您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這期內容當中小編將會給大家帶來有關C# 如何在Winform按鈕中的圖片中實現左邊圖片右邊文字布局,文章內容豐富且以專業的角度為大家分析和敘述,閱讀完這篇文章希望大家可以有所收獲。
設置流程
百度查閱了幾個資料感覺沒啥用,經過自己一番試驗,總結了簡單的方法,具體做法是
1.從工具欄拖出一個按鈕
2.在vs外部


使用編輯進入到畫圖中使用

修改其像素值

3.設置按鈕的image屬性,插入圖片

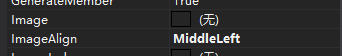
4.設置圖片的屬性

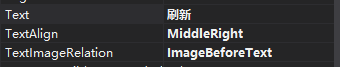
5.關于按鈕Text屬性的設置

6.看一下效果

需要注意的點 最好事先知道你需要的按鈕的大小,比如我需要把button放入到size高度為40px的panel中,則你的圖片最好像素值35以下,不然會出現圖片超過邊框的效果;如果要將設計好的按鈕放置到容器內,需考慮到容器本身的size屬性的大小;對了,在vs使用過程中去編輯圖片會出現這種狀況

關閉vs,編輯完圖片在打開vs就行;
4.最后設置一下button的

上述內容就是C# 如何在Winform按鈕中的圖片中實現左邊圖片右邊文字布局,你們學到知識或技能了嗎?如果還想學到更多技能或者豐富自己的知識儲備,歡迎關注億速云行業資訊頻道。
上述就是小編為大家分享的C# 如何在Winform按鈕中的圖片中實現左邊圖片右邊文字布局了,如果剛好有類似的疑惑,不妨參照上述分析進行理解。如果想知道更多相關知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。