
import localStorage from 'localStorage'
import { MessageBox } from 'element-ui'
import store from '../../store/store'
// http response 攔截器
axios.interceptors.response.use(
response => {
return response
},
error => {
if (error.response) {
if (error.response.status === 401) {
switch (error.response.status) {
case 401:
const route = localStorage.getItem('vip_entrance')
router.replace({
path: route,
query: { redirect: router.currentRoute.fullPath }
})
if (store.state.tokenStatus) {
// 餓了么框架彈框
MessageBox.alert('登錄超時!', '提示', { type: 'error' })
// 修改tokenStatus狀態,防止多次點擊
store.commit('updateTokenStatus', false)
}
const data = {
code: 1
}
return Promise.reject(data)
}
}
}
return Promise.reject(error.response.data)
}
)補充知識:vue 配置vuex在嚴格模式下出現是問題
我就廢話不多說了,大家還是直接看代碼吧~
需要關閉嚴格模式,不然會報錯
import Vue from "vue";
import Vuex from "vuex";
import createPersistedState from "vuex-persistedstate";
import * as Cookies from "js-cookie";
import user from "./modules/user";
import myCen from "./modules/myCen";
import registered from "./modules/registered";
Vue.use(Vuex);
export default new Vuex.Store({
strict: false, //關閉嚴格模式
modules: {
user,
myCen,
registered
},
// 持久化儲存
plugins: [
createPersistedState({
storage: {
getItem: key => Cookies.get(key),
setItem: (key, value) => Cookies.set(key, value, { expires: 7 }),
removeItem: key => Cookies.remove(key)
}
})
]
});關于在Vue 中使用Vuex如何實現禁止彈框重復出現問題的解答就分享到這里了,希望以上內容可以對大家有一定的幫助,如果你還有很多疑惑沒有解開,可以關注億速云行業資訊頻道了解更多相關知識。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。